一、定时器(间歇调用和超时调用)
间歇调用:setInterval()
超时调用:setTimeout()
两者都可接受两个参数:第一个参数是要执行的代码片段,可以是字符串也可以是函数,因为此处具有解析功能,直接加字符串容易出错,故推荐使用函数。它们均可返回一个数值ID,分别使用claerInterval(intervalID)和clearTimeout(timeoutID)在调用时间之前可取消调用。
//间歇调用
intervalid=setInterval(function(){
alert("张三");
},1000);
claerInterval(intervalid);
//超时调用
timeoutid=setTimeout("alert(1)",1000); //前面有解析功能,直接加字符串容易出错
setTimeout(function(){ //推荐
alert("你是");
},1000);
clearTimeout(timeoutid);两者的功能类似,只不过间歇调用hi按照指定时间间隔重复调用代码,以下事例是两者实现同一个案例:
(1)间歇调用:( 无法解决同步执行的问题还需要clear,一般开发中很少用)
var num=0;
var max=5;
var intervalid=null;
function box(){
num++; //这里可以做定时功能
document.getElementById("a").innerHTML+=num;
if(num==max){
//无效 clearInterval(this);
clearInterval(intervalid);
alert("5秒到了~");
}
}
intervalid=setInterval(box,1000); (2)超时调用:(相当于递归)
var num=0;
var max=5;
function box(){
num++;
document.getElementById("a").innerHTML+=num;
if(num<max){
setTimeout(box,1000);
}else{
alert("5秒到了~");
}
}
setTimeout(box,1000);二、BOM其他主要对象
1、location对象
(1)提供了与当前窗口加载的文档有关的信息,还提供了一些导航信息。
(2)既是window对象属性又是document对象属性
location对象所有属性

以下代码是获取?id=5&search=ok这种类型的URL键值对:
function getArgs(){
var args=[];
var qs=(location.search.length>0 ? location.search.substring(1) : "");
var items=qs.split('&');
var item=null,name=null,value=null;
for(var i=0;i<items.length;i++){
item=items[i].split("=");
name=item[0];
value=item[1];
args[name]=value;
}
return args;
}
var args=getArgs();
alert(args["id"]);
alert(args["search"]);(3)补充
location.assign("http://www.baidu.com"); //跳转到指定页面并在浏览器历史记录上生成一条记录
location.reload(true); //可获取服务器信息,会一直跳转
function a(){
location.href="http://www.baidu.com"; //在页面加载其他浏览器,会调用assign()方法
location.replace("http://www.baidu.com");//不产生任何历史痕迹的URL
} 2、history对象
保存着用户上网的历史记录
三个方法:
go()
back()
forward()
后两种方法可代替go()
其具体用法如下:
history.go(-1);//后退一页
history.go(1);//前进一页,可设置前进多页
history.back();//后退一页
history.forward();//前进一页
alert(history.length);//历史记录的总量3、navigator对象
所有浏览器都支持该对象
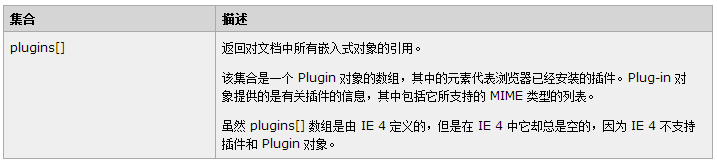
navigator对象集合:

navigator对象属性:(常用于检测显示网页的浏览器类型)

navigator对象方法:























 1635
1635

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








