在程序中如果想实现控件的拖动一般的实现思路应该是监听鼠标的按下事件、鼠标的移动事件以及鼠标释放事件。在mousedown的时候做一个flag,表示鼠标已经按下,并且保存鼠标按下时的坐标。然后再mousemove的时候判断flag是否是鼠标按下状态,得到鼠标的偏移量根据移动的偏移量调节控件的位置。最后在mouseup事件中将flag还原。
在flex中这一切变得非常简单,因为flex在Sprite类中定义了两个函数startDrag()和stopDrag()。大家可能对Sprite类不太熟悉。的确直接用到这个类的时候确实不多,但是我们对这个类的子类应该是非常熟悉的UIComponent。哈哈,看到重量级的了吧。UIComponent类可是所有可视控件的鼻祖,也就是说我们能看到的所有的控件都是Sprite的子类。也就意味着所有的可视控件都拥有startDrag()和stopDrag()这两个函数。
这时候大家要问了,说了这个么半天这两个函数有什么特殊之处呢?这和疯狂有什么联系呢?接下来我来说是这个两个疯狂的函数。首先说startDrag,官方文档上是这样描述的:“让使用者拖动制定的Sprite,拖动状态会一直保持,直到明确的调用stopDrag函数或者另外一个Sprite开始拖动。同一个时间内只能有一个Sprite处于拖动状态”。也就是说如果想实现某个控件的拖动,直接调用startDrag函数就可以了,结束拖动就调用stopDrag函数。最原始的控件拖动思想在flex中再无用武之地了。然后再简单提一下stopDarg函数,因为刚才在介绍startDrag函数中已经提到这个函数的作用了,所以直接把官方说明在说一下:“结束startDarg函数。在调用stopDrag函数或者另外一个Sprite被拖动之前Sprite会保持拖动状态。同一个时间内只能有一个Sprite处于拖动状态”。
最简单的实现方法,在想要拖动的控件的mouseDown事件中调用startDrag函数,然后再控件的mouseUp事件中调用stopDrag函数就非常轻松的实现了控件拖动,仅仅只有两行代码。
下面是实现一个按钮拖动的例子:
疯狂的时刻!
一个按钮的拖动轻松的实现了,那么其他的控件呢?是不是可以实现一个界面,可以让用户自己把控件摆放到自己喜欢的位置?把其他控件放到工程中试试。
程序代码如下:
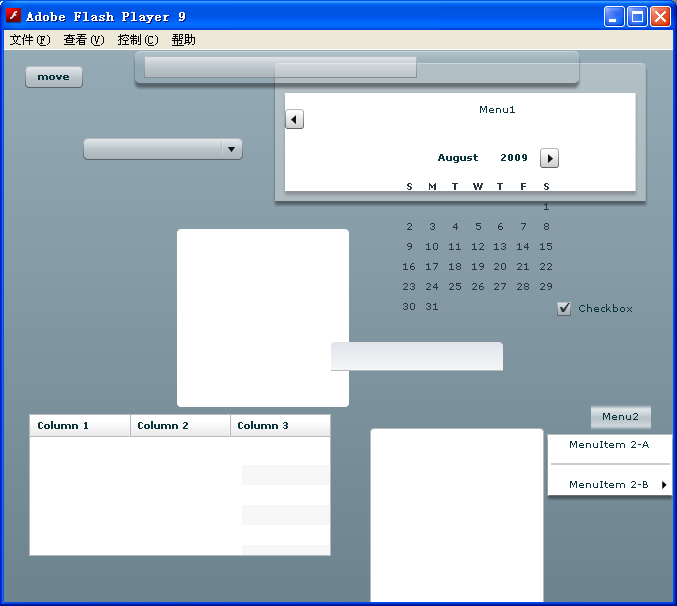
编译运行,你会发现结果并不是我们想象的那样,每个控件都可以拖动,而是有些控件可以完整拖动,有些控件的一部分可以拖动。这些部分可以拖动的控件一般都是复杂复合型的控件,例如日历控件,这些控件可以被拖动到四分五裂,简直是太疯狂啦!
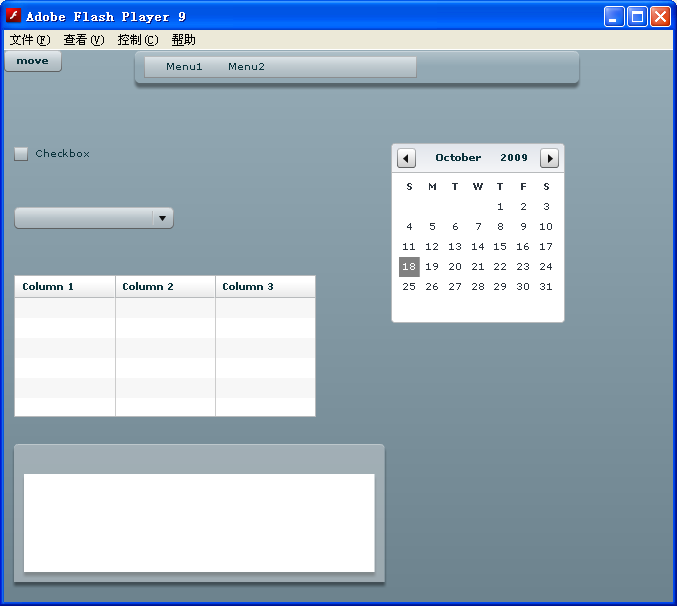
画面初始状态:
https://p-blog.csdn.net/images/p_blog_csdn_net/To9m/EntryImages/20091020/base.PNG
拖动之后的效果:
https://p-blog.csdn.net/images/p_blog_csdn_net/To9m/EntryImages/20091020/after.PNG


























 2125
2125

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








