首先创建vue3项目:
vue create vue3_demo ——vue3_demo是项目名称(创建时需确认vue-cli版本在4.5.0以上)
创建项目后发现<template></template>下面出现蓝色的下划波浪线,报错
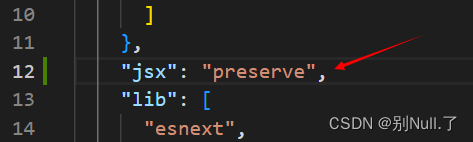
TypeScript intellisense is disabled on template. To enable, configure `"jsx": "preserve"` in the `"compilerOptions"` property of tsconfig or jsconfig....
![]()
解决:使用ts使<template></template>不报错,在jsconfig.json文件中增加 "jsx": "preserve",

格式化代码
npm install -g eslint 安装eslint
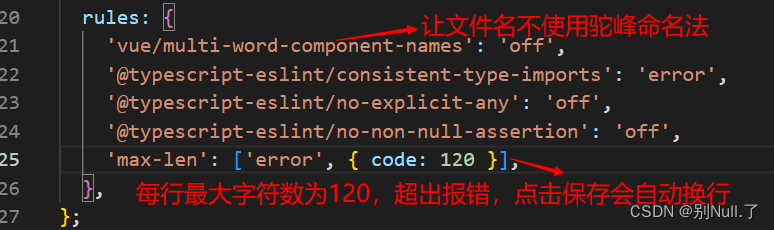
eslint --init 初始化eslint(选择相对应的选项)完成后在项目目录下会自动生成.eslintrc.js,在文件里可以编写代码规范要求

npm install prettier -D 安装prettier
在项目根目录下添加一份配置文件.prettierrc.js 可以添加更多的代码规范要求
module.exports = {
// 一行最多 120 字符
printWidth: 120,
// 使用 2 个空格缩进
tabWidth: 2,
// 不使用缩进符,而使用空格
useTabs: false,
// 行尾需要有分号
semi: true,
// 使用单引号
singleQuote: true,
// 对象的 key 仅在必要时用引号
quoteProps: 'as-needed',
// jsx 不使用单引号,而使用双引号
jsxSingleQuote: false,
// 末尾需要有逗号
trailingComma: 'all',
// 大括号内的首尾需要空格
bracketSpacing: true,
// jsx 标签的反尖括号需要换行
bracketSameLine: false,
// 箭头函数,只有一个参数的时候,也需要括号
arrowParens: 'always',
// 每个文件格式化的范围是文件的全部内容
rangeStart: 0,
rangeEnd: Infinity,
// 不需要写文件开头的 @prettier
requirePragma: false,
// 不需要自动在文件开头插入 @prettier
insertPragma: false,
// 使用默认的折行标准
proseWrap: 'preserve',
// 根据显示样式决定 html 要不要折行
htmlWhitespaceSensitivity: 'css',
// vue 文件中的 script 和 style 内不用缩进
vueIndentScriptAndStyle: false,
// 换行符使用 lf
endOfLine: 'lf',
// 格式化内嵌代码
embeddedLanguageFormatting: 'auto',
};
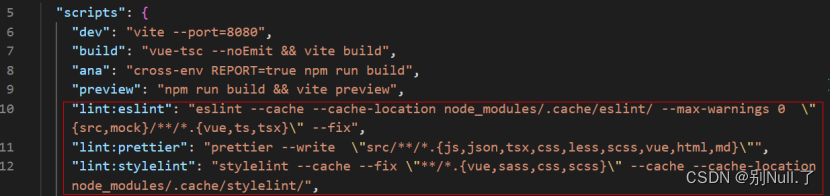
在package.js中的script中添加
"lint:eslint": "eslint --cache --cache-location node_modules/.cache/eslint/ --max-warnings 0 \"{src,mock}/**/*.{vue,ts,tsx}\" --fix",
"lint:prettier": "prettier --write \"src/**/*.{js,json,tsx,css,less,scss,vue,html,md}\"",
"lint:stylelint": "stylelint --cache --fix \"**/*.{vue,sass,css,scss}\" --cache --cache-location node_modules/.cache/stylelint/",
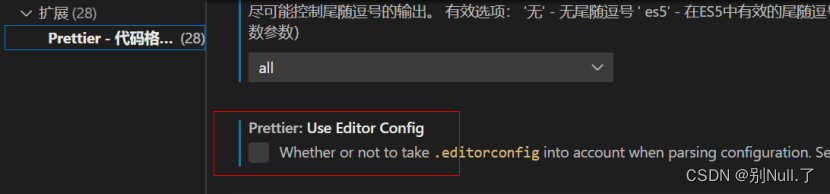
打开prettier的设置扩展要求,取消这一个框选
这个选项的意思是:优先使用editorconfig配置文件进行格式化代码

安装eslint-config-prettier 和 eslint-plugin-prettier
为了使eslint-plugin-vue和prettier两个插件不冲突

然后在 .eslintrc.json中extends的最后添加一个配置为:'plugin:prettier/recommended'
![]()























 1714
1714











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










