H5定位地图步骤
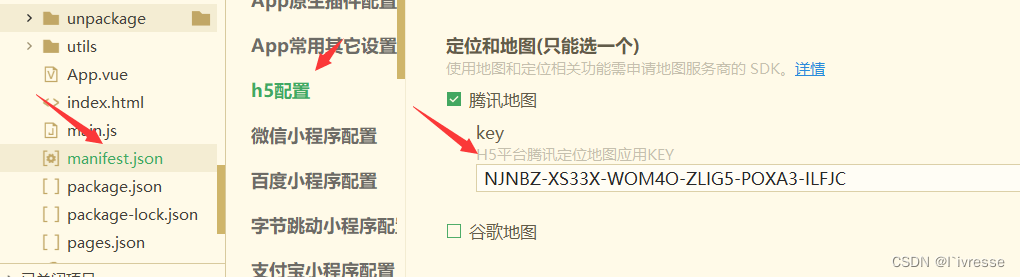
1、manifest.json 配置地图key

2、highAccuracyExpireTime: 100,
3、是否能够打印出res,
4、npm install vue-jsonp --save
npm init:初始化
onLoad() {
/*H5定位地图步骤
1、manifest.json 配置地图key
2、highAccuracyExpireTime: 100,
3.是否能够打印出res,
4.npm install vue-jsonp --save
npm init:初始化
5.在main.js中配置
import { VueJsonp } from 'vue-jsonp'
Vue.use(VueJsonp)
6.// #ifdef H5
let url = 'https://apis.map.qq.com/ws/geocoder/v1/'
let data = {
location: res.latitude + ',' + res.longitude,
key: 'NJNBZ-XS33X-WOM4O-ZLIG5-POXA3-ILFJC',
output: 'jsonp',
callback: 'jsonp'
}
this.$jsonp(url, data).then(res => {
if (res.status == 0) {
console.







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6766
6766











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








