在UI设计中,文案作为我们日常沟通的重要桥梁,应该是清晰易懂且符合用户文化基调,以帮助用户轻松高效达成目标。文案在B端设计系统中,属于设计模式的一部分。
文案的重要性
糟糕的文案会让用户难以理解产品传达的意思,甚至会引发歧义,使得产品吸引力不尽人意。UI文案是信息传递的一种手段,应注意效率优先,做到直接高效,而不要去将其复杂化,将其视作和用户的一次坦诚交流来撰写。
精准、清晰的言语会让用户更容易理解,合适的文案可以让用户在每一次体验中感到顺畅、愉悦,正确的语气会更容易在沟通中建立信任,严谨的文案又能让用户感受到网站的专业性。
从用户方面来说,希望面对的是一个简单、能理解、好沟通的状态,而非一个冰冷的机器,过清晰、准确、精简、一致 的文案,完成产品的一系列的良好用户体验操作,达到自己的目的;
从平台方面来说,能够提供一个专业的、可以信赖的,进而让用户愿意去使用的系统,不仅可以拉近用户与产品的距离,甚至可以当做改良用户体验和吸引用户的工具,进而达到平台的商业目的。
实例分析
-
表达清晰。减少理解成本,直接了当,使用熟悉的语言,避免太过专业晦涩难懂的词汇;

-
视觉层次清晰。巧用标题,重要的信息放在显著的位置,建立视觉层次;

-
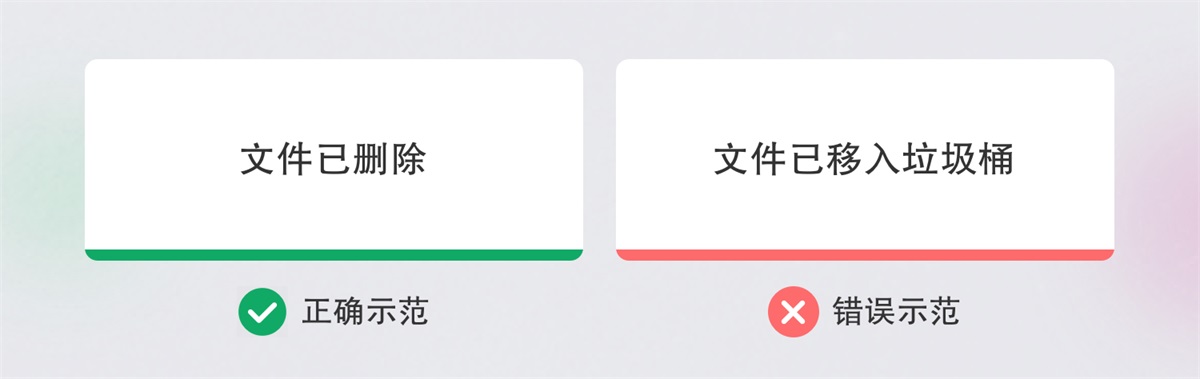
影响范围清晰:告知用户操作的重要性, 说明操作将对用户的影响,或者是在报错的时候给出用户,下一步操作的具体建议;

-
产品用词一致:表述功能名称、术语、概念名词统一,防止用词偏差,增加用户的理解成本。

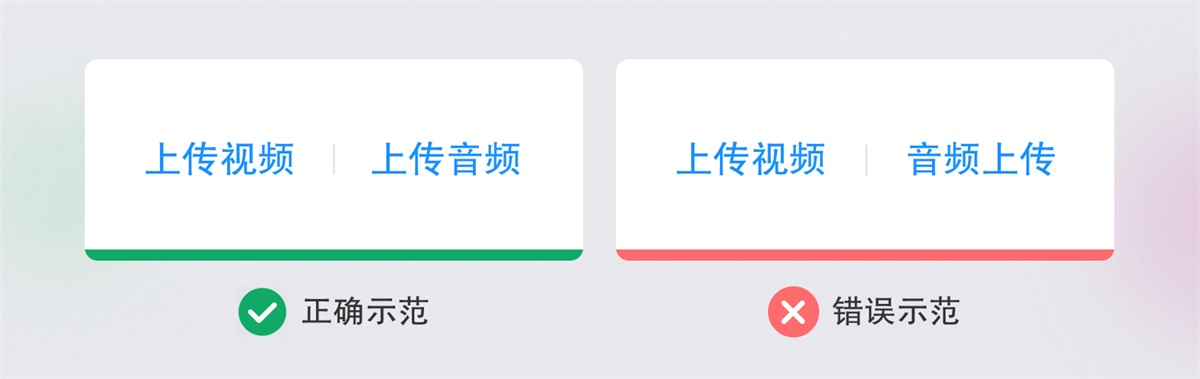
- 语法一致:上下文的语法、语序要一致。不使用被动语句,简化表达,便于用户理解。这里推荐“动词在前,宾语在后”的动宾结构。用户作为主语的主动态,与用户直接关联,能调动其情绪,更容易接受信息。

- 标点符号一致。一般情况下,有逗号就应该有句号或对应的结尾。在标题,短语中只允许有逗号。注意句尾慎用“~”“!” 全局提示属于短语,结尾不需要使用标点符号。

- 信息指代准确。尽量不要在一个句式中同时使用“你”“我”两个人称代词。

- 避免错别字的使用。

- 拉近距离,平等沟通。没有明确指向的时候,直接使用“你”和“我”,与用户建立亲密感,,避免使用您。(当然如果是一些特殊场景,为了显示尊贵感,可以使用“您”,如:银行、尊贵 VIP/信息安全场景等)。

- 避免极端表述。作为平台要具有严谨性,避免使用“绝对”“一定”“最”等太过极端的句式,慎用感叹号;避免使用网络语言或口语化的表达。

以上是部分案例的汇总收集,详细原文章,可去优设阅读详情。本文仅作学习笔记总结与记录。























 1284
1284











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








