提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
渗透测试入门基础,HTML 语言的基础部分
提示:以下是本篇文章正文内容,下面案例可供参考
一、安装 HTML 编译环境
这里使用 VSCODE 作为html的编译器,前置环境配置可以看这篇文章:使用Visual Studio Code 来编写HTML代码
二、HTML 网页的结构
1.用vscode生成测试代码
前置插件安装过程看上面!
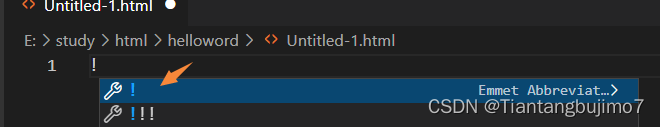
在 vscode中输入 !

点击后vscode自动生成如下代码:

输入示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1> 标题1 </h1>
<h2> 标题2 </h2>
<p> 段落 </p>
</body>
</html>
按 alt + B 测试如下:

2.HTML 网页结构解析:
HTML 版本声明:
<!DOCTYPE html>
这里指示web 浏览器关于页面使用那个HTML版本进行编写指令。
HTML 头部部分:
标签:<head> </head>
涉及页面标题、字符集、样式、链接等内容
<title> 页码标题必须存在
<base> 为所有链接指定默认地址
<link> 定义文档与外部资源之间的关系
<style> 定义样式信息
<style> 定义客户端脚本 比如 JavaScript
<meta> 定义关于HTML文档的元数据,用于规定页面的描述、关键词、文档作者等。搜索引擎会利用meta元素的name和 content属性来索引页面
HTML 主体部分:
标签:<body> </body>
浏览器展现给用户的内容,包括标题、文本、段落、链接、图片、媒体等,所有的页面内容都由HTML主题部分标签来实现。
<p> hello world </p> 标识一个段落
<a href="url">text</a> 标识一个链接文本
<ol> <ul> <li> 列表项相关
<table> <tr> <td> 表格向相关
<img> 标识一个图片信息
<b> <i> 字体相关标签
<form> <input> 表单相关标签
标签之间可以按规则嵌套
3.Html 标签、属性、页面、元素:
标签:HTML 页面由标签和内容组成,标签一般是成对出现的,例如:
<p> </p>
<img/>
元素:HTML元素是j指开始标签到结束标签的所有代码,包括开始结束标签,如(这里是一个p标签包含了一个hello的内容):
<p> hello </p>
属性:一般描述于开始标签中,用于对元素提供附加信息如:
<img src="image/snake.png" width=30% height=30 alt="图片加载失败"/>
总结
以上内容讲解了HTML各个标签是什么和HTML怎么构成一个前端页面的。






















 3288
3288











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








