vue插槽,具名插槽,默认插槽,作用域插槽,插槽prop
插槽
定义: 让子组件接收不同的标签结构显示。(即:子组件挖坑,父组件决定坑里放什么内容)
渲染顺序: 取决于模板,不取决于父组件中元素的顺序
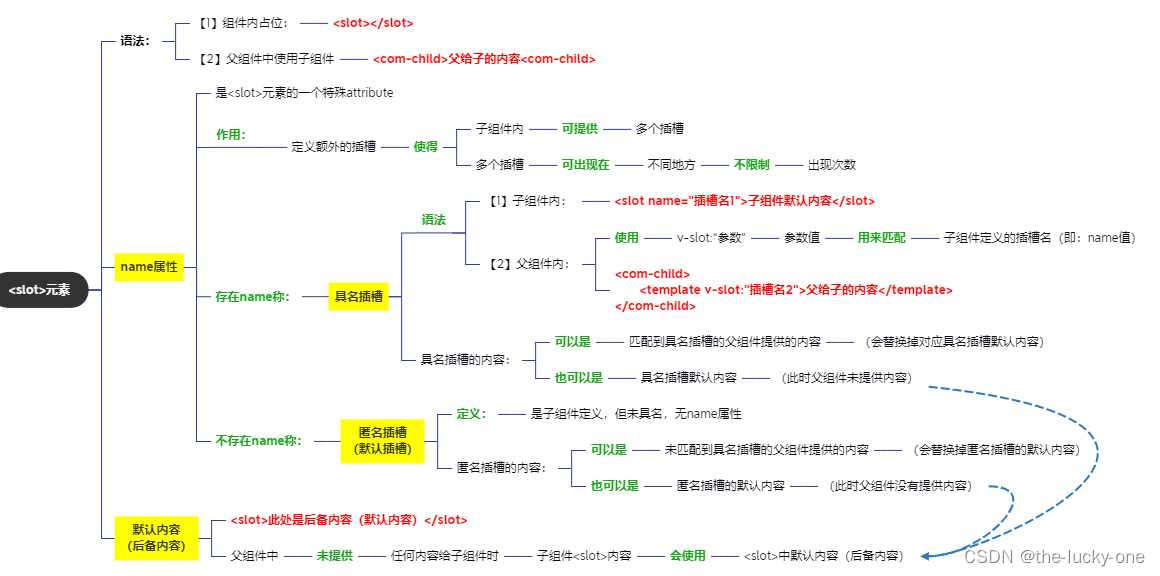
1、<slot>元素

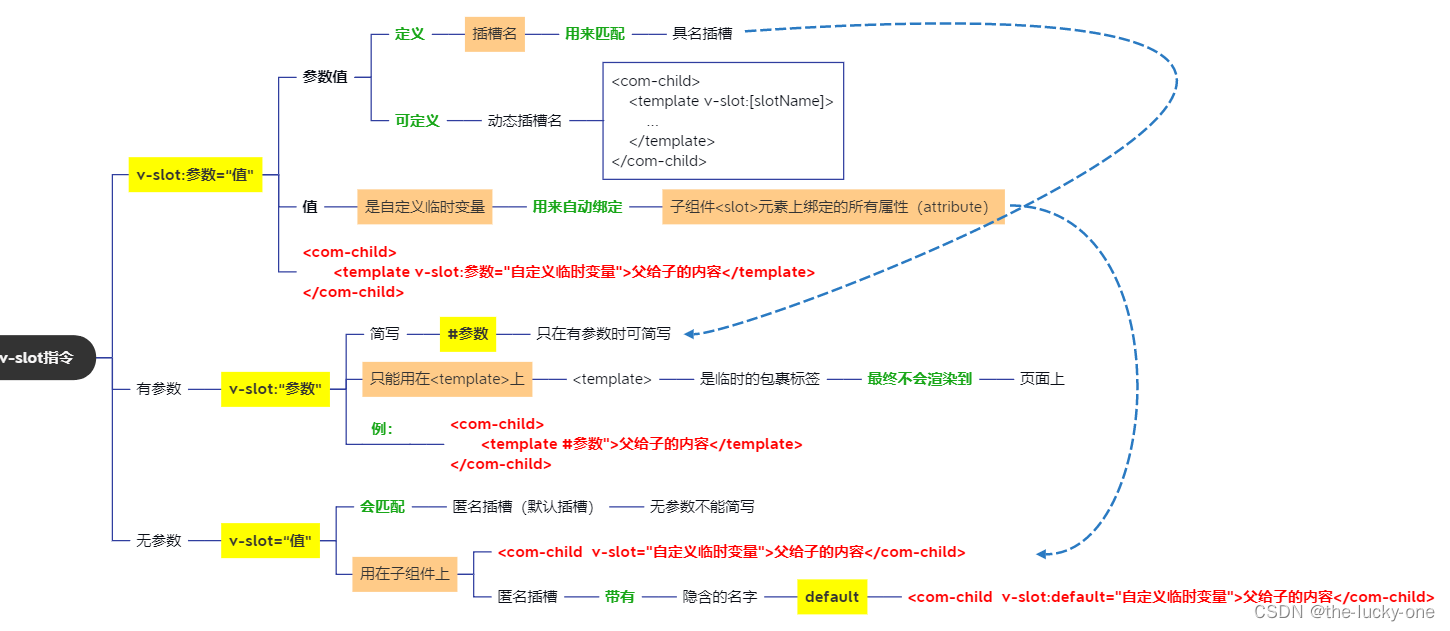
2、v-slot指令

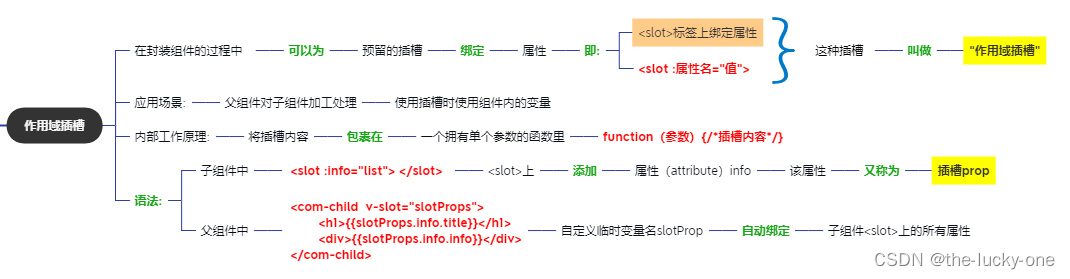
3、作用域插槽

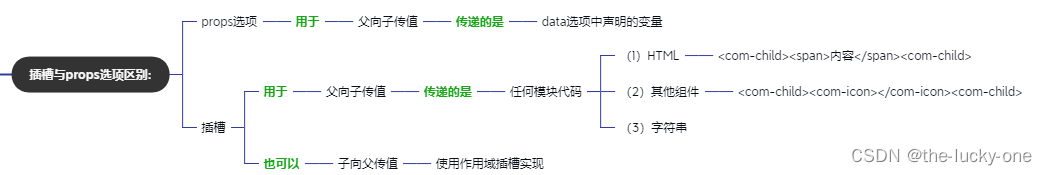
4、插槽与props选项区别:

例:
template>
<div class="hello">
<h1>vue插槽</h1>
<com-child v-slot="slotProps" :list="list">
<h1>{{slotProps.info.title}}</h1>
<div v-if="slotProps.info.title=='A'">{{slotProps.info.info}}</div>
</com-child>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data(){
return{
list:[{
title:"A",
info:"aaaaa"
},{
title:"B",
info:"bbbbb"
}]
}
},
components: {
ComChild: {
name: 'ComChild',
// 模板
template: `
<ul>
<li v-for="(item,index) in list" :key='index'>
<slot :info="item">{{item.info}} </slot>
</li>
</ul>`,
props: ['list'] // 父组件传递的数据
}
}
}
</script>
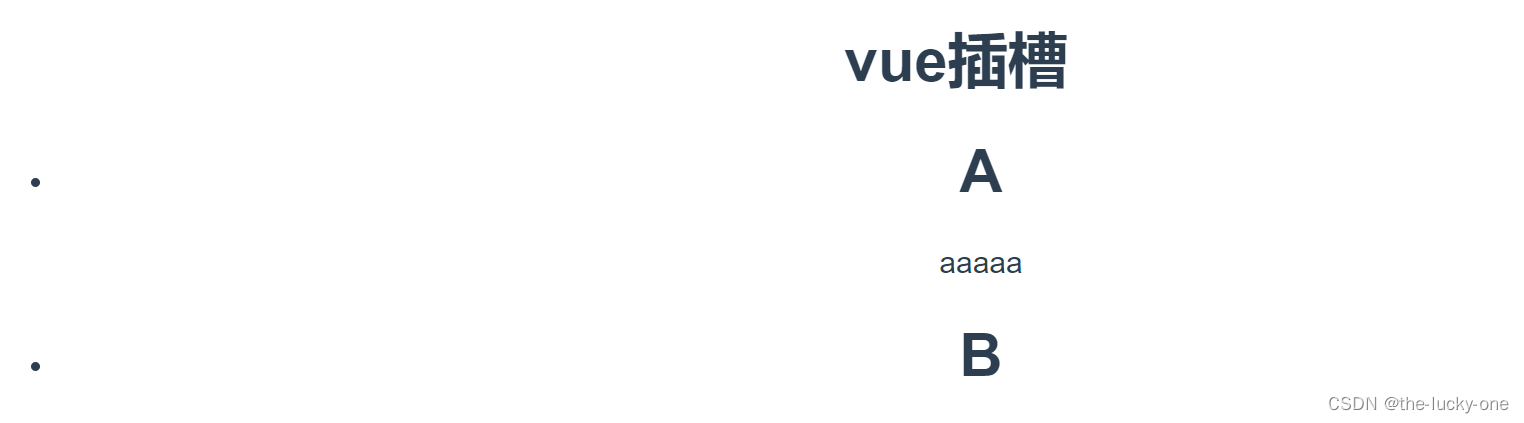
结果:

需要自己对思维导图,添加修改内容、或修改样式,可下载源文件:vue插槽的思维导图源文件
























 413
413











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








