首先做微信网页都要接入微信sdk;
安装sdk
npm install weixin-js-sdk --save
引入sdk
vue是单页面项目,比如你想要接入微信分享功能,分享功能在每个路由地址都要有,因为每个路由的url是不一样的,就需要在每个路由地址都引入一遍
import wx from 'weixin-js-sdk'
在组建的生命周期creatd()和mounted()里面放代码
//通过config接口注入权限验证配置 只要调后端接口就可以了。后端会把那些信息处理好,然后通过一个接口返给你这些参数
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [] // 必填,需要使用的JS接口列表
});
//通过error接口处理失败验证
wx.error(function(res){
// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。
});
//通过ready接口处理成功验证
wx.ready(function () { //需在用户可能点击分享按钮前就先调用
wx.updateAppMessageShareData({
title: '', // 分享标题
desc: '', // 分享描述
link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '', // 分享图标
success: function () {
// 设置成功
}
});
坑点:url这里要注意的就是url的问题,如果url没有正确传递,后端也会返回信息,但是签名信息会是错误的。上面提到的完整url指的是:’http(s): //’部分,以及’?’后面的GET参数部分,
但不包括’#’hash后面的部分。可以通过location.href来获取。
注意: 如果你的vue项目,路由没有开启history 模式,也就是你的url上面包含“#”,这个时候要从后端正确获取签名,就需要去掉url上#后面的字符。(url去掉’#’hash部分,可用encodeURIComponent(location.href.split(’#’)[0]),先编码再传递)
封装调用
因为每个页面都要注入sdk,代码量巨大,建议封装`
`
遇到的问题:
1.invalid signature
出现这个问题肯定是获取的签名有问题,如果签名没有问题有别的问题是不会报这个的,签名错误的原因可能是公众号平台配置有问题或者是后台返回签名接口的算法有问题。我在项目中遇到报这个问题,签名获取正确之后又报invalid url domain(因为我是在localhost域名下使用的,localhost不是公众号配置的安全域名所以会报这个)。
2.permission denied
这个问题是没有接口权限造成的,我一开始也弄了很久,后来发现自己的微信号没有关注测试公众号成为开发人员导致的,关注了之后就有权限调用接口了。
3.自定义的缩略图不显示
这个问题我是因为路径错误导致的,因为我的图片是接口返回的动态图片,再设置为分享缩略图,我直接就给这个参数赋了相对路径;后来发现不能赋相对路径,一定要是绝对路径,因为是分享给别人看的,绝对路径中的http://xxx.com.cn/icon.jpg的http://xxx.com.cn也是要加上的,否则会找不到图片。另外一个原因就是图片尺寸和类型问题,一定要是jpg(png有些手机不太友好);还有尺寸我看网上很多人说300*300以上,有些人说100*100以上,反正不能太大不能太小,我就采用了100*100以上的jpg图片,最好不超过32k,结果发现真的可以。
4.二次分享导致不能调用自定义的接口
这个问题耗费了我很多时间去找原因,我看网上都是说要url进行编码之后传给后台获取的签名才不会计算错,因为微信会在分享后的链接后面加
from=singlemessage&isappinstalled=1这串字符串,我encodeURIComponent(location.href.split('#')[0])发现获取的签名反而非法!和后台联调之后发现是测试网http协议的问题;本来encode编码后传给后台,后台解析之后会将解码的url发到前端,但是不知道为什么测试网总是把编码后的url原封不动传给我,导致计算签名有点问题,后来是后台那里做了处理才解决了。不过encodeURIComponent(location.href.split('#')[0])最好还是加上,因为有一些奇怪的字符比如$&%#之类的后台计算可能会识别错误。还有一个,要等页面加载了之后再分享调用jssdk接口才会生效!别操作这么快了。
5.页面无法分享
当时有一个页面调不起微信的分享,这个页面是自定义link链接,不是直接分享当前页面链接。后来发现是分享的link路径的问题,我把路径中?organized=8&最后面这些参数也加上去了,后来去掉就没问题了。
6.正则处理富文本
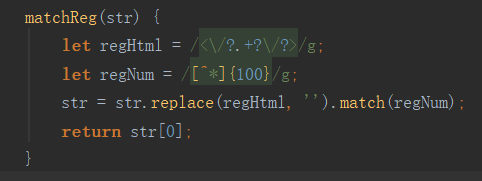
自定义描述的时候发现接口返回的介绍是一段html代码,可能是平台发布文章是用富文本编辑框提交到后台后台再返回前端页面的,那么这时候就要过滤掉标签,只取标签中的内容,我是这么写的:























 2528
2528











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








