一. 使用
进入官网,找到对应的版本 目前 v4.5
模板:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<!--移动设备优先
属性注解:
width=device-width 表示宽度是设备屏幕的宽度
initial-scale=1 表示初始的缩放比例
shrink-to-fit=no 自动适应手机屏幕的宽度
-->
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- 引入Bootstrap CSS -->
<link rel="stylesheet" href="css/bootstrap.css">
<title>Hello, Bootstrap world!</title>
</head>
<body>
<h1>开启, Bootstrap !</h1>
<!-- 引入js文件 -->
<script src="js/jquery-3.5.1.js"></script>
<script src="js/bootstrap.js"></script>
</body>
</html>
有了模板,我们还需要下载对应的文件
每次在使用的使用 ,需要将 对应 css 目录 和 js 目录下的文件导入到项目中, 并且注意 jQuery文件需要自己下载
模板中,需要注意点:
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
固定写法,表示的 移动设备优先
关于 JS 文件的引用 ,我们需要 先 引用 jQuery 文件 , 再引用其他 js文件, 因 为 Bootstrap 是基于 jQuery的
二. 前景色的使用, (文本颜色)
.text-* 文本颜色的设置
<p class="text-primary">.text-primary</p>
<p class="text-secondary">.text-secondary</p>
<p class="text-success">.text-success</p>
<p class="text-danger">.text-danger</p>
<p class="text-warning">.text-warning</p>
<p class="text-info">.text-info</p>
<p class="text-light bg-dark">.text-light</p>
<p class="text-dark">.text-dark</p>
<p class="text-body">.text-body</p>
<p class="text-muted">.text-muted</p>
<p class="text-white bg-dark">.text-white</p>
<p class="text-black-50">.text-black-50</p>
<p class="text-white-50 bg-dark">.text-white-50</p>
.bg-* 背景颜色
三. 宽和高的使用
.w-* 对于宽的设定
.h-* 对于高的设定
通过刚才的案例,我们发现 w 或 h 后面所跟的数据 25 50 75 100 都是 百分比 参照 父级容器来完成
<div class="box">
<div class="c bg-warning w-50 h-50">bootstrap</div>
</div>
<div class="box">
<div class="c bg-dark w-25 h-25">bootstrap</div>
</div>
<style>
.box{
width: 300px;
height: 300px;
border: 1px solid red;
margin-bottom: 30px;
}
</style>

四. 栅格
1> 栅格布局
-
所有操作, 要放在
.container和.container-fluid两种, 容器布局 中.container表示 固定的布局 整体页面 两边有留白.container-fluid表示 流式布局 整体页面 100% 顶边 -
要使用栅格操作 , 有 行 的概念
.row -
一行 , 看做是 12 列
-
对于列来说, 可以匹配 5中设备
栅格系统中有 五 个栅格等级, 具体如表:

简单案例:
<div class="container">
<div class="row">
<div class="col-xl-12 col-sm-6 col-md-4 col-lg8 bg-success">bootstrap</div>
<div class="col-xl-12 col-sm-6 col-md-8 col-lg8 bg-info">v4.5</div>
</div>
</div>
其实上面的操作 ,就 完成 对应的 响应式操作
2> 栅格对齐
注意英文单词:
top 顶,上
left 左
right 右
bottom 下,底
start 开始
end 结束
content 内容
center 中间
- 垂直对齐操作

案例:
<div class="container">
<div class="row align-items-end">
<div class="col bg-success">第一列</div>
<div class="col bg-success">第二列</div>
<div class="col bg-success">第三列</div>
<div class="col bg-success">第四列</div>
</div>
</div>
<style>
.row{
width: 500px;
height: 100px;
border: 1px solid red;
}
.col{
height: 30px;
}
</style>
- 对于列来说, 也有三种垂直居中的方法, 如下表: (作用在列上)

案例:
<div class="container">
<div class="row">
<div class="col bg-success align-self-start">第一列</div>
<div class="col bg-success align-selfcenter">第二列</div>
<div class="col bg-success align-self-end">第三列</div>
</div>
</div>
-
水平对齐
如果要不足 100% 填充的行实现水平对齐方式, 参考下表:

案例:
<div class="container">
<div class="row justify-content-center">
<div class="col-3">第一列</div>
<div class="col-3">第二列</div>
<div class="col-3">第三列</div>
</div>
</div>
<style>
.row{
height: 100px;
border: dashed 1px red;
margin: 20px 0;
}
.col-3{
height: 30px;
border: solid 1px yellow;
}
</style>
3> 栅格排序
使用.order-N 表示排列的顺序 N 取值 : 0~12
案例:
<div class="container">
<div class="row justify-content-between">
<div class="col-2 order-3">第一列</div>
<div class="col-2 order-2">第二列</div>
<div class="col-2 order-0">第三列</div>
<div class="col-2 order-1">第四列</div>
</div>
</div>
4>栅格平移
使用offset-N或.offset-*-N来设置列的偏移量,1表示一个栅格列,N 取值 : 0~12
<div class="row">
<div class="col-3 bg-success offset-5">第一列</div>
</div>
css3的基本设置
外边距:margin
内边距:padding
在设置边距的时候,我们统一设置四个边距,也可以单独设置
margin:值;-----四个边距全都设置
margin:值1 值2;-----第一值设置的是上下边距,第二值设置的是左右边距
margin:值1 值2 值3;-----值1设置的是上边距 值2设置的是左右 值3设置的是下边距
margin:值1 值2 值3 值4;-----按照 上 右 下 左 的顺序依次设置
以上是统一设置,下面可以分开设置
margin-top:10px;
margin-right:10px;
margin-left:30px;
margin-bottom:20px;
bootstrap提供的外边距的设置样式
m-N N的取值 0-5 或 auto
也可以设置响应式 m-*-N
m-N 上外边距
m-N 左外边距
m-N 右外边距
m-N 下外边距
mx-N 左右外边距
my-N 上下外边距
内边距一样的操作 将m换成p
也可以设置响应 p-*-N
内联元素和块状元素的回顾
什么是块元素:独占一行
什么是内联元素:不独占一行
块元素 是可以设置 宽和高
内联元素 设置了宽和高 也不起作用
可以使用 display属性 来 进行两种 状态的转换
display属性 有两个作用:
一个作用 是 将元素隐藏
一个作用 是 块元素与内联元素转换
五.内容排版
1>标题效果
1.标题效果

使用.h1~.h6的样式 来完成 标题的效果
2.使用text-muted来完成大标题旁边的小标题的样式
<div class="h2">开启,Bootstrap!<small class="text-muted">当前版本v4.5</small></div>
3.超大标题显示效果
.display-N N的取值1~4
2>文本操作
1.强调效果,使用.lead
2.
3.提示效果:
<addr></addr>和title属性的 搭配使用
<p><addr title="这是一个提示">提示</addr></p>
4.引用或者备注效果

ps:
text-center文本水平居中对齐效果
text-right文本右对齐效果
3>列表效果
页面有三种列表:
1.ul 无序列表 li表示列表项
2.ol 有序列表 li表示列表项
3.dl 定义列表 dt表示列表项的标题 dd表示列表项的内容
1.去列表项的符号list-unstyled

2.使用list-inline 和 list-inline-item结合使用,将列表进行横向排列

3.将超出的部分,显示为省略号text-truncate

4>代码和图文效果
1.将 代码部分,我们可以放到<code>元素中,会有红标效果


2.使用pre标签和.pre-scrollable样式,可以展示 代码块,并且这个代码块会根据内容的多少,自动显示 滚动条
3.表示变量
<!--表示变量 使用 var元素-->
<var>a</var>=<var>b</var>+<var>c</var>
4.如果要显示 键盘上的某个键,我们可以使用的样式
复制操作的快捷键:<kbd>Ctrl</kbd> + <kbd>C</kbd>

5>图片效果
1.基本的img标签的使用
<img src="img/java.png" alt="java文字" title="这是一个提示" width="100" height="100">
2.响应式的操作
<img src="img/java.png" class="img-fluid"/>
效果相当于下面的操作
<img src="img/java.png" style="max-width:100%; height: auto;"/>
3.给图片添加一个空心边框
<img src="" class="img-thumbnail">
4.通过设置 .float-left和.float-right 来设置图片的作业浮动;
<img src="" class="img-thumbnail float-left"/>
<img src="" class="img-thumbnail float-right"/>
5.清除左右浮动
<img src="" class="img-thumbnail float-left"/>
<img src="" class="img-thumbnail float-right"/>
<!--加入一个div 清除左右浮动-->
<div style="clear: both;"></div>
<img src="" class="img-thumbnail">
6.让清除浮动后的第三个图片,居中显示
<img src="" class="img-thumbnail d-block mx-auto"/>
ps:
.d-block将内联元素转为块元素
.mx-auto设置左右外边距 自适应 居中
以上的效果,还可以使用下面的方式实现
因为img是内联元素,我们可以设置其父元素 内容居中即可
<div class="text-center">
<img src="" class="img-thumbnail">
</div>
7.响应式 无缝切换图片操作
<picture>
<source srcset="" media="(max-width:800px)"/>
<img src="" class="img-fluid"/>
</picture>
6>图文结合
1.图文结合显示
<figure class="figure">
<img src="" class="img-thumbnail"/>
<figcaption class="figure-caption text-right">java咖啡杯</figcaption>
</figure>

2..media样式实现图文混排效果
<div class="media">
<img src="img/1604028203_587991.jpg" alt="图片" width="500" height="288">
<div class="media-body m-2">
<h5>标题区域</h5>
<p>这是内容区域......</p>
<!--这是可以继续层叠嵌套-->
</div>
</div>

3.图片 和 文字 结合的显示位置
使用.align-self-end(start,center)设置图片的显示位置
<img class="mr-3 align-self-end"" src="img /java.png" a1t=""">
ps:如果要出现效果,需要设置父容器的宽和高或者文本内容比较多的情况下
4.如果想要文字展示的区域和图片的区域相互调换位置,只用将图片的代码,放到文代码块的下方
<div class="media">
<div class="media-body m-2"">
<h2>文字标题</h2>
<p>对于标题的内容描述</ p>
</div>
<img src="img/java.png" class="align-self-center" a1t=""图片"/>
</div>
5.如果想要图文混排列表化,可以设置成ul>li列表模式;
<u1 class="1ist-unstyled">
<li class="media">
</1i>
<1i class="media">
</1i>
</u1>
ps:可以使用在论坛评论区部分
六.Flex弹性布局
1>flex 弹性布局介绍
-
什么是 flex 布局:
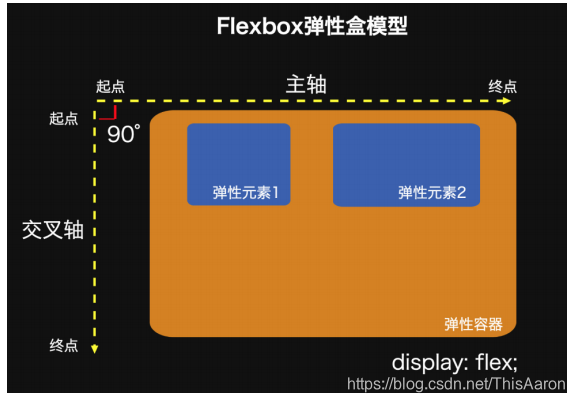
flex是弹性盒子模型。元素被设置display:flex,就变成弹性容器。
flex布局是一维布局模型。大多属性都是作用于主轴,交叉轴被动变 化。
-
每个弹性容器都有两根轴:主轴和交叉轴,两轴之间成90度关系。 注意:水平的不一定就是主轴。
-
每根轴都有起点和终点,这对于元素的对齐非常重要。
-
弹性容器中的所有子元素称为<弹性元素>,弹性元素永远沿主轴排 列。
-
弹性元素也可以通过display:flex 设置为另一个弹性容器,形成 嵌套关系。因此一个元素既可以是弹性容器也可以是弹性元素。
 -
-
弹性容器属性:
flex-direction主轴方向:
row(主轴为行,起点在左),column(主轴为列,起点在 上),
row-reverse(主轴为行,起点在右),column-reverse(主轴为 列,起点在下)
flex-wrap当容器太小,沿主轴的处理方式:
nowrap(不折行),wrap(折行),wrap-reverse(反向折行)
flex-flow复合属性,flex的工作流。
flex-flow: row nowrap;jutisfy-content主轴上的对齐方式
align-items交叉轴上的对齐方式
-
弹性元素属性:
flex-shrink容器太小,元素收缩:1(默认,所有元素都按规则缩小)
flex-grow容器太大,元素扩展:0(默认,所有元素保持各自大小)、 大于0的值(分配容器剩余宽度)
flex-basis主轴上的初始尺寸(flex-shrink、flex-grow生效前),主轴 为行时对应width,主轴为列时对应height。

-
使用
.d-flex和.d-inline-flex实现开启 flex 布局样式;— 在 元 素 加上 对应的 class, 开启弹性容器
-
.flex-row可以呈现子元素水平方向的位置,默认居左并从左到右显 示(1,2,3);支持响应式的媒体查询:
.flex-*-row; -
.flex-row-reverse让子元素水平方向的位置居右并从左到右显示 (3,2,1);支持响应式的媒体查询:
.flex-*-row-reverse; -
.flex-column实现子元素垂直效果,并从上往下显示(1,2,3);支持响应式的媒体查询:
.flex-*-column; -
.flex-column-reverse实现子元素垂直效果,并从上往下显示 (3,2,1);支持响应式的媒体查询:
.flex-*-column-reverse; -
.justify-content-start(end、center、between、around)实现内 容对齐;— 水平对齐 – 父元素中做样式
也支持媒体查询:
.justify-content-*-start; -
.align-items-start(end、center、baseline、stretch)实现项目 对齐;— 垂直对齐 – 父元素中做样式
支持媒体查询:
.align-items-*-start; -
.align-self-start(end、center、baseline、stretch)实现单项 目对齐;— 自身元素中样式
-
使用
.flex-fill强制让每个元素项目占据相等的水平宽度;三个项目同时设置了.flex-fill,则它们等比例分割宽度,适合导航项 目;
如果其中一个或两个没有设置.flex-fill,则没有设置的会被设置的填充 宽度;
.flex-*-fill也可以实现响应式的媒体查询操作; -
使用
.flex-grow-*,* 表示 0 或 1,也能实现.flex-fill的功能, 设置 1 即可;支持响应式的媒体查询:
.flex-*-grow-*; -
.使用
.flex-shrink-*,* 表示 0 或 1,表示是否强制更换到新行中;支持响应式的媒体查询:
.flex-*-shrink-*;0 是不换新行
-
使用
.mr-auto等对齐方式,对 flex 元素进行浮动对齐;

对于垂直方向,也可以使用.mb-auto 和.mt-auto 来设置对象方向;

-
使用
.flex-wrap(包裹)和.flex-nowrap(不包裹,默认) 来设置子元 素项目;使用
.flex-warp-reverse进行项目排序顺序的倒序;这三个样式,也支持响应式的媒体查询:
.flex-*-warp等;
-
使用
.order-*,来设置子元素项目的排序顺序,支持.order-*-*; -
.align-content-start(end、center、between、around、stretch)垂直对齐;– 支持媒体响应式查询;
2>边框样式
-
使用
.border给元素增加相应的边框, 默认是淡灰色; -
如果颜色太淡, 可以使用
.border-*设置想要的场景, 比如:.border-success;ps: .border-* 中的 * 包含:
primary, secondary, success, danger, warning, info, light, dark 和 white

-
使用
.border-0消减四周的边框, 或使用.border-*-0消减某一边的 边框;-

-

-
-
使用
.rounded和.rounded-*实现各种方位圆角

3>按钮
- 使用
.btn和.btn-*实现按钮的预设样式;


2..btn 不单单在<button>元素下使用,也可以在<a>、<input> 下 使用;

3.使用 .btn .btn-outline-* 可以实现按钮的轮廓效果;

4.使用 .btn-lg .btn-sm可以实现按钮尺寸的大和小;

5.使用.btn-block 将按钮进行 block 区块设置;

6.使用.active启用按钮(默认),使用.disabled 禁用按钮,特别注意<a> 的禁用

ps:
.disabled写在 class 属性里面, 是 样式 , 写在 外面 就是 禁 用功能
7…添加 data-toggle="button"实现按钮切换效果,使用.active可 以默认按下;

ps: 点击 会 出现 颜色 深浅的变化
4>按钮组
-
使用
.btn-group实现传统方案的复选框和单选框样式;-

-
使用
.btn-group.btn-group-toggle实现全新方案的复选框和 单选框;
-

- 使用
.btn-group构建普通的按钮组;

4.使用.btn-toolbar构建分页工具类;

5.使用.btn-group-lg和.btn-group-sm实现大尺寸和小尺寸;

6.使用.btn-group-vertical设置垂直按钮组;

5>列表组
- 列表组 ul 使用
.list-group,li 使用.list-group-item实现项目;


- 使用
.active在项目中实现首选项

- 使用
.disabled在项目中实现禁用;

-
将 ul、li 替换成 div、a 实现列表组的功能,需配合
.list-groupitem-action;或将 ul、li 替换成 div、button 和 a 效果一样;

- 使用
.list-group-flush实现紧贴效果,就是外围无边框

6.使用.list-group-horizontal实现水平排列效果

7..list-group-horizntal-* ,* 号可以表示 md,sm,lg,xl 等屏幕响应式

8.列表语境颜色显示,.list-group-item-*,* 表示颜色;

9.可以将.badge 徽章引入到列表组里,并进行适当的排版布局;

10.结合 jQuery 和 Bootstrap.js 内置的脚本效果,实现内容切换功能


6>徽章
- 使用.badge 设置徽章基础样式,并使用
.badge-success等设置徽章颜 色;

2.使用.badge-pill将徽章设置成椭圆胶囊式;

3.在超链接使用徽章,鼠标悬停时会有换色效果;
























 2915
2915

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








