一、准备工作
1).下载node.js
如果是window7系统: 下载安装13的版本
2).安装node.js
之后一路下一步安装即可.
安装完了之后,
打开系统属性-高级-环境变量,使用该路径配置环境变量,系统个人配置皆可
D:\Program Files\nodejs
3).检查node js版本
cmd中任意位置输入
node -v
npm -v
4)进行检查

5).切换淘宝NPM库
5.1).npm install -g cnpm --registry=https://registry.npm.taobao.org
方式2:
5.2).npm config set registry https://registry.npm.taobao.org (建议使用第二种)

6).配置后可通过下面方式来验证是否成功 npm config list
–或npm config get registry (npm config get registry)
– 或npm info express
–或到C盘中查看:C:\Users\adminstrator下的.npmrc文件(1.不一定是adminstrator;2.没有.npmrc文件可能是没打开,如图所示打开,若任然没有该文件,重新设置步骤五,只要执行步骤五,一定会有该文件)

7).安装VUE和客户端
vue官网
命令: npm install -g @vue/cli --force
其中 -g 是全局安裝
–force是強制安裝,不管以前有沒有安裝過,有安裝過的話強制重新安裝,避免許多問題

安装完成OK
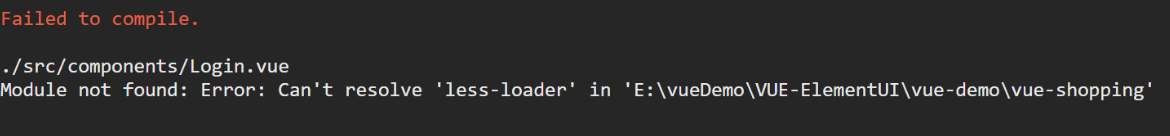
报错:

方案1) .删除用户目录下的文件,之后重新安装. (删除文件 不要删除目录)

二、 初始化VUE项目
2.1 初始化UI工程
输入 vue ui

然后自动弹入到这个页面
 錯誤:
錯誤:
vue ui启动时报错:vue 不是内部或外部命令。 配置环境变量就行,如果是公司的電腦,個人賬戶登錄時,cmd中輸入vue ui會說找不到vue,但是使用admin賬號時卻能正常跳轉。則需要配置環境標量
VUE_HOME = C:\Usersxxxx\AppData\Roaming\npm
加入到path中%VUE_HOME%
就能完美解決
2.3 创建项目或者导入项目





3 初始化项目
3.1 安装插件

1).安装成功之后会提示配置插件 选择手动导入

3.2 安装axios依赖

…
3.4 安装运行时依赖 富文本编辑器
通过客户端的方式安装
有时候可能比较慢,所以需要提前安装
源码网址: https://github.com/surmon-china/vue-quill-editor#readme
组件名称: vue-quill-editor

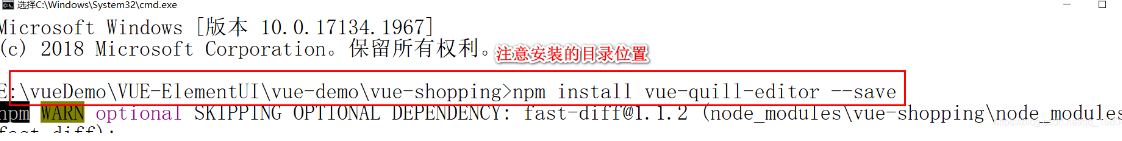
2.方式2 通过命令安装
如果没配置环境变量,则需要进入到项目中的package.json包同级别的路径下使用下面的命令安装
命令: npm install vue-quill-editor --save


3.4.0 关闭ESLint校验
 4运行项目
4运行项目
4.1使用npm run serve命令

“serve”: “vue-cli-service serve”,

4.2在cmd使用vue ui 进入运行项目,
并且点击启动app或者输入loaclhost:8080
 安装axios
安装axios
方法一:速度慢
npm install axios -g
方法二:速度快
cnpm install axios -g






















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








