1.什么是表单?
“表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
2.常用表单元素
2.1 form元素(划分存储标签元素的块元素)
浏览器在网页上专门用来划分出一个用来存储表单元素的区域

<form action="" method="GET"></form>
/*form是块元素
form标签的action属性内部是一个连接,指向的是提交表单时向哪个服务器地址发送表单数据。
form标签的method属性内部存储着,该表单向目标服务器传输数据时采用的是哪种方式
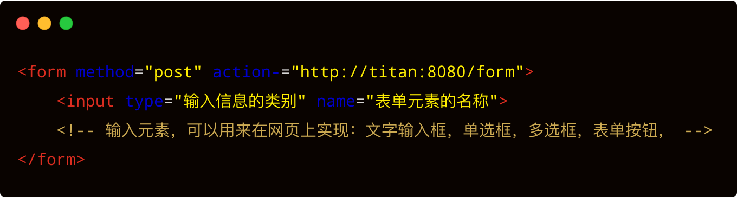
2.2 input元素(最重要的表单元素!!!)
input元素:在 元素中使用,用来展示用户可以输入数据的元素。input标签最终的表现形式和传输至服务器的数据类型,取决于 type 属性。
input是行内块元素
input标签的type属性内部是存储着该input元素输入信息的类别(如,文字,单选,邮箱,电话号码,多选框等)
form标签的name属性内部存储着该input元素的名称,此处的名称与class不同

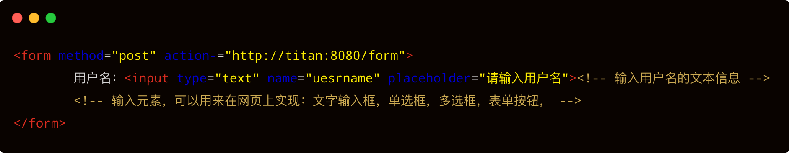
2.2.1 文字输入
文字信息输入:type=“text”,
此时input的展示形状为一个输入框
用户输入的信息会在框内显示出来
占位符:placeholder=“请输入用户名”
占位符的作用是在用户尚未输入信息时,在输入框中显示提示信息,该信息在用户点击
输入框并输入任意信息后会自动消失


文本输入的其他种类:type=“email”, 输入邮箱地址
2.2.2 密码输入
密码信息输入:type=“password”
此时input的展示形状为一个输入框
用户输入的信息会被加密,不会显示原始文字信息

占位符:placeholder=“请输入密码”
占位符的作用是在用户尚未输入信息时,在输入框中显示提示信息,该信息在用户点击
输入框并输入任意信息后会自动消失


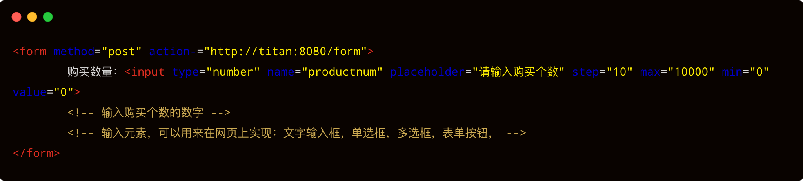
2.2.3 数字输入
数字信息输入:type=“number”
此时input的展示形状为一个输入框,当鼠标悬浮在元素上时,此处会显示一个上下调整的按钮,可用来选择具体数字


步长:step=“10”
步长的作用是,当用户点击上下调整的按钮时,数字每次加减的数字,比如step=“10”,那么每次点击就是±10
最大值:max=“10000”
输入数字的上限是10000,大于10000就改成10000
最大值:min=“0”
输入数字的下限是0,小于0就改成0
默认值:value=“0”
当用户没有输入数字时,input框默认显示的数字
2.2.4 数字输入之滑块

数字信息输入:type=“range”
此时input的展示形状为一个滑块,滑块中间有一个指示按钮,该按钮可点击拖拽, 以此改变用户输入的数字(此处的数字是以指示按钮的位置来展示效果)

步长:step=“10”
步长的作用是,当用户左右拖拽中间的指示按钮,数字每次加减的数字,比如step=“10”,那么每次点击就是±10
数字信息输入:type=“range”
此时input的展示形状为一个滑块,滑块中间有一个指示按钮,该按钮可点击拖拽, 以此改变用户输入的数字(此处的数字是以指示按钮的位置来展示效果)
步长:step=“10”
步长的作用是,当用户左右拖拽中间的指示按钮,数字每次加减的数字,比如step=“10”,那么每次点击就是±10
默认值:value=“0”
当用户没有输入数字时,指示按钮默认显示的数字
2.2.5 日期、时间输入
日期信息输入:type=“date”
此时input的展示形状为选项框,点击选项框会弹出一个日期的选择界面,可选择具体时间,也可自行输入

日期信息输入:type=“time”
此时input的展示形状为选项框,点击选项框内部右侧的上下选项按钮可以调整时间,也可以自行输入

日期信息输入:type=“month”
此时input的展示形状为选项框,点击选项框会弹出一个日期的选择界面,可选择具体时间,也可自行输入,只会保留月份信息,不精确到天

日期信息输入:
type=“week”
此时input的展示形状为选项框,点击选项框会弹出一个日期的选择界面,可选择具体时间,也可自行输入,只会保留周度信息,不显示月份和具体的日期

日期信息输入:type=“datetime-local”
此时input的展示形状为选项框,点击选项框会弹出一个日期的选择界面,可选择具体日期和时间, 日期和时间都会被保留

2.2.6 颜色输入
颜色信息输入:type=“color”
此时input的展示形状为按钮状,点击按钮会弹出颜色值的选择界面,可选择颜色值,颜色值的格式可选, 不同的操作系统提供的颜色值的选择界面不同

2.2.7文件输入
单文件输入
文件信息输入:type=“file”
此时input的展示形状为按钮状,按钮右侧有提示文字,点击按钮后会弹出操作系统的资源管理器,让用户选择目标文件内容,选中之后,该文件的文件名字会替代提示文字

多文件输入
多文件信息输入:type=“file” multiple
给input type为file的元素加一个multiple
属性,那么此时用户可在弹出来的资源管理器中选择多个文件, 选中多个文件后,提示文件会提示用户当前选中了多少个文件

2.2.8 模拟按钮
模拟按钮:type=“button” value=“按钮中显示的文字”
当type为button时,此时input元素显示为一个按钮, 按钮中的文字由元素标签内部value属性中的文字决定
模拟按钮:type=“submit” value=“按钮中显示的文字”
当type为submit时,此时input元素显示为一个按钮, 按钮中的文字由元素标签内部value属性中的文字决定,点击此按钮就会向服务器提交整个表单的所有数据
2.2.9 模拟单选、多选按钮
模拟单选按钮:type=“radio” name=“表单元素的名称” value=“该按钮选项给服务器传输的数据值”
当type为radio时,此时input元素显示为一个圆按钮或是方按钮, 点中按钮后,该按钮会变色,多个name值相同的按钮,只可以选择一个

模拟多选按钮:type=“checkbox” name=“表单元素的名称” value=“该按钮选项给服务器传输的数据值”
当type为checkbox时,此时input元素显示为一个圆按钮或是方按钮, 点中按钮后,该按钮会变色,多个name值相同的按钮,每个都可以选择

label元素(扩大按钮的选中区域)
label元素:扩大用户选中input元素的区域,for属性的存储的对应input元素的id名称

2.2.10 button元素(专职按钮元素)
如果在 HTML 表单中使用 元素,不同的浏览器可能会提交不同的按钮值。请使用 在 HTML 表单中创建按钮。

2.2.11 下拉选项
select元素:创造一个下拉选项列表,select中的name值表示这个下拉选项列表的名称
option元素:创造一个下拉选项列表中的具体选项,option中的value值表示用户选择这个选项后,表单向服务器发送的数据

option元素中如果有一个selected的单词,这表示,该选项为此下拉选项列表的默认选择

下拉选项组

2.2.12 文本输入区域
textarea元素:创造一个文本输入区域,rows属性表示这个文本输入区域默认的高,cols属性表示这个文本输入区域默认的宽,但是一般不要使用这两个属性,因为这不是px值,尽量使用 class样式
这里的宽高值得是字符
resize:none是使文本输入区域禁止更改大小

2.2.13 表单分组





















 579
579











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








