CSS是层叠样式表,能够对网页中元素位置的排版进行像素级精确控制,实现美化页面的效果,并且能够做到页面的样式和结构分离,其语法由三部分构成:选择器、属性和值,即selector {property: value}。选择器通常是你希望定义的 HTML 元素或标签,属性是你希望改变的属性,并且每个属性都有一个值。属性和值被冒号分开,并由花括号包围,这样就组成了一个完整的样式声明。在HTML中可通过<link>标签连接css文件,即外部样式,css代码较多时一般选择外部样式;也可以通过<style></style>标签直接在HTML文件中进行样式控制,即内部样式,理论上,上述<style> 标签里面的CSS能够放到HTML的任何位置,但是一般都是放到<head>标签内;还可以直接在标签上对style属性进行修改以改变样式,即内联样式,其优先级最高,当同一部分使用多种方式进行引入时,内联样式会覆盖其他的样式,内联样式方式只适合于写简单的样式,而不能写过于复杂的样式,并且只针对某个标签生效。代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/example.css">
<style>
.example {
width: 100px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div class="example"></div>
</body>
</html>这段代码中,在HTML中定义一个class属性为“example”的<div>块,<style></style>标签中的代码即为CSS代码,".example"为选择class属性为"example"的HTML元素,对其进行样式调整,width属性为宽度,height属性为高度,background-color属性为背景颜色。效果如图所示。
若加上内联样式,即:
<div class="example" style="background-color: green;"></div>
效果如图:
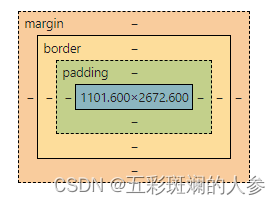
HTML盒子模型是一种用于网页布局的CSS概念,它将HTML元素视为一个矩形盒子,由四个部分组成:
-
内容(content):这是盒子模型的核心,包含显示的文本、图像或其他元素,且我们写的内容只能在内容区。
-
内边距(padding):位于内容区域与边框之间,用于添加额外的空间或装饰元素。
-
边框(border):围绕内容区域,为元素添加视觉边框。
-
外边距(margin):位于边框之外,用于元素与元素之间的空间隔开。
直观感受即:
css中设置其可改变盒子的大小,元素名即为其英文,因此,标准盒模型下,盒子的实际内容,的宽度和高度等于设置的宽度和高度,而盒子的总宽度和高度等于宽度和高度加上padding、border和margin的总和。对上面代码稍作修改:
<div class="example" style="background-color: green;padding: 10px;margin: 10px;"></div>
直观数据感受,其大小则为(10+10+50)*(10+10+50):







 本文详细介绍了CSS的作用,包括精确控制元素排版、样式分离、选择器、属性值等基本概念,以及外部样式、内部样式和内联样式的区别及其应用场景。同时讲解了HTML盒子模型在网页布局中的作用。
本文详细介绍了CSS的作用,包括精确控制元素排版、样式分离、选择器、属性值等基本概念,以及外部样式、内部样式和内联样式的区别及其应用场景。同时讲解了HTML盒子模型在网页布局中的作用。














 196
196











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








