首先声明这仅仅只是个人理解而已,有什么错误或者缺少大家尽管在评论区发出来,共同学习,一起进步。
首先呢?我们要创建一个HTML基础代码。
基础HTML代码模板如下:他是比较关键的,是我们接下来了解的属性相关,可以直接复制拿来用的哈,它的意义就是搭载接下来的属性。
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<table border="1" cellspacing="0" cellpadding="0">
<tr>
<th>名称</th>
<th>价格</th>
<th>打折</th>
<th>数量</th>
<th>操作</th>
</tr>
<tbody id="ProductInfo">
</tbody>
<div class="wrap clearfix">
<tfoot>
<tr>
<td></td>
<td id="FooterSum">总价:¥<span id="prices">0</span></td>
<td></td>
<td>总数量:<span id="nums">0</span></td>
<td></td>
</tr>
</tfoot>
<div>
<button id="product">添加商品</button>
<div id="shopbox">
<button id="pushbut">添加</button>
<button id="cancel">取消</button>
<input type="text" id="shoptext" placeholder="请输入商品名称">
<input type="number" id="shopprice" placeholder="请输入商品价格">
<input type="number" id="rebate" placeholder="请输入商品折扣">
<input type="number" id="shopnum" placeholder="请输入商品数量">
</div>
</div>
</body>
</html>
CSS:
* {
margin: 0px;
padding: 0px;
}
a {
text-decoration: none;
}
.wrap {
width: 1180px;
margin: 0 auto;
}
td,
tr {
border: 1px solid black;
}
table{
margin-left: 11.5%;
}
th,
td {
width: 235px;
height: 50px;
text-align: center;
}
span {
padding: 0px 10px;
}
.cut,
.add,
.collect,
.delete {
padding: 5px;
margin: 7px;
}
#product {
padding: 10px;
margin-left: 11.5%;
}
#pushbut�cancel {
padding: 5px;
}
#shopbox {
display: none;
}
#shopbox{
margin-left: 11.5%;
}
接下来就是最重要的JS部分:
我们先创建一个数组,我们在这个数组上进行操作
let Data = [{
num: 0,
price: 5000,
discount: 85,
name: '鸭梨X',
id: 1,
},
{
num: 0,
price: 100,
discount: 75,
name: 'GB003',
id: 2,
},
{
num: 0,
price: 20,
discount: 50,
name: '六神花露水',
id: 3,
}
]获取到DOM进行渲染操作
let ProductInfo = document.querySelector('#ProductInfo');
let prices = document.querySelector('#prices');
let nums = document.querySelector('#nums');
let addition = document.querySelector('#product');
let shopbox = document.querySelector('#shopbox');
function func(arr) {
ProductInfo.innerHTML = '';
let Str = ''
for (let i = 0; i < arr.length; i++) {
Str += '<tr class="RowList"><td class="shopnamenow">' + arr[i].name + '</td>' +
'<td>¥<span class="shopPriceNow">' + arr[i].price + '</span></td>' + '<td>' + Data[i].discount +
'%</td>' +
'<td class="bcc"><button class="cut" onclick="sub(' + i + ')">-</button><strong class="shopNumNow">' +
Data[i].num + '</strong><button class="add" onclick="Add(' + i + ')">+</button></td>' +
'<td><button class="collect">编辑</button><button class="delete" onclick="dele(' + i +
')">删除</button></td></tr>'
}
ProductInfo.innerHTML = Str;
}
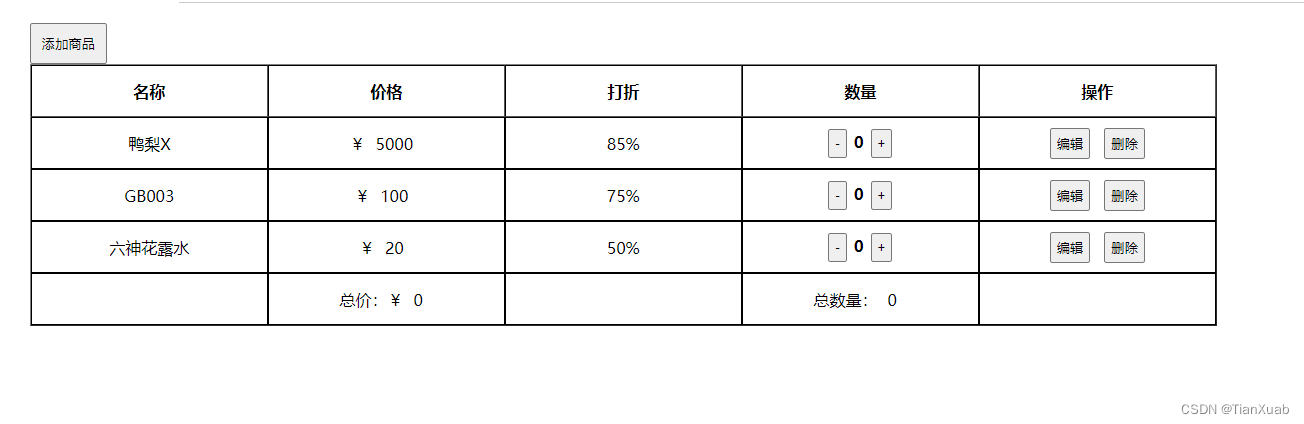
func(Data);效果图如下: 数量操作部分:
数量操作部分:
let pushbut = document.querySelector('#pushbut')
let cancel = document.querySelector('#cancel')
var del = document.querySelectorAll('.del');
// 增加计算
function Add(i) {
let RowNum = document.querySelector('#ProductInfo');
let shopNum = RowNum.getElementsByTagName('strong');
Data[i].num++;
shopNum[i].innerHTML = Data[i].num;
amount++;
nums.innerHTML = amount;
totalPrices += Data[i].price;
prices.innerHTML = totalPrices
}
// 减少计算
function sub(i) {
if (Data[i].num > 0) {
Data[i].num--;
totalPrices -= Data[i].price;
amount--;
prices.innerHTML = totalPrices;
nums.innerHTML = amount;
}
let RowNum = document.querySelector('#ProductInfo');
let shopNum = RowNum.getElementsByTagName('strong');
shopNum[i].innerHTML = Data[i].num;
}删除和添加商品:
// 删除操作
function dele(i) {
if (Data[i].num > 0) {
totalPrices -= (Data[i].price * Data[i].num);
amount -= Data[i].num;
prices.innerHTML = totalPrices;
nums.innerHTML = amount;
}
Data.splice(i, 1)
func(Data);
}
// 添加数据
let totalPrices = 0;
let amount = 0;
addition.onclick = function() {
shopbox.style.display = 'block';
addition.style.display = 'none';
}
cancel.onclick = function() {
shopbox.style.display = 'none';
addition.style.display = 'block';
}
let nullShop = NaN;
pushbut.onclick = function() {
let shopnum = document.querySelector('#shopnum').value;
let shopprice = document.querySelector('#shopprice').value;
let shoptext = document.querySelector('#shoptext').value;
let rebate = document.querySelector('#rebate').value;
if (shopnum != '' || shopprice != '' || rebate != '' || shoptext != '') {
Data.push({
num: parseInt(shopnum),
discount: parseInt(rebate),
price: parseInt(shopprice),
name: shoptext,
})
amount = parseFloat(amount) + parseFloat(shopnum);
nums.innerHTML = amount;
totalPrices += parseFloat(shopnum) * parseFloat(shopprice);
prices.innerHTML = totalPrices;
func(Data)
} else {
alert(' * 未添加商品信息 * ');
}
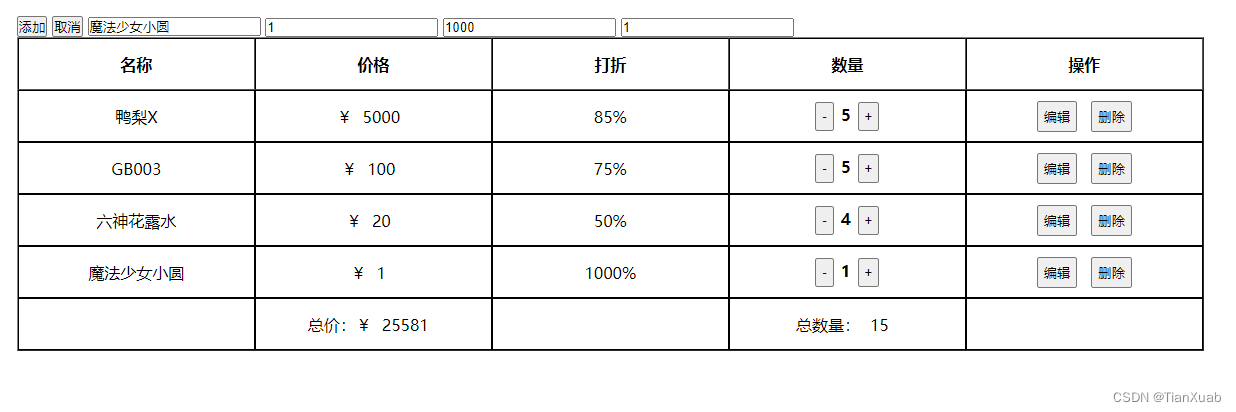
}不多说我们直接看效果:
























 4713
4713











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










