我们在平时玩手机游戏时,如果手机连接网络的话,我们经常会看到有很多广告,如果我们一不小心点击了广告,我们就会看到进入广告网页的加载。不知道大家有没有注意到,这种广告的加载通常是有两种形式的:一是通过手机中的浏览器加载,另一种是在游戏中使用自己的“浏览器”加载。那么问题来了,他们自己的“浏览器”如何实现的呢?
在Android中给我们提供了WebView控件,借助WebView我们可以在自己的应用程序中嵌入一个小型的“浏览器”。
WebView的使用是很简单的,下面我们来学习下……
WebView的基本使用
我们还是按步骤来:
1. 使用手机的网络,我们必须获得权限,所以子啊AndroidManifest.xml中添加权限。
<uses-permission android:name="android.permission.INTERNET" />2. 在布局中添加WebView控件。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<WebView
android:id="@+id/webview"
android:layout_width="match_parent"
android:layout_height="match_parent"></WebView>
</LinearLayout>3. 在Activity中获得WebView的对象,加载网址。
public class MainActivity extends Activity {
private WebView mWebView;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//获得WebView的对象
mWebView = (WebView) findViewById(R.id.webview);
//设置加载的网页在此WebView中显示,如果不设置将会使用手机默认的浏览加载
mWebView.setWebChromeClient(new WebChromeClient());
//设置加载的网址
mWebView.loadUrl("http://www.baidu.com/");
}
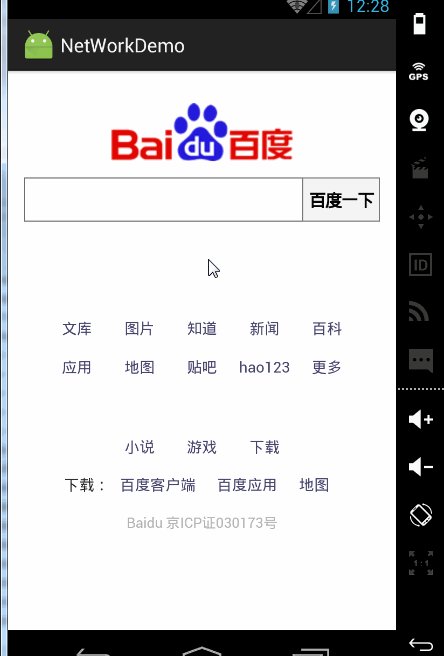
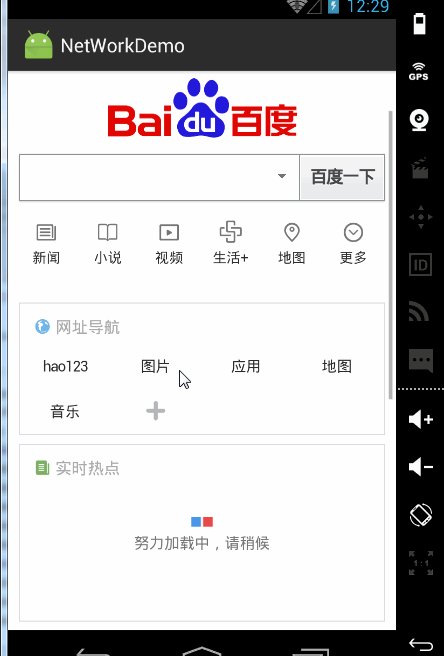
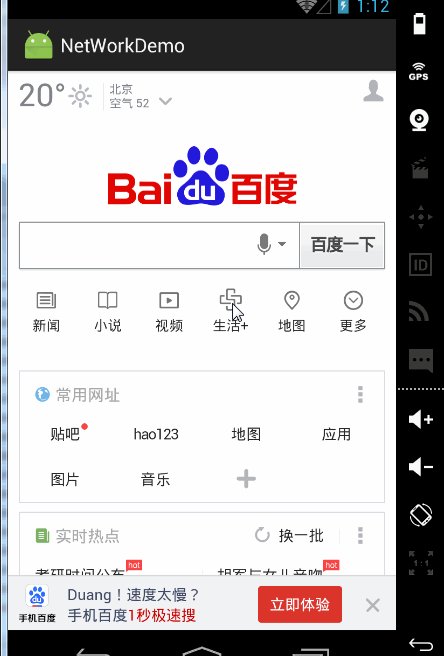
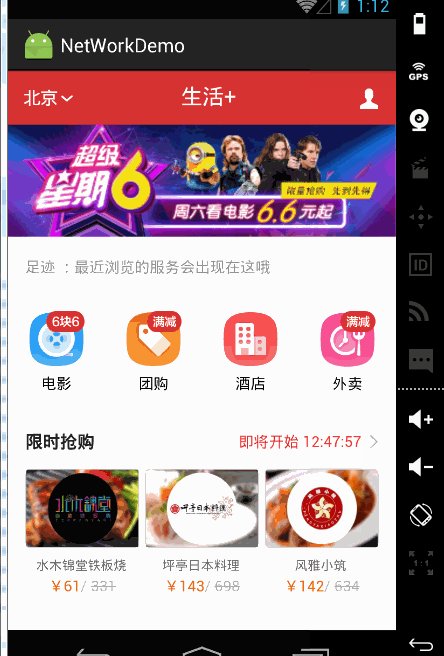
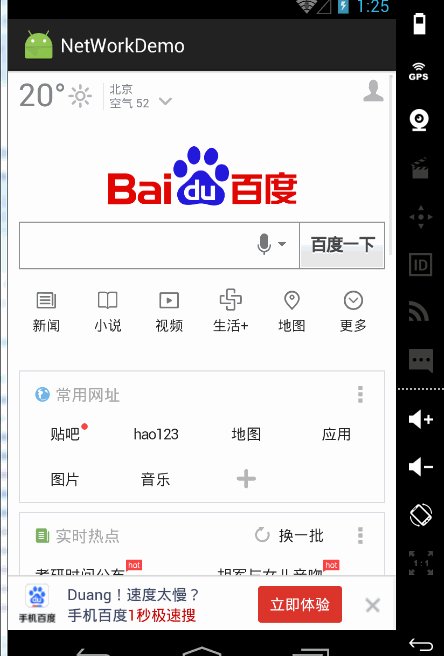
} 这需要这样,我们的小型“浏览器”就生成啦,哈哈…具体看图:
WebView加载设置
有时候我们需要我们的小型“浏览器”显示使用JavaScript脚本语言的网页。这时候我们就需要对WebView进行相关的设置。
1. 通过getSettings()方法获得WebSettings对象。
WebSettings setting = mWebView.getSettings();2. 调用WebSettings对象的setJavaScriptEnabled()方法设置是否显示JavaScript脚本语言内容。
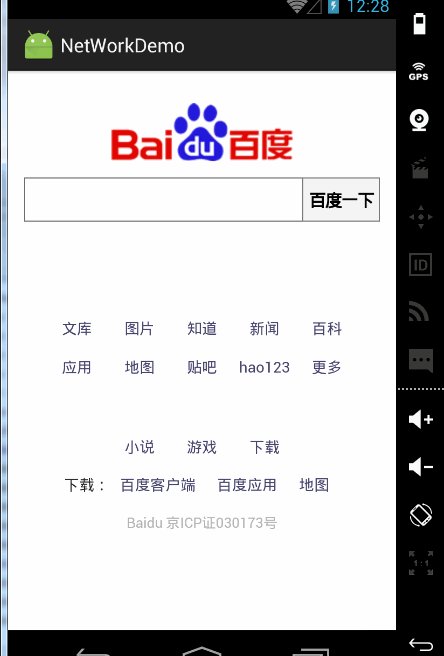
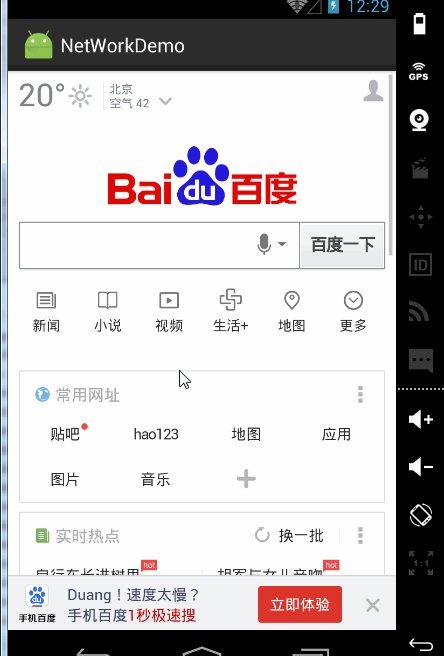
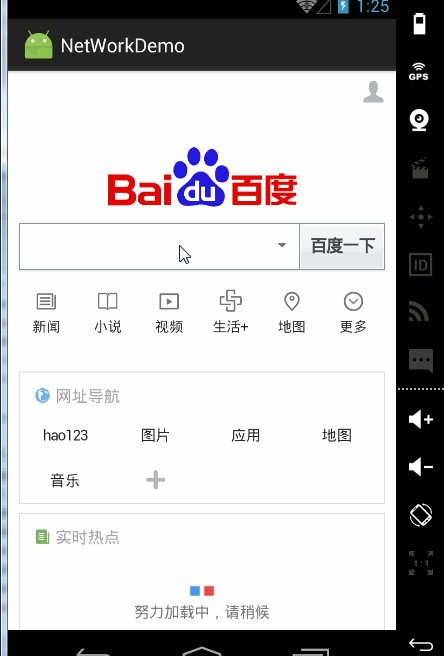
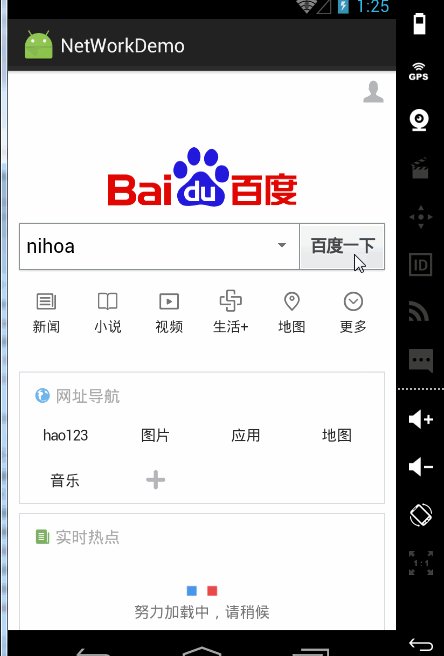
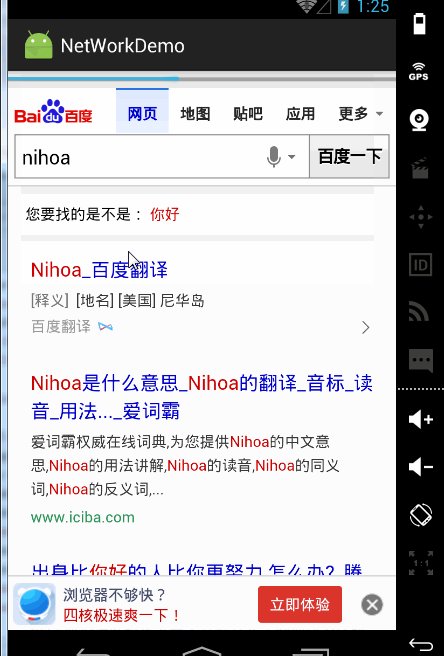
setting.setJavaScriptEnabled(true);可以看下图,是不是和刚才加载的百度网页不同。
这里在补充一个可缩放设置:
添加该项后,如果网页有相关放大缩小的设置,则可使用缩放控件缩放网页,也可使用手动缩放。
mWebView.getSettings().setBuiltInZoomControls(true);//定义可缩放 如果不想要显示缩放控件,可使用如下代码去除:
mWebView.getSettings().setDisplayZoomControls(false);//去掉缩放控件WebView加载失败设置
我们在使用浏览器时,我们经常会看到,如果页面加载失败会出现一个提示的页面。我们自己的浏览器当然也少不了这个功能。设置加载页面失败调用WebView的setWebViewClient()方法,传入匿名WebViewClient对象,重写onReceivedError()方法。
mWebView.setWebViewClient(new WebViewClient() {
/*
网络连接错误时调用
*/
@Override
public void onReceivedError(WebView view, int errorCode, String description, String failingUrl){
super.onReceivedError(view, errorCode, description, failingUrl);
}
}); 我们举一个小例子:当页面加载失败时,显示“网络加载失败”文字。
1. 布局文件修改如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textview_error"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="网络加载失败" />
<WebView
android:id="@+id/webview"
android:layout_width="match_parent"
android:layout_height="match_parent"></WebView>
</FrameLayout>
</LinearLayout>2. 我们在Activity中,使用loadUrl()方法加载一个错误的网址。
public class MainActivity extends Activity {
private WebView mWebView;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mWebView = (WebView) findViewById(R.id.webview);
mWebView.setWebChromeClient(new WebChromeClient());
mWebView.setWebViewClient(new WebViewClient() {
/*
网络连接错误时调用
*/
@Override
public void onReceivedError(WebView view, int errorCode, String description, String failingUrl) {
mWebView.setVisibility(View.GONE);
super.onReceivedError(view, errorCode, description, failingUrl);
}
mWebView.loadUrl("http://www.baiaaaaaaaaaaaaaaaaaadu.com/");
}
} 网络加载失败显示如下界面:
WebView重载网页设置
在页面的加载中,我们想要重新加载一个网页我们可以通过调用WebView的setWebViewClient()方法,传入匿名WebViewClient对象,重写shouldOverrideUrlLoading()方法。
mWebView.setWebViewClient(new WebViewClient() {
/*
重载网址
*/
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
mWebView.loadUrl("http://www.baidu.com");
return super.shouldOverrideUrlLoading(view, url);
}
}WebView网页加载进度条显示
这个功能是很常见的,也是必须的。在使用浏览器时,如果看不到加载的进度,会大大降低用户的体验。就像我们在做一件事情的时候,必须知道目的地在哪,否则我们只会没有效率的盲目奋斗。
浏览器添加一个进度条:
1. 在布局中添加一个进度条。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:visibility="gone" />
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textview_error"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="网络加载失败" />
<WebView
android:id="@+id/webview"
android:layout_width="match_parent"
android:layout_height="match_parent"></WebView>
</FrameLayout>
</LinearLayout>2. 在Activity中通过调用WebView的setWebViewClient()方法,传入匿名WebViewClient对象,重写onPageStarted()方法在加载开始时设置进度条显示和重写onPageFinished()方法在加载结束时去除进度条。调用WebView的setWebChromeClient()方法,传入匿名new WebChromeClient()对象,重写onProgressChanged()方法在加载过程中设置进度条的进度。
public class MainActivity extends Activity {
private WebView mWebView;
private ProgressBar mProgressBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mTextViewError = (TextView) findViewById(R.id.textview_error);
mProgressBar = (ProgressBar) findViewById(R.id.progressBar);
getSystemService(Context.CONNECTIVITY_SERVICE);
mWebView = (WebView) findViewById(R.id.webview);//获得WebView的对象
mWebView.getSettings().setJavaScriptEnabled(true);//对网页显示进行设置
Log.d("data", "WebView的相关信息" + mWebView);
mWebView.setWebChromeClient(new WebChromeClient() {
@Override
public void onProgressChanged(WebView view, int newProgress) {
super.onProgressChanged(view, newProgress);
mProgressBar.setProgress(newProgress);//网络加载时设置进度条进度
}
});
mWebView.setWebViewClient(new WebViewClient() {
/*
网络开始加载时调用
*/
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
super.onPageStarted(view, url, favicon);
mProgressBar.setVisibility(View.VISIBLE);//设置显示进度条
}
/*
网络加载结束时调用
*/
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
mProgressBar.setVisibility(View.GONE);//设置去除进度条
}
/*
网络连接错误时调用
*/
@Override
public void onReceivedError(WebView view, int errorCode, String description, String failingUrl) {
mWebView.setVisibility(View.GONE);
super.onReceivedError(view, errorCode, description, failingUrl);
}
});
mWebView.getSettings().setBuiltInZoomControls(true);//定义可缩放
mWebView.getSettings().setDisplayZoomControls(false);//去掉缩放控件
mWebView.loadUrl("http://www.baidu.com/");
}
}back键返回WebView上一页面
上面的程序,如果我们点击手机的back键,我们饿将会退出整个Activity,但是我们并不想要退出Activity,而只是想返回之前的网页。我们可以在Activity中重写onKeyDown()方法返回上一网页。
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_BACK) {
if (mWebView.canGoBack()) {
mWebView.goBack();
return true;
} else {
MainActivity.this.finish();
return true;
}
}
return super.onKeyDown(keyCode, event);
}


























 254
254











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










