第一步
官网下载 master 分支 (https://github.com/vuejs/vue-devtools/tree/master
具体已经把重点部分圈出来,各位客官请看图

第二步
下载压缩包后,解压后打开项目,我下载后的文件名为vue-devtools-master,进入项目后运行cmd或Git Bash Here;
运行 npm/yarn/cnpm install
运行 npm run build
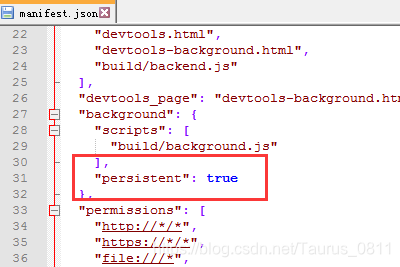
找到目录下方文件shells->chorme -> manifest.json
文件中的"persistent": false 改为ture;详见下图,shells文件在第一步下载的时候就能看到,


























 3634
3634











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










