黑马程序员es6
1.1let关键字声明


<script type="text/javascript">
/*
let关键字就是用来声明变量的
使用let关键字声明的变量具有块级作用域 {}内有效
在一个大括号中 使用let关键字声明的变量才具有块级作用域 var关键字是不具备这个特点的
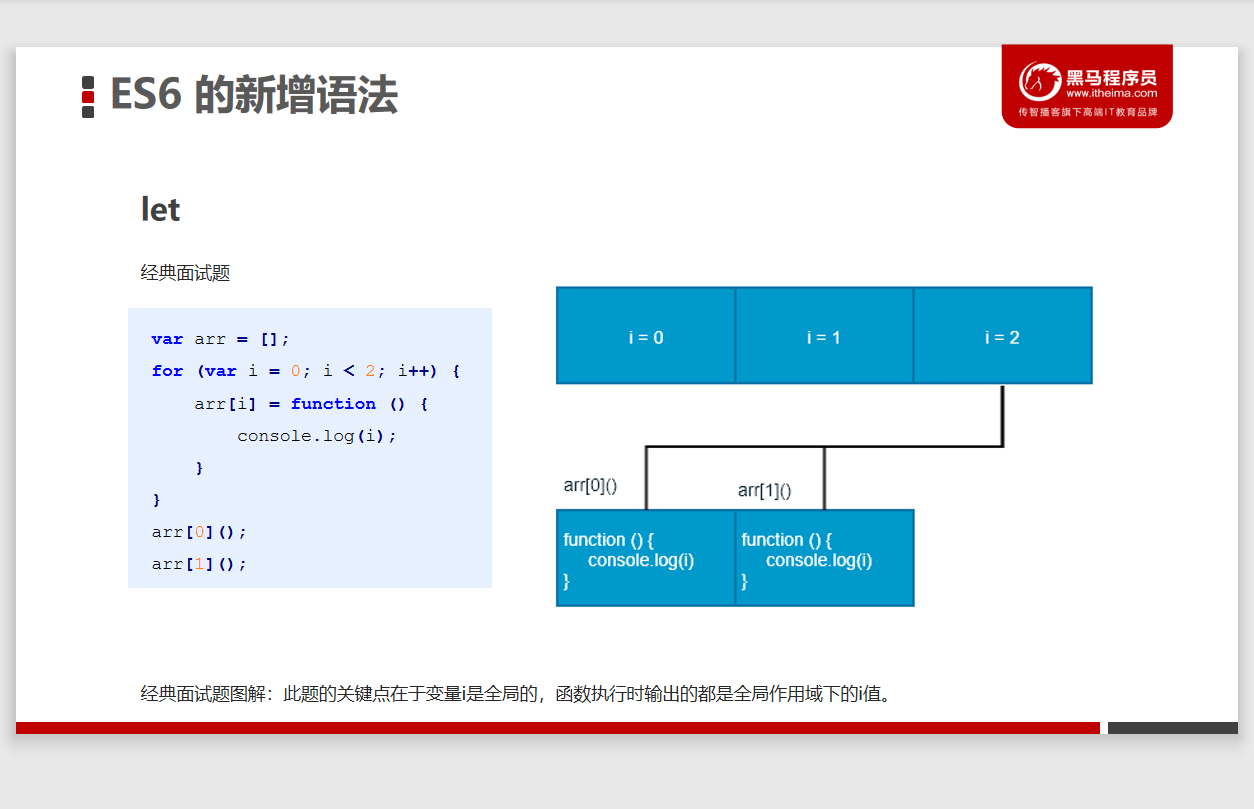
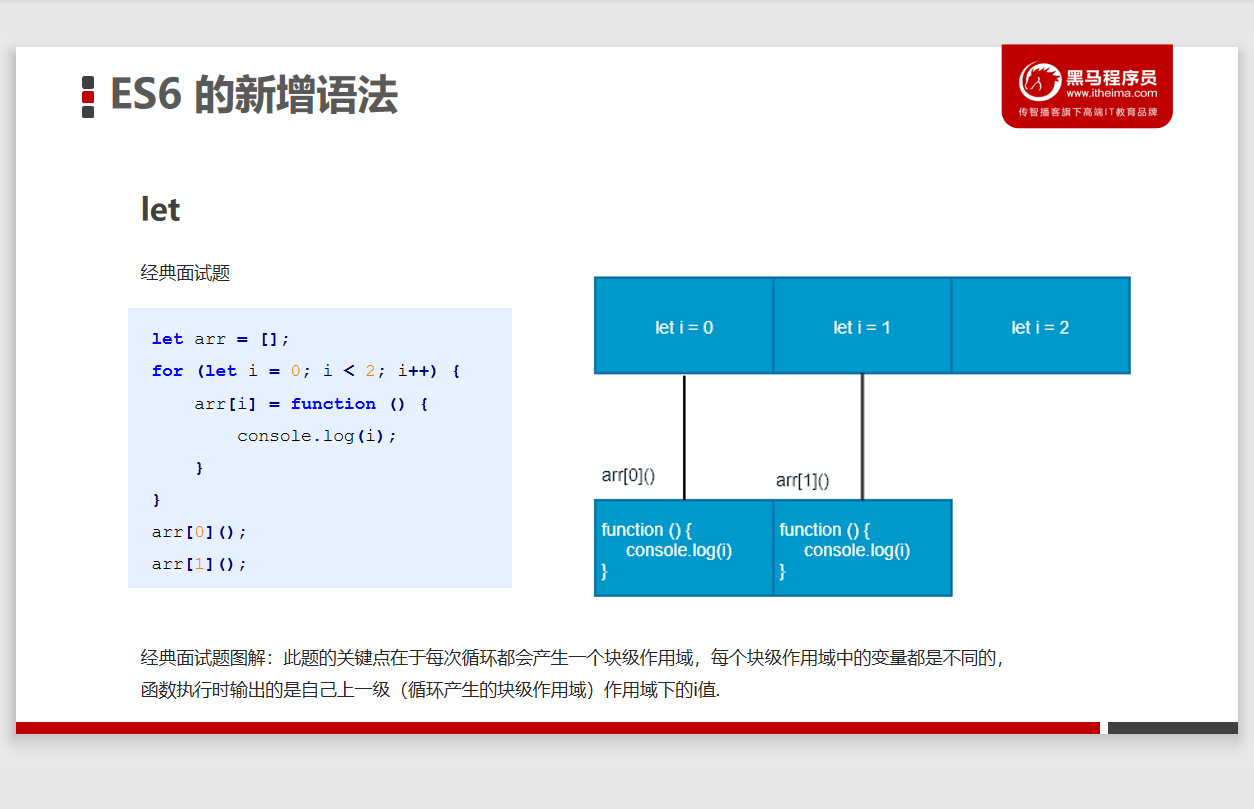
防止循环变量变成全局变量
使用let关键字声明的变量没有变量提升
使用let关键字声明的变量具有暂时性死区特性
*/
/* --------let关键字就是用来声明变量的-------- */
// let a = 10;
// console.log(a);
/* --------使用let关键字声明的变量具有块级作用域-------- */
// if (true) {
// let b = 20;
// console.log(b)
// if (true) {
// let c = 30;
// }
// console.log(c);
// }
// console.log(b)
/* -------在一个大括号中 使用let关键字声明的变量才具有块级作用域 var关键字是不具备这个特点的--------- */
// if (true) {
// let num = 100;
// var abc = 200;
// }
// console.log(abc); 200
// console.log(num) not define
/* -------防止循环变量变成全局变量--------- */
// for (let i = 0; i < 2; i++) {
// console.log(i); //i=1
// }
// console.log(i); notdefine
// for(var i=0;i<2;i++){
// }
// console.log(i); //i=2,全局变量
/*-----使用let关键字声明的变量没有变量提升------*/
// console.log(a);
// let a = 100; //not define 必须先声明在调用。
/* -------使用let关键字声明的变量具有暂时性死区特性------- */
var num = 10
if (true) {
console.log(num); //notdefine与外部的num没有关系
let num = 20;
}
</script>


1.2const语句:


<script type="text/javascript">
// 使用const关键字声明的常量具有块级作用域
// if (true) {
// const a = 10;
// if (true) {
// const a = 20;
// console.log(a);
// }
// console.log(a);
// }
// console.log(a);
// 使用const关键字声明的常量必须赋初始值
// const PI = 3.14;
// 常量声明后值不可更改
const PI = 3.14;
// PI = 100;
const ary = [100, 200];
ary[0] = 123;
ary = [1, 2]
console.log(ary);
// 值类型的数据存储在栈中,引用类型的数据存储在堆内存中。栈内存中保存的是引用数据类型的存储地址
</script>
</body>

存储的值不需要变化的时候用const。
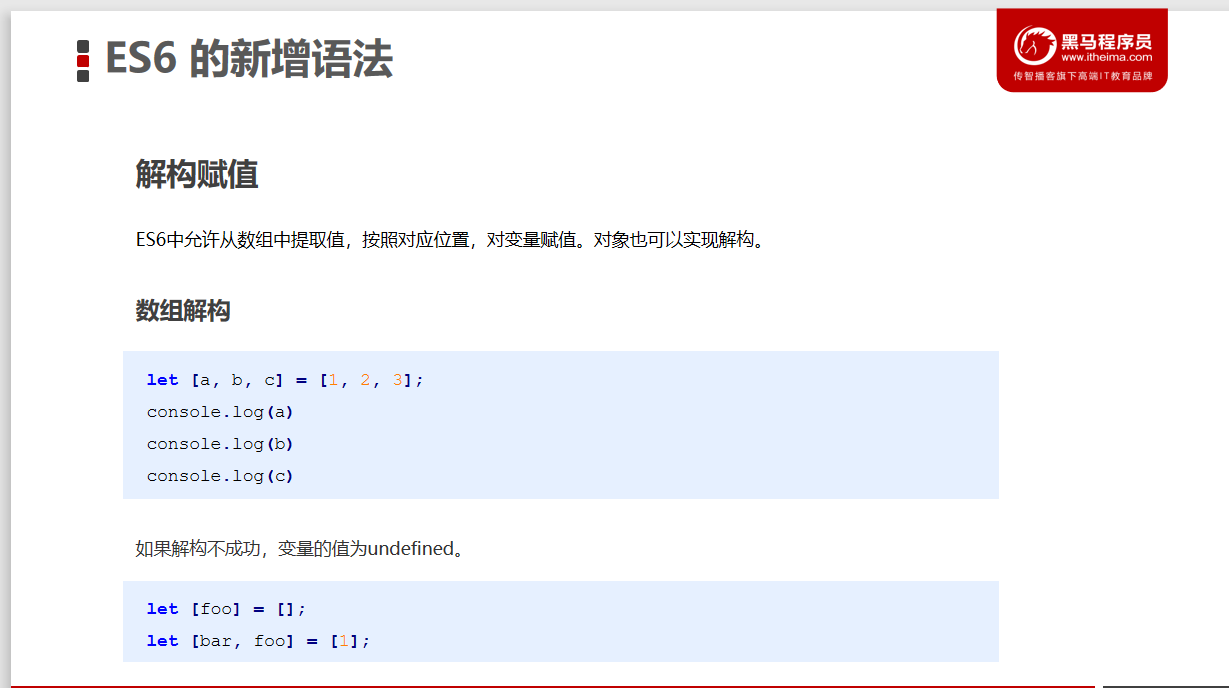
1.3 解构赋值


// 数组解构允许我们按照一一对应的关系从数组中提取值 然后将值赋值给变量
let ary = [1, 2, 3];
let [a, b, c, d, e] = ary;
console.log(a) // 1
console.log(b) // 2
console.log(c) // 3
console.log(d) // undefine
console.log(e) // undefine
// 对象解构允许我们使用变量的名字匹配对象的属性 匹配成功 将对象属性的值赋值给变量
let person = {name: 'lisi', age: 30, sex: '男'};
// let { name, age, sex } = person;
// console.log(name)
// console.log(age)
// console.log(sex)
let {name: myName} = person;
console.log(myName)
1.4 箭头函数



// 箭头函数是用来简化函数定义语法的
// const fn = () => {
// console.log(123)
// }
// fn();
// 在箭头函数中 如果函数体中只有一句代码 并且代码的执行结果就是函数的返回值 函数体大括号可以省略
// const sum = (n1, n2) => n1 + n2;
// const result = sum(10, 20);
// console.log(result)
// 在箭头函数中 如果形参只有一个 形参外侧的小括号也是可以省略的
// const fn = v => {
// alert(v);
// }
// fn(20)
// 箭头函数不绑定this 箭头函数没有自己的this关键字 如果在箭头函数中使用this this关键字将指向箭头函数定义位置中的this
function fn() {
console.log(this); //this指向obj
return () => {
console.log(this) // this是被fn定义的,fn的this指向obj,所以箭头函数也指向obj
}
}
const obj = {
name: 'zhangsan'
};
const resFn = fn.call(obj); // 使用call方法调用fn函数,并且把fn函数中的this指向改变为obj,用resfn接收结果
// 调用resfn匿名函数
resFn();
var age = 100;
var obj = {
age: 20,
say: () => {
alert(this.age) //obj对象是没有作用域的,say方法的this被定义到了全局变量,所以箭头函数实际是被window调用的,所以this指向window
}
}
obj.say(); //100
1.5 剩余参数


// const sum = (...args) => {
// let total = 0;
// args.forEach(item => total += item); item就是数组中正在处理的当前元素
// return total;
// };
// console.log(sum(10, 20)); 30
// console.log(sum(10, 20, 30)); 60
let ary1 = ['张三', '李四', '王五'];
let [s1, ...s2] = ary1;
console.log(s1) //张三
console.log(s2) //李四和王五以数组的形式存储
1.6 Arry的扩展方法








<body> //扩展运算符
<div>1</div>
<div>4</div>
<div>3</div>
<div>6</div>
<div>2</div>
<div>5</div>
<script type="text/javascript">
// 扩展运算符可以将数组拆分成以逗号分隔的参数序列
// let ary = ["a", "b", "c"];
// ...ary // "a", "b", "c"
// console.log(...ary) a b c 因为,会被log方法认为参数分隔符,所以没有,
// console.log("a", "b", "c") a,b, c
// 扩展运算符应用于数组合并
// let ary1 = [1, 2, 3];
// let ary2 = [4, 5, 6];
// // ...ary1 // 1, 2, 3
// // ...ary1 // 4, 5, 6
// let ary3 = [...ary1, ...ary2];
// console.log(ary3)
// 合并数组的第二种方法
// let ary1 = [1, 2, 3];
// let ary2 = [4, 5, 6];
// ary1.push(...ary2);
// console.log(ary1)
// 利用扩展运算符将伪数组转换为真正的数组
var oDivs = document.getElementsByTagName('div');
console.log(oDivs)
var ary = [...oDivs];
ary.push('a');
console.log(ary);
</script>
// var arrayLike = {
// "0": "张三",
// "1": "李四",
// "2": "王五",
// "length": 3
// }
// var ary = Array.from(arrayLike);
// console.log(ary)
var arrayLike = {
"0": "1",
"1": "2",
"length": 2
}
var ary = Array.from(arrayLike, item => item * 2) //item为每一个数组的元素
console.log(ary)
//find方法
var ary = [{
id: 1,
name: '张三'
}, {
id: 2,
name: '李四'
}];
let target = ary.find(item => item.id == 3); //item为数组的元素
console.log(target) // 数组中第一个满足所提供测试函数的元素的值,否则返回 undefined
1.7 string的扩展方法









// const s1 = new Set();
// console.log(s1.size) 0
// const s2 = new Set(["a", "b"]);
// console.log(s2.size) 2
// const s3 = new Set(["a","a","b","b"]);
// console.log(s3.size) 2
// const ary = [...s3]; 数组去重操作
// console.log(ary)
// const s4 = new Set();
// 向set结构中添加值 使用add方法
// s4.add('a').add('b');
// console.log(s4.size) 2
// 从set结构中删除值 用到的方法是delete
// const r1 = s4.delete('c');
// console.log(s4.size) 2
// console.log(r1); flase
// 判断某一个值是否是set数据结构中的成员 使用has
// const r2 = s4.has('d');
// console.log(r2) false
// 清空set数据结构中的值 使用clear方法
// s4.clear();
// console.log(s4.size); 0
// 遍历set数据结构 从中取值
const s5 = new Set(['a', 'b', 'c']);
s5.forEach(value => {
console.log(value)
})





















 210
210











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








