第一步:卸载之前安装的node,安装NVM
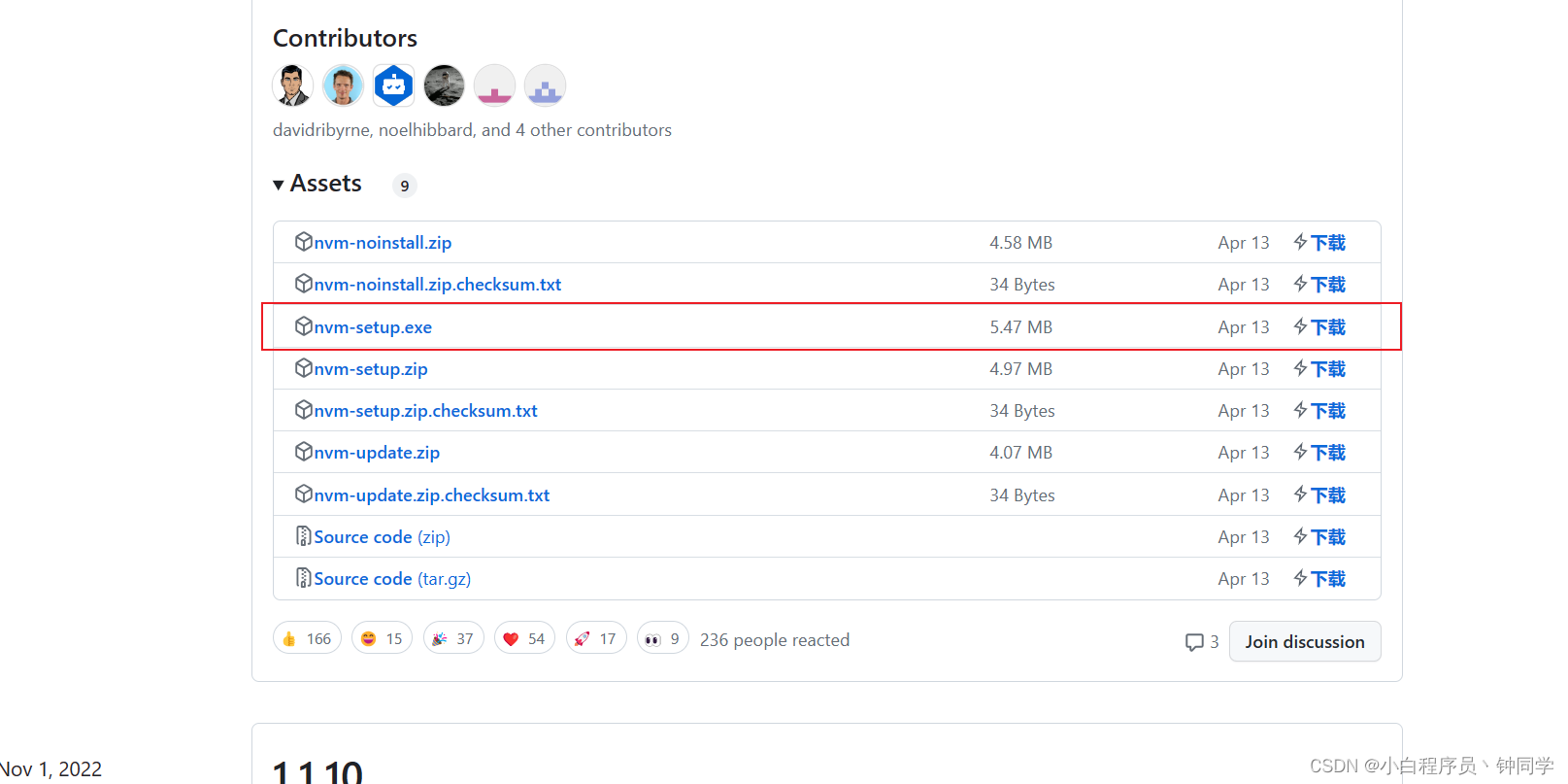
进入网站:Releases · coreybutler/nvm-windows · GitHub
选择一个版本进行安装即可

安装的路径我就不用多说了,全英文路径,尽量不要安装在c盘上,计算机人都懂为什么!
期间也会选择nodejs的安装路径,跟NVM的安装路径的要求是一样的,我建议是安装在nvm的目录里,方便查找。
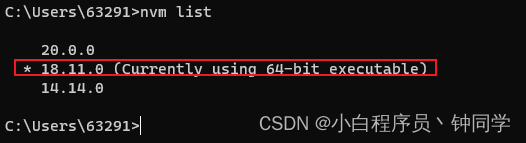
我已经安装过了 就不在这里演示了。演示安装成功的结果。

在这里跟大家简单说一下nvm的命令提示:
nvm arch:显示node是运行在32位还是64位。
nvm install <version> [arch] :安装node, version是特定版本也可以是最新稳定版本latest。可选参数arch指定安装32位还是64位版本,默认是系统位数。可以添加--insecure绕过远程服务器的SSL。
nvm list [available] :显示已安装的列表。可选参数available,显示可安装的所有版本。list可简化为ls。
nvm on :开启node.js版本管理。
nvm off :关闭node.js版本管理。
nvm proxy [url] :设置下载代理。不加可选参数url,显示当前代理。将url设置为none则移除代理。
nvm node_mirror [url] :设置node镜像。默认是https://nodejs.org/dist/。如果不写url,则使用默认url。设置后可至安装目录settings.txt文件查看,也可直接在该文件操作。
nvm npm_mirror [url] :设置npm镜像。https://github.com/npm/cli/archive/。如果不写url,则使用默认url。设置后可至安装目录settings.txt文件查看,也可直接在该文件操作。
nvm uninstall <version> :卸载指定版本node。
nvm use [version] [arch] :使用制定版本node。可指定32/64位。
nvm root [path] :设置存储不同版本node的目录。如果未设置,默认使用当前目录。
nvm version :显示nvm版本。version可简化为v。
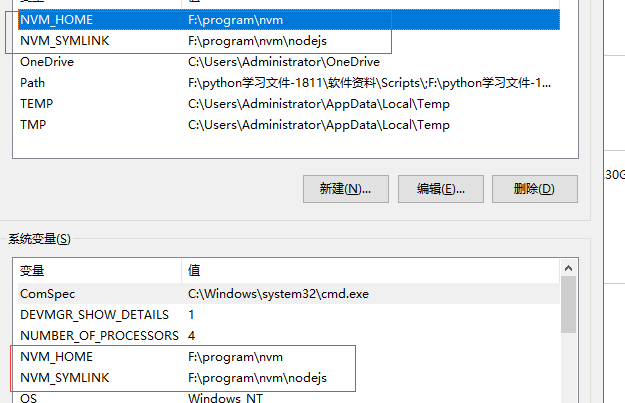
安装nodejs之前,我们要配置一下nvm的环境变量。
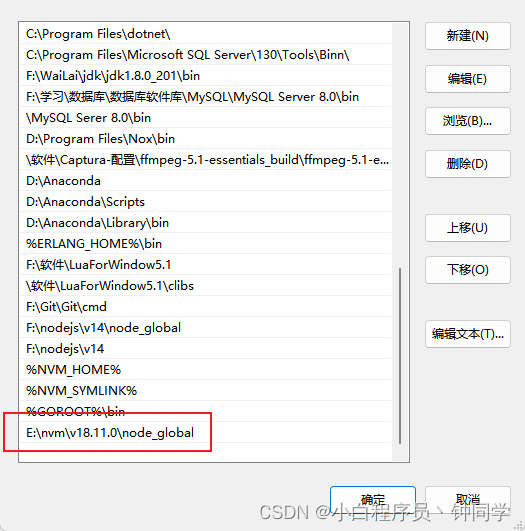
在我的电脑->属性->高级系统设置->环境变量->系统环境变量->Path下新建一个,把nvm所处的路径填入进去即可!

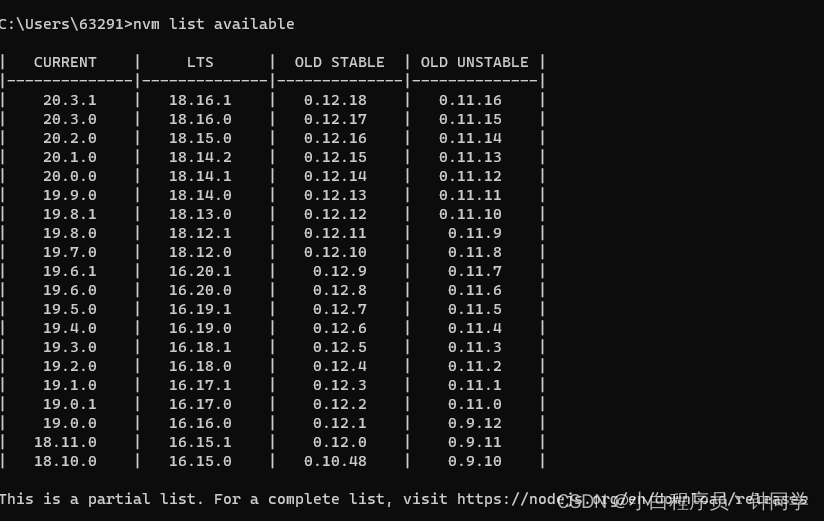
然后,可以在命令行中使用nvm list available显示可下载的nodejs版本的部分列表。部分列表的意思不是说只能下载这些版本,其他版本也是可以的。

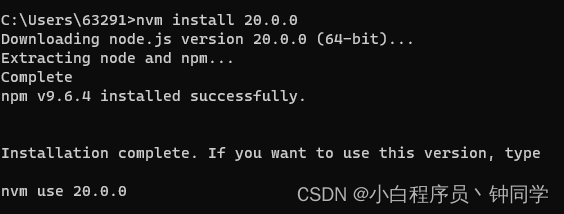
第二步:安装nodejs
选择好nodejs版本之后,使用nvm install 版本号即可安装nodejs

查看已安装的版本nvm list,带星号说明是我当前在使用的nodejs版本

切换nodejs版本使用nvm use 版本号即可指定使用其他版本的nodejs。
nvm常见问题
如果下载node过慢,请更换国内镜像源, 在 nvm 的安装路径下,找到 settings.txt,设置node_mirro与npm_mirror为国内镜像地址。下载就飞快了~~
root: D:\nvm(此路径代表安装nvm的时候nvm安装的地址)
path: D:\nodejs(此路径代表切换node的地址)
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
nvm常用命令
nvm list:列出当前安装了哪些版本的node。
nvm uninstall [version]:卸载指定版本的node。
nvm node_mirror [url]:设置nvm的镜像。
nvm npm_mirror [url]:设置npm的镜像。
第三步:安装Vue
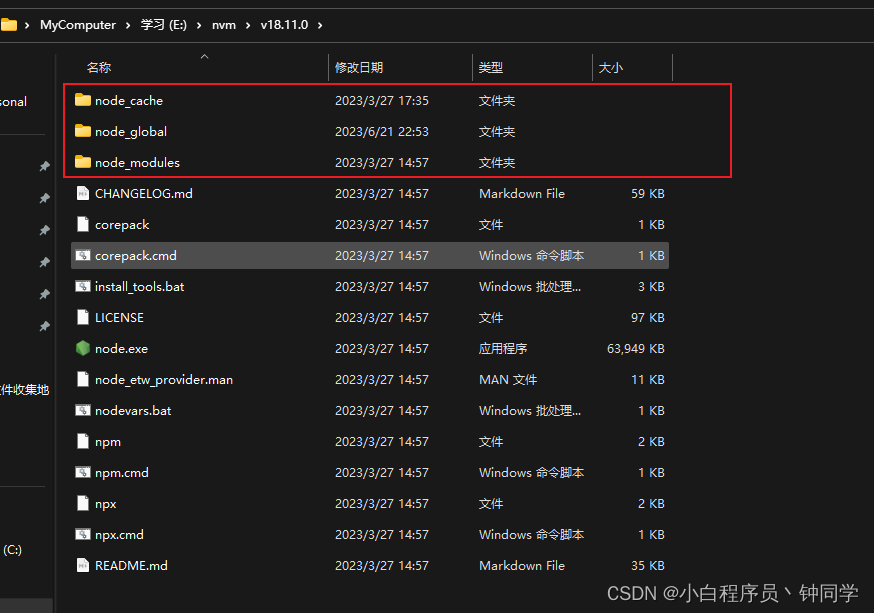
因为我们是使用nvm安装的nodejs,如果上面按照我的建议来安装的,你一定会在nvm的安装目录下找到你所下载的nodejs,这也是我为什么在上面安装nvm的时候这样建议。
然后进入你下载的nodejs目录创建node_global和node_cache目录

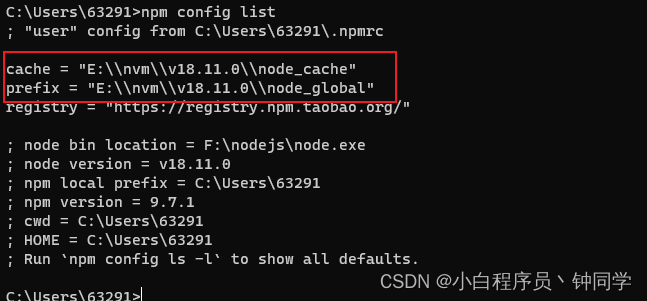
然后配置这两个文件,一个一个执行哈,看清楚文件的路径,prefix是node_global(全局目录),.cache是node_cache(缓存文件夹)
npm config set prefix “第一个文件夹的路径”
npm config set cache “第二个文件夹的路径”使用npm config ls命令查看是否配置成功!

接着,修改npm的下载源,为什么呢,因为不修改会导致你下载速度很慢!因为网站在国外,懂了吧,我们修改为淘宝的镜像源。
①首先安装cnpm:npm i -g cnpm
②然后我们要配置一个环境变量,把我们刚刚创建的node_global加入到path中,可以让我们的cnpm的命令在任何电脑的任何地方都可以使用
③获取现在的默认源:npm get registry
④修改为淘宝镜像源:cnpm config set registry http://registry.npm.taobao.org/
然后在电脑中的某一个文件夹里打开cmd,安装Vue环境
①安装脚手架:cnpm i -g @vue/cli
②创建Vue项目:vue create 项目名(项目名不要是特殊字符啊,例如vue,什么的关键字,可以是vue02啊等等)否则会报错。
























 2362
2362











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










