bootstrap 兼容ie8
- 简单说明
- 完整代码
- Demo下载
简单说明
最近做项目碰到个问题,就是用bootstrap做后台框架的时候,发现IE9以下都不能完整的兼容。
IE8表现为:界面兼容,bootstrap的动作不支持。
IE7更强大:全面不兼容
在网上搜了下解决方案,总感觉是太过零碎,杂乱,自己跟着改了半天,兼容问题还是没解决。后来在一个开源框架里面看到了这套兼容代码,经测试有效后,直接提取了出来,并且做了一个Demo,做为记录。
原代码展示
文档类型声明:
<!DOCTYPE html>meta引入:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">css以及js:
<link href="css/bootstrap.min.css" rel="stylesheet" />
<script src="js/jquery-1.11.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>说明:
有看到网上说此处使用了CDN文件,会造成兼容失效。自己测试了下,未发现问题。<如果大家发现其它代码和demo一样,还是不兼容,可以找找这个原因>
CDN引用(仅做示例,不用写入代码):
<script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
判断是否IE9及以下,引入兼容文件:
<!--[if lt IE 9]>
<script src="js/html5shiv.js"></script>
<script src="js/respond.min.js"></script>
<![endif]-->说明:
代码如果和demo一样,还是不兼容,尝试将“html5shiv.js”文件改为“html5shiv.min.js”。(demo中已放入html5shiv.min.js,直接该代码即可)
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<!--必要-->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<!--结束-->
<meta name="tanxiang" content="bootstrap-ie-compatibility">
<title>Bootstrap兼容IE8 Demo</title>
<link href="css/bootstrap.min.css" rel="stylesheet" />
<script src="js/jquery-1.11.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<!--[if lt IE 9]>
<script src="js/html5shiv.js"></script>
<script src="js/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="dropdown">
<a href="#" class="btn btn-default dropdown-toggle" data-toggle="dropdown" style="background-color: #31b0d5;display: block;height: 55px;color: #fff;line-height: 40px;border: 0px; width:120px;">
<font style="font-size: 20px;">admin</font>
<span class="caret"></span>
</a>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">设置</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">退出</a></li>
</ul>
</div>
</body>
</html>效果说明
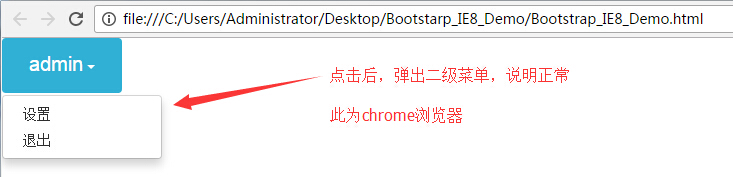
Chrome下效果:
IE8下效果:
如果以上代码还是不行,请注意“清除浏览器缓存”再试试。
Demo奉上
http://download.csdn.net/detail/tx_3355/9698636 [点击前往下载]
如有疏漏,欢迎指正。








 本文介绍了如何解决Bootstrap在IE8浏览器下兼容性问题。通过引入特定的文档类型声明、CSS和JS文件,以及针对IE9及以下版本的特殊处理,实现Bootstrap在IE8上的正常显示。提供了一个经过测试有效的Demo供下载参考。
本文介绍了如何解决Bootstrap在IE8浏览器下兼容性问题。通过引入特定的文档类型声明、CSS和JS文件,以及针对IE9及以下版本的特殊处理,实现Bootstrap在IE8上的正常显示。提供了一个经过测试有效的Demo供下载参考。

















 957
957

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








