登陆界面用户名密码区获取焦点,失去焦点
在用户登陆的界面中,一般都需要用户名和密码才能登陆,这时为了增强用户体验,最好能在当前输入框没有获取焦点时,提示输入信息,获取焦点之后,提示信息消失,文本框显示的信息为用户输入的信息;同时在用户没有输入信息的情况下,或者鼠标移开的情况下,提示信息重新出现。
这时,用户名和密码区设置获取焦点和失去焦点这个小的功能就显得非常重要了。因为jQuery封装了很多javascript的函数,所以使用起来非常方便快捷,同时,代码简洁明了。这里,我们采用jQuery实现这个功能。
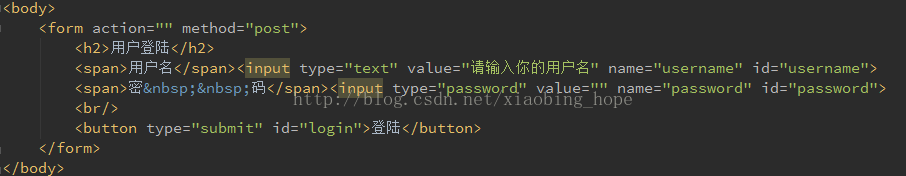
Html部分代码如下:
Index.html
<form action="" method="post">
<h2>用户登陆</h2>
<span>用户名</span><input type="text" value="请输 入你的用户名" name="username" id="username">
<span>密 码</span><input type="password" value="" name="password" id="password">
<br/>
<button type="submit" id="login">登陆</button>
</form>
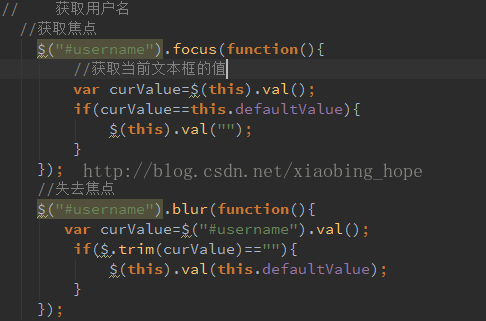
jQuery实现部分代码:
// 获取用户名
// 获取焦点
$("#username").focus(function(){
//获取当前文本框的值
var curValue=$(this).val();
if(curValue==this.defaultValue){
$(this).val("");
}
});
//失去焦点
$("#username").blur(function(){
var curValue=$("#username").val();
if($.trim(curValue)==""){
$(this).val(this.defaultValue);
}
});

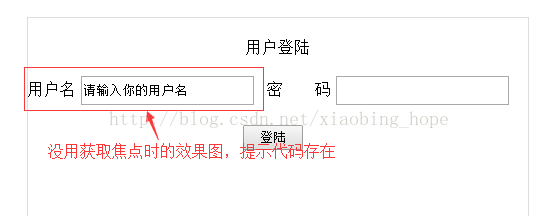
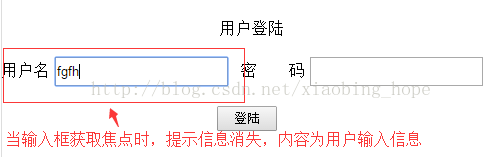
浏览器效果如下:
























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








