1 Position的值
| 值 | 说明 |
|---|---|
| absolute | 位置相对于最近的已定位父元素 |
| fixed | 位置相对于浏览器窗口 |
| relative | 位置相对其正常位置 |
| static(默认) | 遵循正常文档流,不受 top、right、bottom、left 影响 |
| sticky | 滚动阈值内为 relative ,滚动阈值外为 fixed |
2 示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style type="text/css">
/* 设置项目大小和字体颜色 */
.position div, .p-sticky {
height: 100px;
width: 100px;
color: white;
}
.p-static {
position: static;
background-color: red;
}
.p-fixed {
position: fixed;
background-color: orange;
right: 10px;
top: 10px;
}
.p-relative {
position: relative;
background-color: gray;
left: 20px;
top: 20px;
}
.p-absolute {
position: absolute;
background-color: purple;
left: 500px;
top: 10px;
}
.p-sticky {
position: sticky;
background-color: brown;
left: 300px;
top: 10px
}
/* 填充一个项目,使页面能够滚动 */
.add {
width: 10px;
height: 10000px;
}
</style>
<title>position</title>
</head>
<body>
<div class="position">
<div class="p-static">static</div>
<div class="p-fixed">fixed<br>right10<br>top10</div>
<div class="p-relative">relative<br>left20<br>top20</div>
<div class="p-absolute">absolute<br>left500<br>top10</div>
</div>
<div class="p-sticky">sticky<br>left300<br>top10</div>
<div class="add"></div>
</body>
</html>
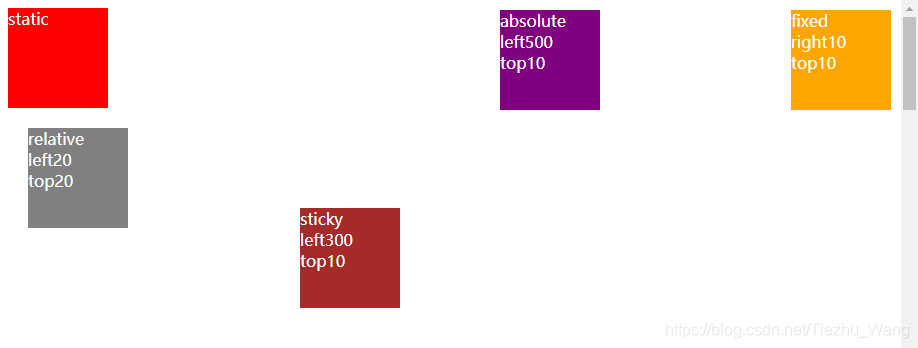
3 效果
页面:
- static:相对于正常文档流
- relative:相对于其正常位置,左20,上20
- sticky:滚动前相对于正常位置,左300,上10
- absolute:相对于父容器的位置,左500,上10
- fixed:相对于浏览器窗口,右10,上10

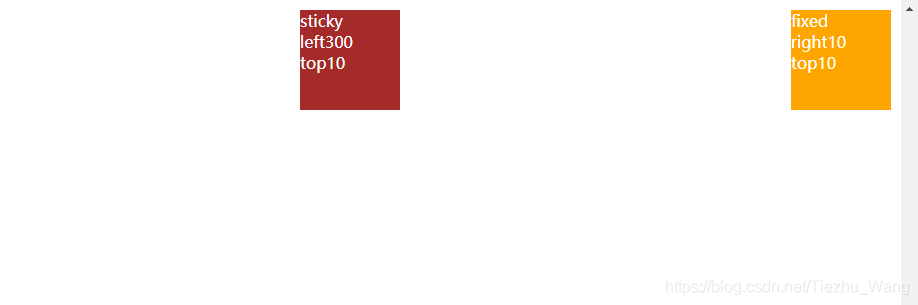
滚动一段: - fixed:相对于浏览器窗口,滚动后位置不变
- sticky:仍在滚动阈值内,其位置还是 relative

滚动到底: - sticky:超过滚动阈值,其位置变为 fixed























 4637
4637











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










