目录
本篇主要讲解Android的常用控件。
一、常用的控件
1、TextView
TextView控件用于在界面上显示一段文本信息。
下面尝试实现。
XML布局文件代码如下:
android:layout_width、android:layout_height这两个属性所有控件都有,可选值有:match_parent和wrap_parent,其中match_parent表示让当前控件的大小和父布局大小一样,即由父布局来决定当前控件大小;wrap_parent表示让当前控件的大小能够刚好包含里面的内容,即由控件内容来决定控件大小。
android:gravity属性可以指定文字的对齐方式,可选值有top、bottom、left、right、center等,也可用"|"来同时指定多个值。
android:textSize、android:textColor这两个属性指定文字的样式:大小和颜色,android字体大小使用sp作为单位。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/text_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="这是TextView控件"
android:textSize="30sp"
android:textColor="#fbf"/>
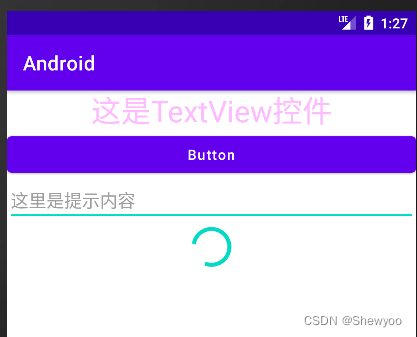
</LinearLayout>效果如下:

2、Button
Button是用于和用户交互的重要控件,即按钮。
下面尝试一下。
XML布局文件部分代码如下:
android:textAllCaps属性的作用是禁止系统对Button中的英文字母自动转换。如果为true,所有字母默认大写。
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button"
android:textAllCaps="false"/>Button按钮通常搭配监听器使用,下面在java类中添加。
java类部分代码如下:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_csdn4);
Button button = findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//在此添加点击按钮后的操作
}
});
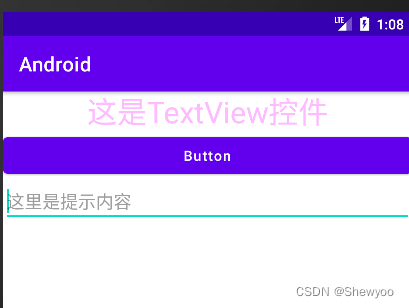
}效果如下:
3、EditText
EditText控件允许用户在控件里输入和编辑内容,如QQ聊天框。
下面尝试实现。
XML布局文件部分代码如下:
android:hint属性指定一段提示性的文本,当输入内容时,提示文本自动消失。
android:maxLines属性可以指定输入框的最大行数为几行,当输入的内容超过几行时会自动向上滚动。如果没有此属性,输入内容过多,输入框会被拉伸。
<EditText
android:id="@+id/edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="这里是提示内容"
android:maxLines="2"/>效果如下:

下面通过结合使用EditText与Button完成一些功能,点击按钮获取输入框输入的内容。
java类部分代码如下:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_csdn4);
Button button = findViewById(R.id.button);
EditText editText = findViewById(R.id.edit_text);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String inputText = editText.getText().toString();
Toast.makeText(csdn4.this, inputText, Toast.LENGTH_SHORT).show();
}
});
}
4、ImageView
ImageView用于在界面上展示图片,图片一般存放在res目录下的drawable文件下。
下面尝试实现。
XML布局文件部分代码如下:
<ImageView
android:id="@+id/image_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@drawable/image1"/>效果如下:

除了可以在XML文件中调用图片,还可以通过代码动态更改ImageView中的图片,下面实验。
java类部分代码如下:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_csdn4);
Button button = findViewById(R.id.button);
// EditText editText = findViewById(R.id.edit_text);
ImageView imageView = findViewById(R.id.image_view);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
imageView.setImageResource(R.drawable.image2);
}
});
}点击按钮后,图片切换成image2,如下:

5、ProgressBar
ProgressBar用于在界面上显示一个进度条,表示程序正在加载。
下面尝试实现。
XML布局文件部分代码如下:
<ProgressBar
android:id="@+id/progress_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>效果如下:

1)如何让加载条在加载完成时消失?
可通过android:visibility属性指定,所有控件都具有此属性,可选值有3种:visible、invisible、gone;其中visible表示控件可见、invisible表示不可见但仍占据屏幕空间、gone表示不仅不可见而且还不占用任何屏幕空间。可通过代码设置控件可见性,使用setVisibility()方法,传入View.VISIBLE、View.INVISIBLE、View.GONE。
下面实现点击按钮让进度条消失,再点击让其出现。
java类部分代码如下:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_csdn4);
Button button = findViewById(R.id.button);
ProgressBar progressBar = findViewById(R.id.progress_bar);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if(progressBar.getVisibility() == View.GONE)
progressBar.setVisibility(View.VISIBLE);
else
progressBar.setVisibility(View.GONE);
}
});
}2)如何修改进度条样式?
下面实现将进度条改成水平进度条。
XML布局文件部分代码如下:
<ProgressBar
android:id="@+id/progress_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="@style/Widget.AppCompat.ProgressBar.Horizontal"
android:max="100"/>接下来实现在代码中动态修改进度条的进度,每当点击一下按钮,进度+10。
java类部分代码如下:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_csdn4);
Button button = findViewById(R.id.button);
ProgressBar progressBar = findViewById(R.id.progress_bar);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
int progress = progressBar.getProgress();
progress += 10;
progressBar.setProgress(progress);
}
});
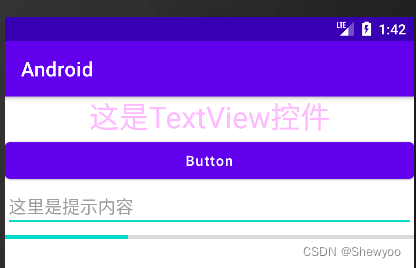
}效果如下:

6、AlertDialog
AlertDialog可在当前的界面弹出对话框,此对话框置于所有界面之上,一般用来提示重要信息。
下面尝试实现:点击按钮弹出警告框。
java类部分代码如下:
相信读者可以判断出下面应用的dialog方法有什么作用,需要说明的是setCancelable方法是可否用Back键关闭对话框。
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_csdn4);
Button button = findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
AlertDialog.Builder dialog = new AlertDialog.Builder(csdn4.this);
dialog.setTitle("这是Dialog");
dialog.setMessage("警告!!!");
dialog.setCancelable(false);
dialog.setPositiveButton("好的~", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
}
});
dialog.setNegativeButton("无视~", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
}
});
dialog.show();
}
});
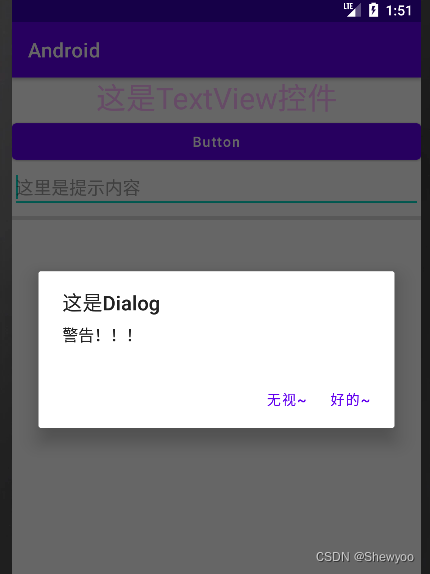
}效果如下:

7、ProgressDialog
ProgressDialog和AlertDialog类似,也可以弹出对话框,不同的是ProgressDialog会在对话框中显示进度条,一般用于操作比较耗时的情景。
下面尝试实现。
java类部分代码如下:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_csdn4);
Button button = findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
ProgressDialog progressDialog = new ProgressDialog(csdn4.this);
progressDialog.setTitle("这是progressDialog");
progressDialog.setMessage("请等待片刻......");
progressDialog.setCancelable(true);
progressDialog.show();
}
});
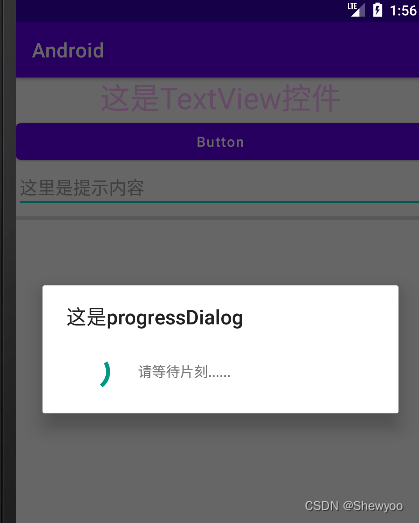
}效果如下:

希望本文章对你有帮助,如果你对Android开发感兴趣,请持续关注本专栏,帮助你从入门到项目实战,你将收获:Android基础开发、各种经典功能实现、项目实战、开发自己的APP、将APP上传应用商店、靠广告赚钱等等,持续更新ing......






















 6387
6387











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










