1、下载nvm
建议github上下载最新版:
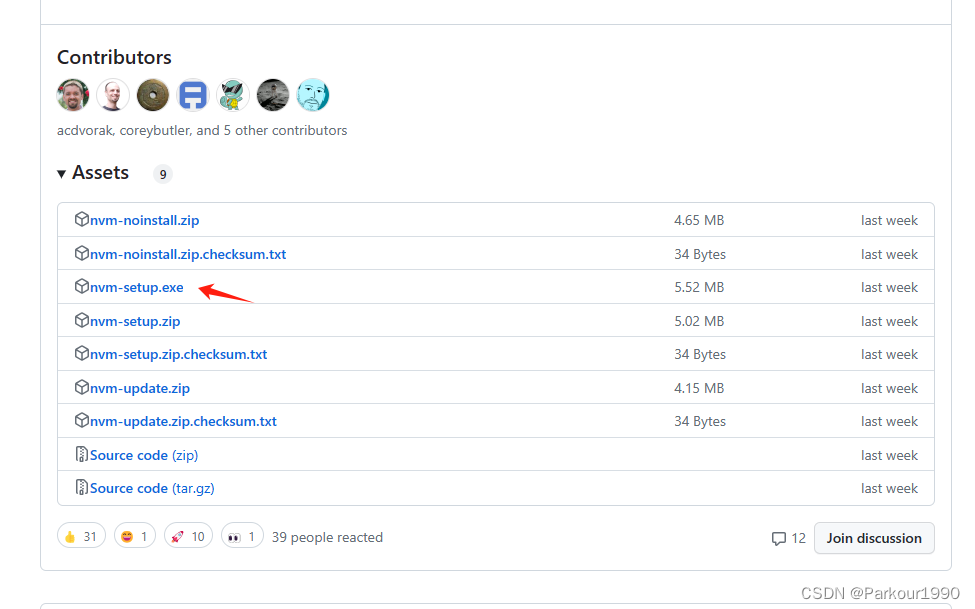
https://github.com/coreybutler/nvm-windows/releases
当前最新版为v1.1.12

拉到下面找到.exe安装包,点击即可下载

这是另外一个下载地址,不过版本不是最新的
https://nvm.uihtm.com/download.html
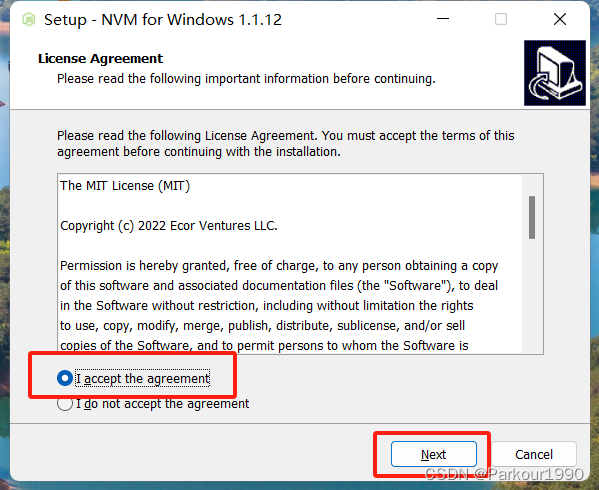
2、安装nvm

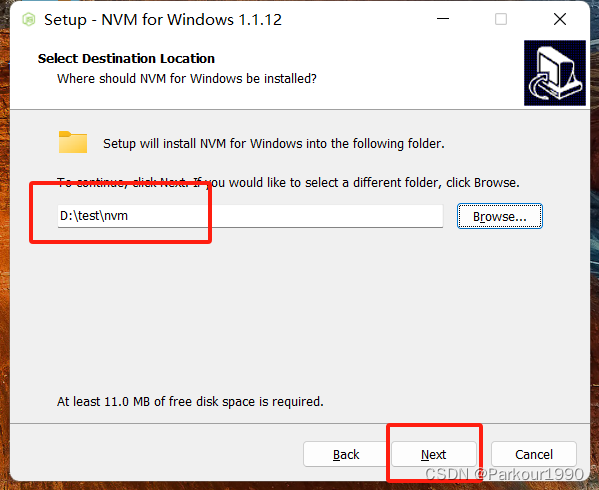
选择安装位置,建议非C盘

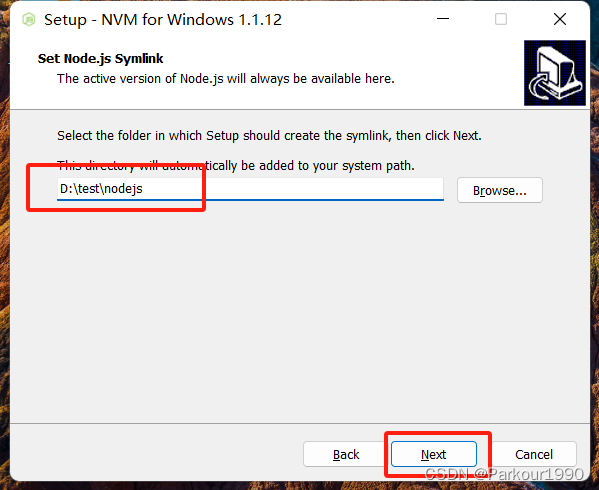
选择nodejs的位置(后续切换版本时的nodejs就在这个文件夹,建议非C盘)

命令行终端:nvm -v ,查看是否安装成功

3、设置nvm
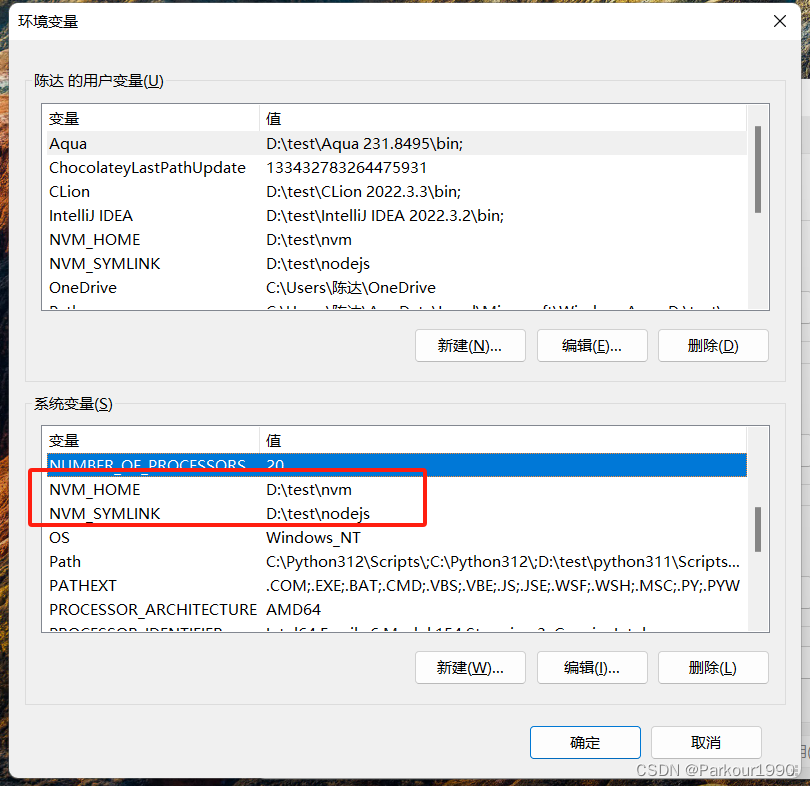
安装完成后,系统变量内有两个新的环境变量(如果没有的话,自己添加下)
值与nvm安装文件夹下的setting.txt文件中的路径是一致的

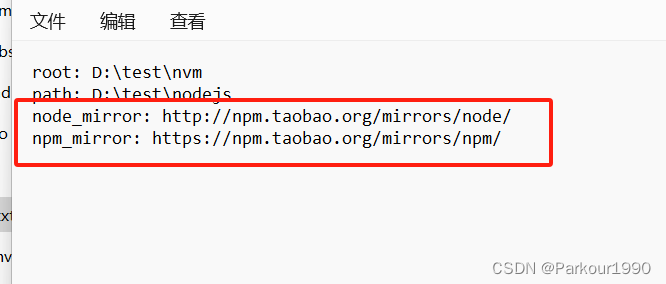
在setting.txt文件中设置下载的镜像地址:
node_mirror: http://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/

4、使用nvm安装nodejs
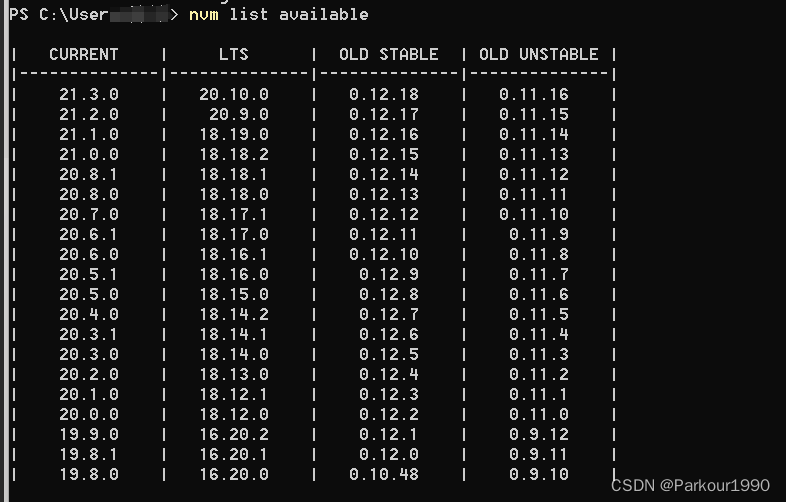
命令行终端: nvm list available,查看可选版本

命令行终端: nvm install 版本号
一般选择current当前版本,或者LTS长期支持版本。

命令行终端: nvm use 已安装的版本号,启用这个版本

命令行终端:node -v ,npm -v,查看node,npm是否安装完成

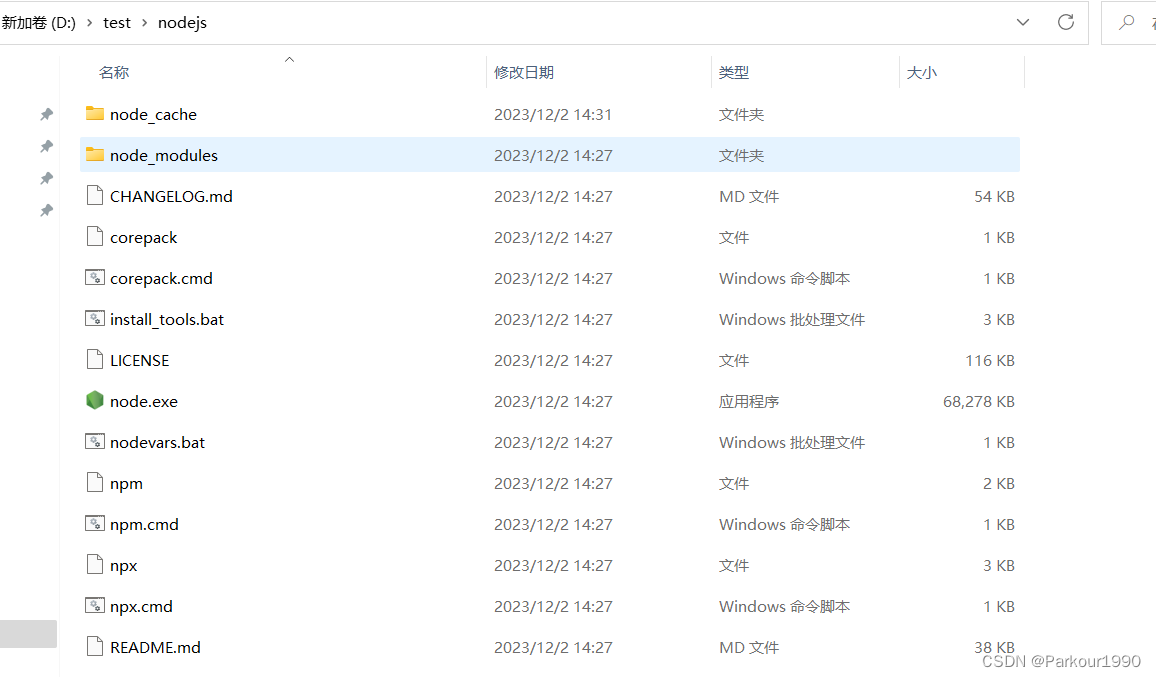
此时进入安装nvm时设置nodejs的安装位置D:\test\nodejs,也能发现里面有东西了

5、安装cnpm
命令行终端(D:\test\nodejs替换为你的nodejs路径,也就是刚才nvm内设置的nodejs路径):
npm config set prefix “D:\test\nodejs\node_global”
npm config set cache “D:\test\nodejs\node_cache”

命令行终端(如有创建文件无权限的问题,可以将整个nodejs文件夹进行权限设置,属性-安全-修改权限):
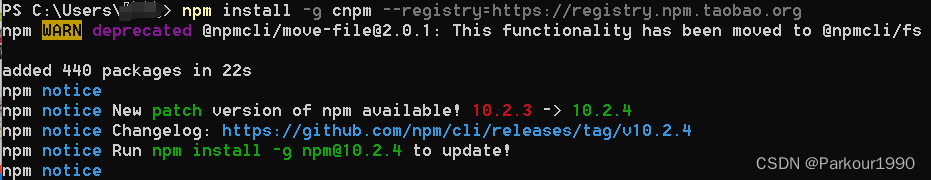
npm install -g cnpm --registry=https://registry.npm.taobao.org
从淘宝镜像安装cnpm

安装完成后的cnpm在nodejs下的node_global文件夹内
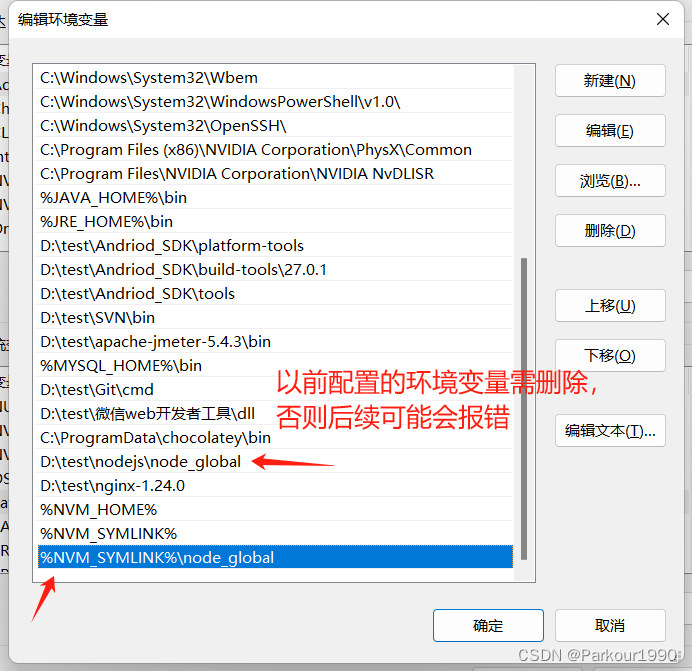
我们再设置一下环境变量

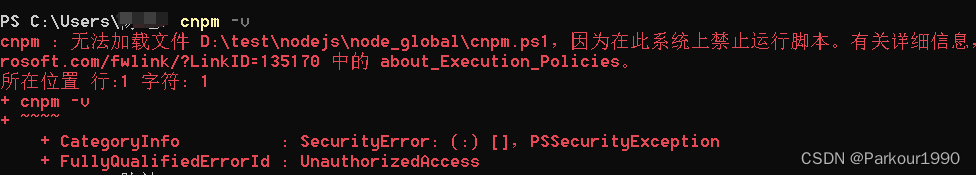
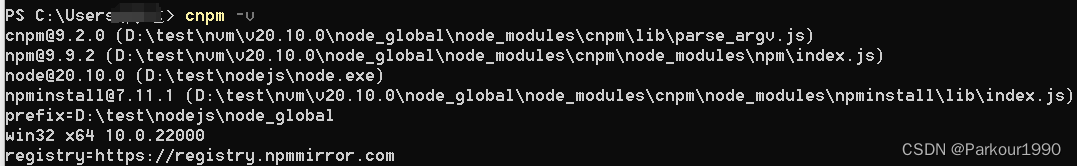
命令行终端:cnpm -v,查看cnpm是否安装成功
有以下报错的话,是window安装策略的问题,执行:Set-ExecutionPolicy -ExecutionPolicy RemoteSigned 命令,设置本地脚本都可以运行

安装完成

6、安装配置vue-cli脚手架
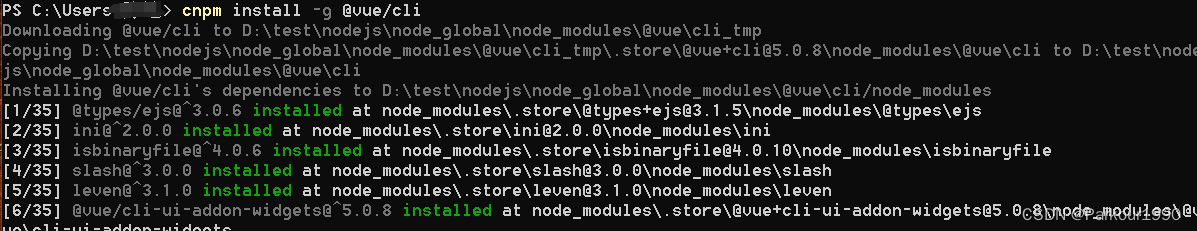
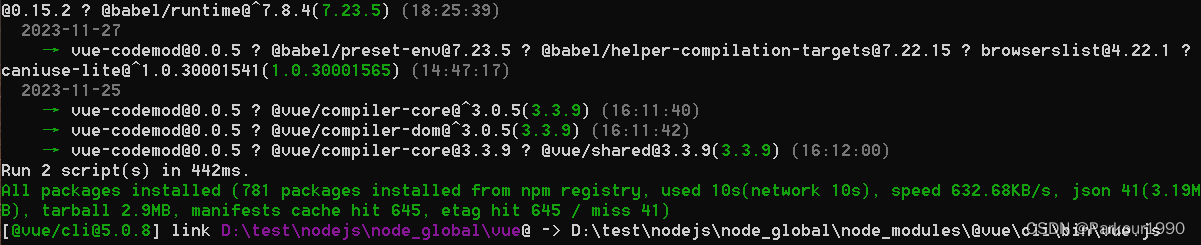
命令行终端(安装cli脚手架):cnpm install -g @vue/cli


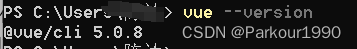
命令行终端:vue --version,查看是否安装成功

7、安装其他版本的node
这边简要描述下。
1、nvm install 版本号,安装需要的nodejs
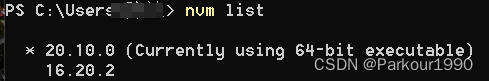
2、nvm list ,查看当前已安装的nodejs版本

3、nvm use 版本号,切换到这个版本
切换版本后相当于是把nodejs这个文件夹中的东西全部替换成另外一个版本了,所以cnpm,脚手架这些都是需要重新安装的。
4、再次配置npm(这一步我不知道是否需要重新设置,反正我重新设了,没出问题)
npm config set prefix “D:\test\nodejs\node_global”
npm config set cache “D:\test\nodejs\node_cache”
5、再次安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm的环境变量不需要重新配置了,直接cnpm -v 可以看到版本号的
6、再次安装cli
cnpm install -g @vue/cli
7、好了,两个版本的cnpm,cli都安装完成了,使用nvm切来切去也都没问题
8、卸载nodejs
命令行终端:nvm uninstall 版本号





















 1067
1067











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








