什么是表单(form)
表单在web开发中使我们能够输入信息,在我们日常的上网中,登录、注册都是表单的一部分
表单的格式
在HTML中,我们可以利用标签来定义表单
<body>
<form action = ""></form>
</body>
例如这边写了一个提交的html文件:
<body>
提交成功!
</body>
随后放入action中
<body>
<form action="./提交.html"></form>
</body>
在提交后跳转

文本输入框
<input type="text">
例如:
用户名:<input type="text"><br>

同时我们可以利用placeholder来对输入者进行提示,例如
用户名:<input type="text" placeholder="请输入你的姓名"><br>

而如果我们需要将用户名传递给需要提交到的地址,则需要用到name属性,例如
用户名:<input type="text" placeholder="请输入你的姓名" name="1"><br>
可以看到提交后显示出了1的姓名

密码输入框
虽然我们可以用文本输入来输入密码,但是这样一来输入的密码就会摆在明面上,所以我们需要使用password来定义密码:
<input type="password">
例如:
密码:<input type="password"><br>

单选框
在进行单选的操作时,我们需要用到name来进行多选一的操作
例如没有写name时
性别:<input type="radio">男<input type="radio">女<br>
我们发现无论男女都能被选中

而我们加上name时,便可以做出多选一的操作
性别:<input type="radio" name="sex">男
<input type="radio" name="sex">女<br>
即radio只是定义了前边的选框,而真正实现单选操作的是name属性

同时我们可以使用checked来定义默认选中
性别:<input type="radio" name="sex">男
<input type="radio" name="sex" checked>女<br>

多选
有了单选那肯定会存在着多选
多选使用checkbox来设定前边的选择框,name属性设定为一致,使用value属性来区分不同
例如:
爱好:<input type="checkbox" name="test" value="1">体育
<input type="checkbox" name="test" value="2">旅游
<input type="checkbox" name="test" value="3">读书
<input type="checkbox" name="test" value="4">音乐<br>

同样的,多选也可以通过checked来设定预选值
下拉列表
使用
<select name="" id="">
<option value=""></option>
<option value=""></option>
<option value=""></option>
</select>
可以定义一个下拉列表,其中的name,id,value在运用中可以不去理会
同时可以使用selected来定义预选值,使用disable来定义无法选中(失效)
例如:
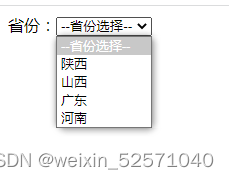
省份:<select name="select">
<option disabled selected>--省份选择--</option>
<option>陕西</option>
<option>山西</option>
<option>广东</option>
<option>河南</option>->
</select><br>

数字输入框
<input type="number" min="" max="" step=""><br>
其中,
number用来定义只能输入数字
min表示能输入的最小的数字
max表示能输入的最大的数字
step表示输入数字的间隔
例如
<input type="number" min="1" max="20" step="2"><br>
日期输入
<input type="date">
例如:
生日:<input type="date">

文件输入
<input type="file">
例如:
上传照片:<input type="file">

重置按钮
<input type="reset">
点击重置按钮时,可以将输入的信息进行重新书写

上传按钮
开头说过,action中存放的是要将表单上传的地址,即使用上传按钮来将表单上传
<input type="submit">
而使用value可以改变按钮的名称
例如:
<input type="submit" value="登录">
按钮
可以通过value改变按钮的名称
<input type="button" value="正在加载">

可拖动式文本框
<textarea cols="" rows=""></textarea>
textarea定义多行文本域
cols定义文本域的宽(每行的字符数)
rows定义文本域的高(显示的行数)
例如:
<textarea cols="50" rows="30"></textarea>

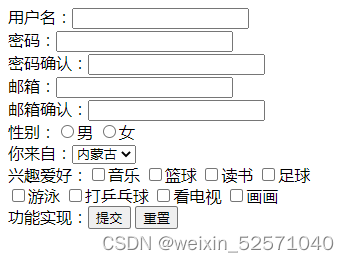
总结
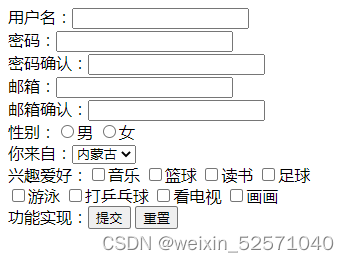
<body>
<form action="../3、2 target.html">
用户名:<input type="text"><br>
密码:<input type="password" id="a"><br>
密码确认:<input type="password" id="b"><br>
邮箱:<input type="text"><br>
邮箱确认:<input type="text"><br>
性别:<input type="radio" name="sex">男
<input type="radio" name="sex">女<br>
你来自:<select name="省份" id="">
<option value="" selected>内蒙古</option>
<option value="">甘肃</option>
<option value="">山西</option>
<option value="">陕西</option>
<option value="">新疆</option>
</select><br>
兴趣爱好:<input type="checkbox" name="test" value="1">音乐
<input type="checkbox" name="test" value="1">篮球
<input type="checkbox" name="test" value="1">读书
<input type="checkbox" name="test" value="1">足球<br>
<input type="checkbox" name="test" value="1">游泳
<input type="checkbox" name="test" value="1">打乒乓球
<input type="checkbox" name="test" value="1">看电视
<input type="checkbox" name="test" value="1">画画<br>
功能实现:<input type="submit">
<input type="reset">
</form>
</body>






































 309
309











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








