前端单点登录 iframe+LocalStorage
当有一个集成的登录页系统(如无集成的登录系统时也可多个系统中有系统登录了,向其他系统保存token),当登录成功时,可向多个系统储存token,这种方法需要保证多个系统中使用的是LocalStorage保存token,并且做好使用token判断是否登录以及其他一切判断。
这种方法即可不会被跨域限制,也实现多个系统只需一次登录
系统A:


代码块
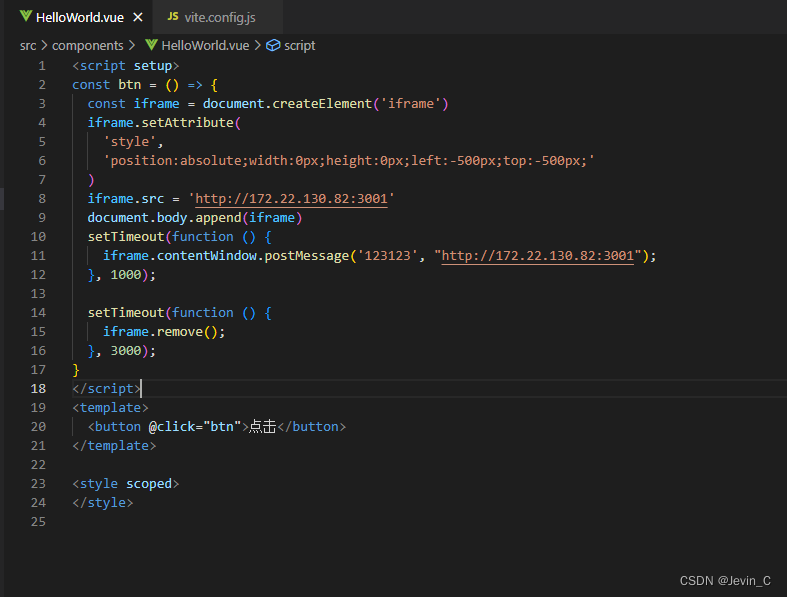
vue文件
<script setup>
const btn = () => {
const iframe = document.createElement('iframe')
iframe.setAttribute(
'style',
'position:absolute;width:0px;height:0px;left:-500px;top:-500px;'
)
iframe.src = 'http://172.22.130.82:3001'
document.body.append(iframe)
setTimeout(function () {
iframe.contentWindow.postMessage('123123', "http://172.22.130.82:3001");
}, 1000);
setTimeout(function () {
iframe.remove();
}, 3000);
}
</script>
<template>
<button @click="btn">点击</button>
</template>
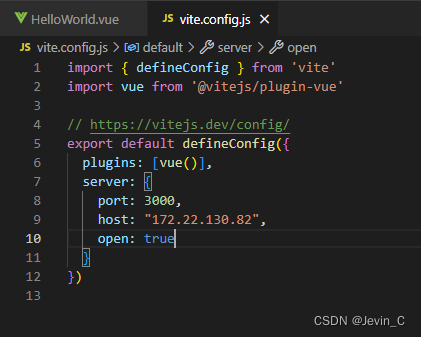
vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
server: {
port: 3000,
host: "172.22.130.82",
open: true
}
})
系统B:


代码块
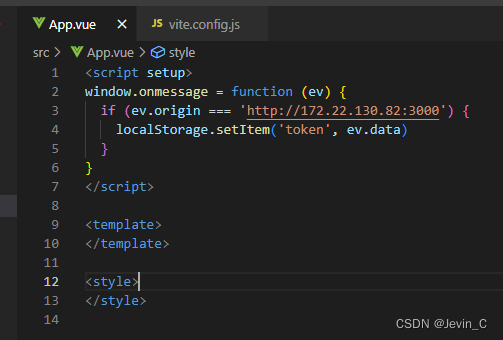
vue文件
<script setup>
window.onmessage = function (ev) {
if (ev.origin === 'http://172.22.130.82:3000') {
localStorage.setItem('token', ev.data)
}
}
</script>
<template>
</template>
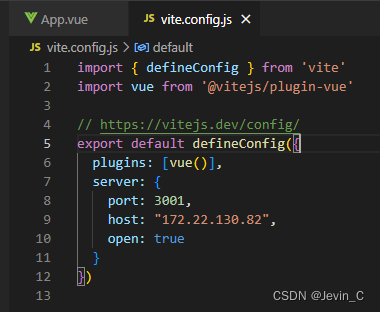
vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
server: {
port: 3001,
host: "172.22.130.82",
open: true
}
})
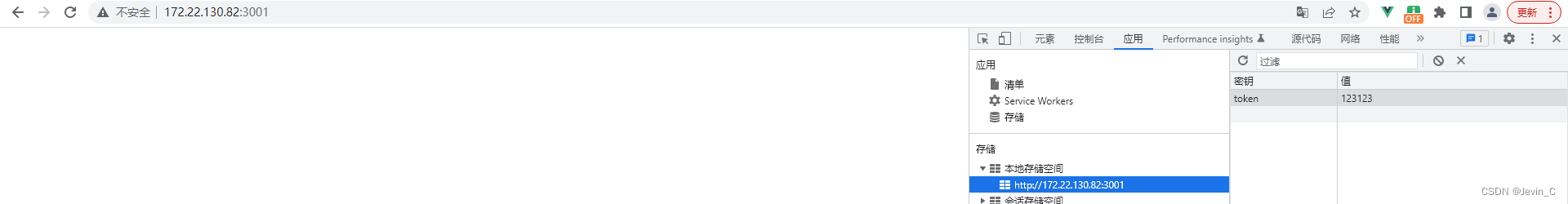
效果:





















 4441
4441











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








