一切交给路由router
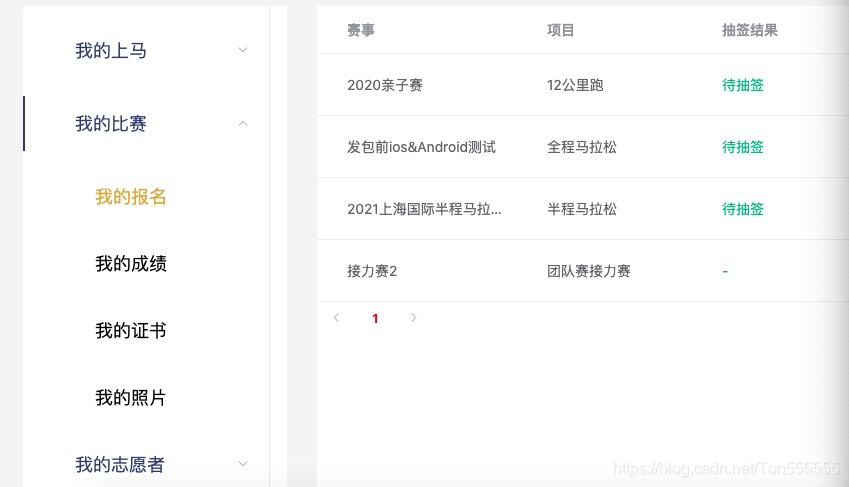
一 、层级导航布局
element 默认展开子菜单,刷新路由展开子菜单,子菜单自动高亮
默认展开的组: default-openeds属性控制 === 值为数组defaultMenu包含所有的submenu 的index值
默认高亮的子菜单有属性active控制, active: currentMenu === menu.linkName

<template>
<div class="nav-menu">
<el-menu
:default-openeds="defaultMenu"
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose"
:unique-opened="true"
>
<el-submenu
:index="nav.title"
v-for="(nav, index) in group"
:key="index"
class="title"
:class="{ active: currentTitle === nav.title }"
@click="goHome(nav)"
>
<template slot="title">{{ nav.title }}</template>
<el-menu-item
:index="menu.linkName"
v-for="(menu, idx) in nav.menus"
class="menu"
:class="{ active: currentMenu === menu.linkName }"
@click="setActive(nav.title, menu)"
:key="idx"
>{{ menu.tabName }}</el-menu-item
>
</el-submenu>
</el-menu>
</div>
</template>
<script>
export default {
components: {},
data() {
return {
currentTitle: '',
currentMenu: '',
group: [],
defaultMenu: [this.$t('header.myMarathon')]
}
},
watch: {
'$i18n.locale'() {
this.setGroup()
this.$emit('update', this.currentMenu)
},
$route() {
this.initActivedTab()
}
},
computed: {},
created() {
this.setGroup()
this.initActivedTab()
},
mounted() {
this.initActivedTab()
},
methods: {
handleOpen(e) {
console.log(e)
if (e === this.$t('header.myMarathon')) {
this.currentMenu = ''
this.$router.push({ name: 'owner' })
}
},
handleClose() {},
setActive(title, menu) {
this.currentTitle = title
this.currentMenu = menu.linkName
this.$emit('update', menu)
this.$router.push({ name: menu.linkName })
},
setGroup() {
this.group = [
{
title: this.$t('header.myMarathon')
},
{
title: this.$t('user.game'),
menus: [
{ tabName: this.$t('user.apply'), linkName: 'userApply' },
{ tabName: this.$t('user.results'), linkName: 'results' },
{ tabName: this.$t('user.certificate'), linkName: 'certificate' },
{ tabName: this.$t('user.photo'), linkName: 'photo' }
]
},
{
title: '我的志愿者',
menus: [
{ tabName: '我的报名', linkName: 'motorApply' },
{ tabName: '我的证书', linkName: 'motorCert' },
{ tabName: '我的徽章', linkName: 'badge' },
{ tabName: '我的小组', linkName: 'group' },
{ tabName: '我的兑换', linkName: 'exchange' }
]
},
{
title: this.$t('user.account'),
menus: [
{ tabName: this.$t('user.info'), linkName: 'info' },
{ tabName: '我的消息', linkName: 'message' },
{ tabName: this.$t('user.offspring'), linkName: 'offspring' },
{ tabName: this.$t('user.integral'), linkName: 'integral' },
{ tabName: this.$t('user.safe'), linkName: 'safe' }
]
}
]
},
goHome(nav) {
// this.currentTitle = nav.title
// if (nav.title === this.$t('header.myMarathon')) {
// this.currentMenu = ''
// this.$router.push({ name: 'owner' })
// } else {
// this.currentMenu = nav.menus[0].tabName
// this.$router.push({ name: nav.menus[0].linkName })
// }
},
initActivedTab() {
if (this.$route.name === 'owner') {
this.currentTitle = this.$t('header.myMarathon')
this.currentMenu = ''
} else {
this.group.some(el => {
if (el.menus) {
let res = el.menus.find(item => item.linkName === this.$route.name)
if (res) {
this.defaultMenu = [el.title]
this.currentTitle = el.title
this.currentMenu = res.linkName
return true
}
}
})
}
}
}
}
</script>
<style lang="scss" scoped>
.nav-menu {
width: 264px;
background: #ffffff;
border-radius: 3px;
padding: 0 17px 17px;
font-size: 18px;
overflow: hidden;
color: #4a4a4a;
/deep/ .title.active {
background: #fff !important;
}
/deep/ .el-submenu__title {
line-height: 55px;
color: #2c3e6e !important;
font-size: 18px !important;
margin-top: 17px;
cursor: pointer;
&:hover {
background: #fff;
}
}
.el-submenu .el-menu-item {
line-height: 55px;
font-size: 18px;
padding-left: 15px;
margin-top: 17px;
&:hover {
background: #fff;
}
}
.el-menu-item.active {
color: #d7a746;
background-color: #fff;
}
.el-menu-item {
color: #000;
background-color: #fff;
}
.title {
line-height: 55px;
color: #2c3e6e;
padding-left: 15px;
margin-top: 17px;
cursor: pointer;
&.active {
background: #f4f4f4;
position: relative;
&::before {
content: '';
width: 2px;
height: 55px;
background: #2c3e6e;
position: absolute;
left: -17px;
top: 0;
}
}
}
.muens {
list-style: none;
margin-top: 13px;
.menu {
line-height: 50px;
padding-left: 20px;
width: 229px;
cursor: pointer;
&.active {
color: #d7a746;
}
}
}
}
</style>
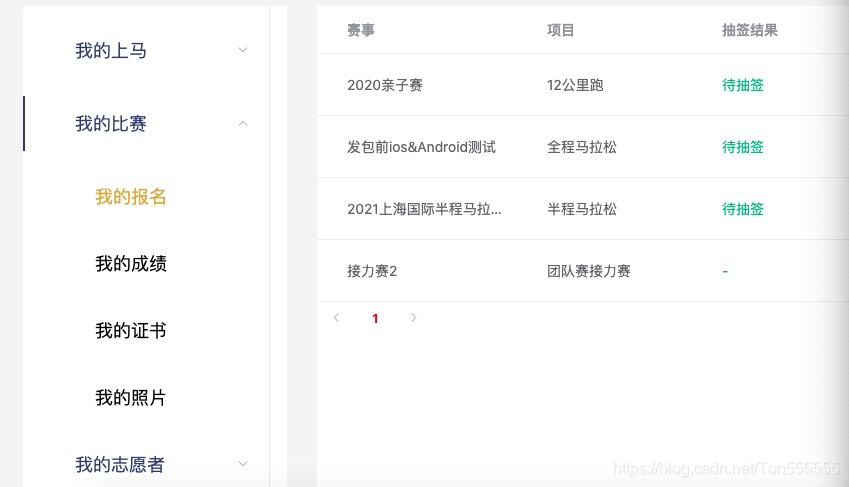
二、平铺布局 将上面的代码中 html 局部替换即可

<div v-for="(nav, index) in group" :key="index">
<p class="title" :class="{ active: currentTitle === nav.title }" @click="goHome(nav)">
{{ nav.title }}
</p>
<ul class="muens">
<li
class="menu"
:class="{ active: currentMenu === menu.linkName }"
v-for="(menu, idx) in nav.menus"
:key="idx"
@click="setActive(nav.title, menu)"
>
{{ menu.tabName }}
</li>
</ul>
</div>
保留部分函数
goHome(nav) {
this.currentTitle = nav.title
if (nav.title === this.$t('header.myMarathon')) {
this.currentMenu = ''
this.$router.push({ name: 'owner' })
} else {
this.currentMenu = nav.menus[0].tabName
this.$router.push({ name: nav.menus[0].linkName })
}
},























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








