perspective
设置元素被查看位置的视图------视距
perspective-origin:x y
设置观察的视角 x为横向 y为纵向
例子:
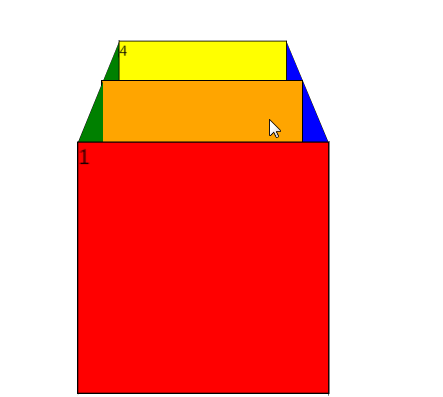
实现可旋转的立方体
1.盒子的四边各用一个div表示
2.将四个div用一个大的div scroll包住,将这个大的div作为旋转的中轴线对其他四个div进行布局的设置
<body>
<div id="scroll">
<div id="tri1">1</div>
<div id="tri2">








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 953
953











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








