
slot插入
<template>
<el-select v-model="value" placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
>
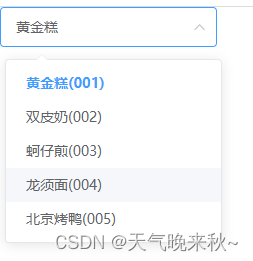
<div slot>{{ item.label + "(" + item.value + ")" }}</div>
</el-option>
</el-select>
</template>
<script>
export default {
data() {
return {
options: [
{
value: "001",
label: "黄金糕",
},
{
value: "002",
label: "双皮奶",
},
{
value: "003",
label: "蚵仔煎",
},
{
value: "004",
label: "龙须面",
},
{
value: "005",
label: "北京烤鸭",
},
],
value: "",
};
},
};
</script>






















 7114
7114











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










