vue-cli(vue脚手架)
cli --->command line interface (命令行界面) ,vue脚手架可以快速、安全的构建vue项目。
vue-cli 脚手架 需要使用npm、cnpm包管理工具进行安装
npm
npm是一种js语言研发出来的包管理工具,它提供了一系列的命令可以从远程站点下载插件、模块。
npm包管理工具 属于node内部的封装的一个技术,所以安装好node之后npm就能用
npm常用命令:
局部命令:
安装命令:npm install 插件或者模块的名字
例如安装vue脚手架: npm install vue-cli
简写:npm i 插件或者模块的名字
卸载命令:npm uninstall 插件或者模块的名字
简写:npm uni 插件或者模块的名字
查看npm包管理工具的安装列表:npm list
查看npm安装过的该模块或者插件的信息:npm list 模块或插件名字
全局命令:
在局部命令中加上 -g 参数 就是全局安装
例如安装vue脚手架: npm install -g vue-cli
查看全局安装的目录路径:npm root -g
node
官网:Node.js (傻瓜式安装即可)
安装完毕cmd命令界面输入node-v,和npm-v即可验证node和npm是否安装成功

node是基于Chrome v8引擎的一个js运行环境。(node并不是一个编程语言,它仅仅是js的运行环境)
计算机上安装好node,就可以通过js编写后台代码,实现后台接口。
浏览器+js代码 可以实现前端特效
node+js代码 可以实现后台接口
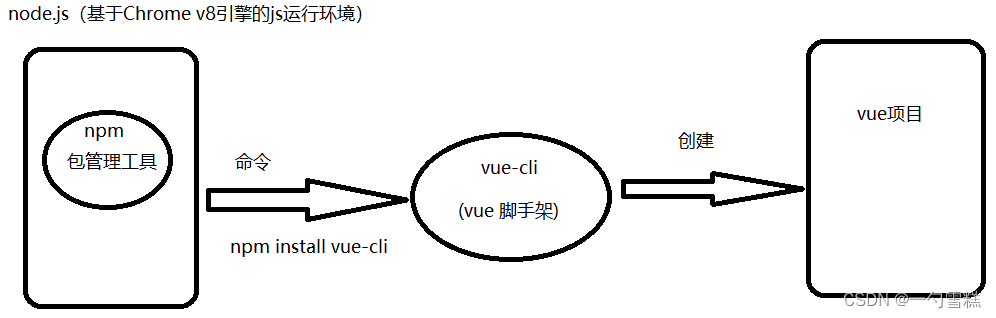
node、npm、vue-cli图例:

vue-cli安装:
cmd命令行中 输入命令:npm install -g vue-cli
vue -V查看vue版本
安装好vue-cli就可以创建vue项目:
选好一个目录路径栏中输入cmd打开命令窗口输入命令:vue init webpack myvue
安装中的选项,vue-router必须是y,其他随意
安装完毕后会提示如何启动项目(也可以通过在VS Code的终端中输入启动命令 npm run dev),项目启动后会有访问地址,即可访问项目




















 1014
1014











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








