表单和表格都是HTML的重要组成部分,分别用于采集、提交用户输入的信息和显示列表数据。
在jQuery中,怎样实现表单获取和失去焦点时样式发生改变呢?
当文本框获取焦点后它的样式需要改变,那此时我们可以用addClass()方法为其添加样式;当失去焦点时,我们可以用removeClass()为其移除样式。
jQuery代码:
<script type="text/javascript">
$(function () {
$(":input").focus(function () {
$(this).addClass("focus");
}) .blur(function () {
$(this).removeClass("focus");
});
});
</script>HTML代码:
<div>
<label for="username">用户名称:</label>
<input type="text" id="username">
</div>
<div>
<label for="password">登录密码:</label>
<input type="password" id="password">
</div>
<div>
<label for="intro">个人简介:</label>
<textarea id="intro"></textarea>
</div>CSS样式:
.focus{
border:1px solid #A3BAE9;
background: #666666;
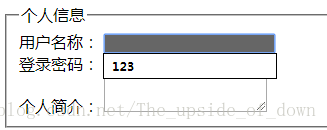
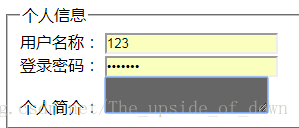
}执行结果图:
希望可以帮到大家,谢谢您的来访!






















 700
700











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








