3D Force-Directed Graph
这是一个使用ThreeJS/WebGL的三维力定向图形组件。
github地址:vasturiano/3d-force-graph: 3D force-directed graph component using ThreeJS/WebGL (github.com)里面有许多展示的示例和相应的源码供参考。
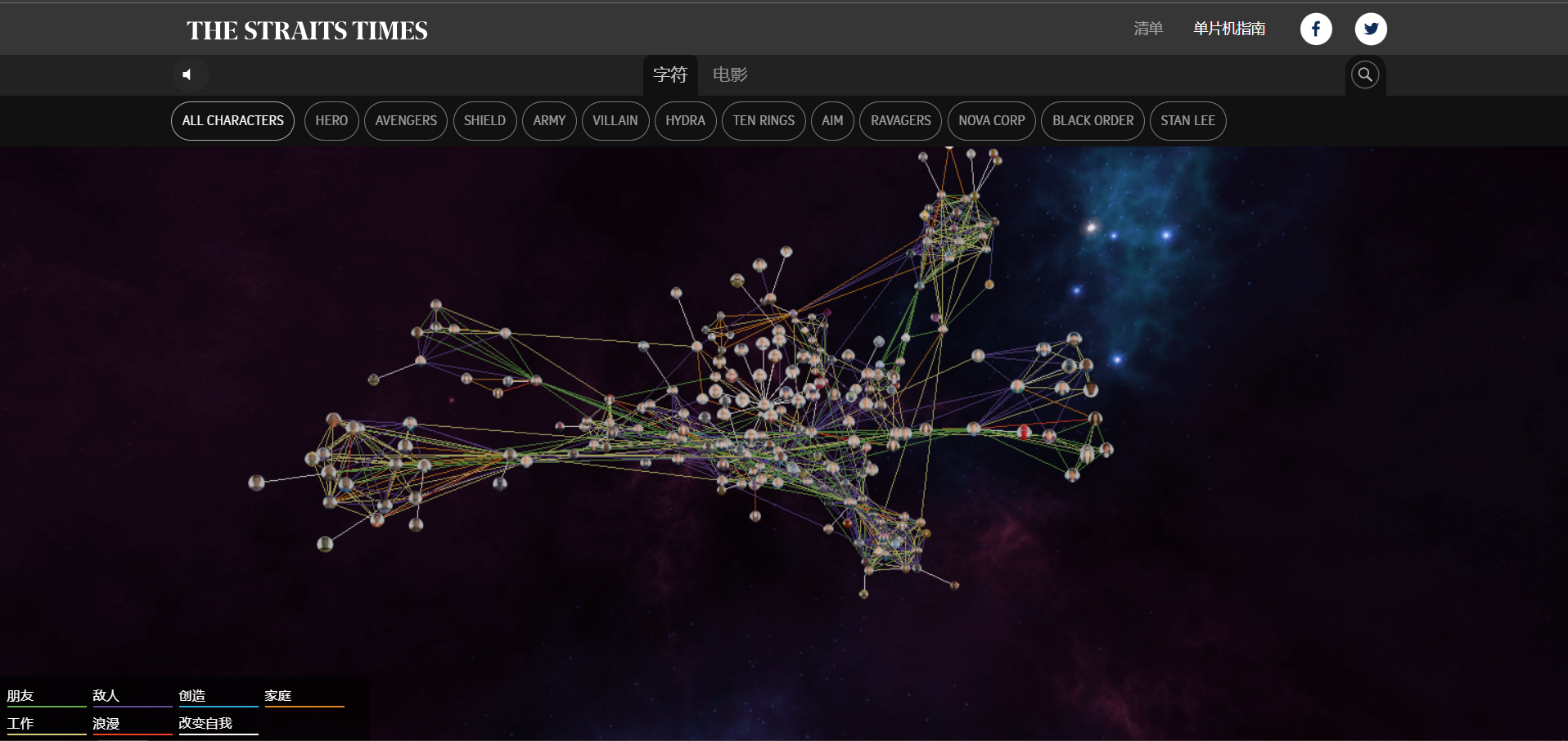
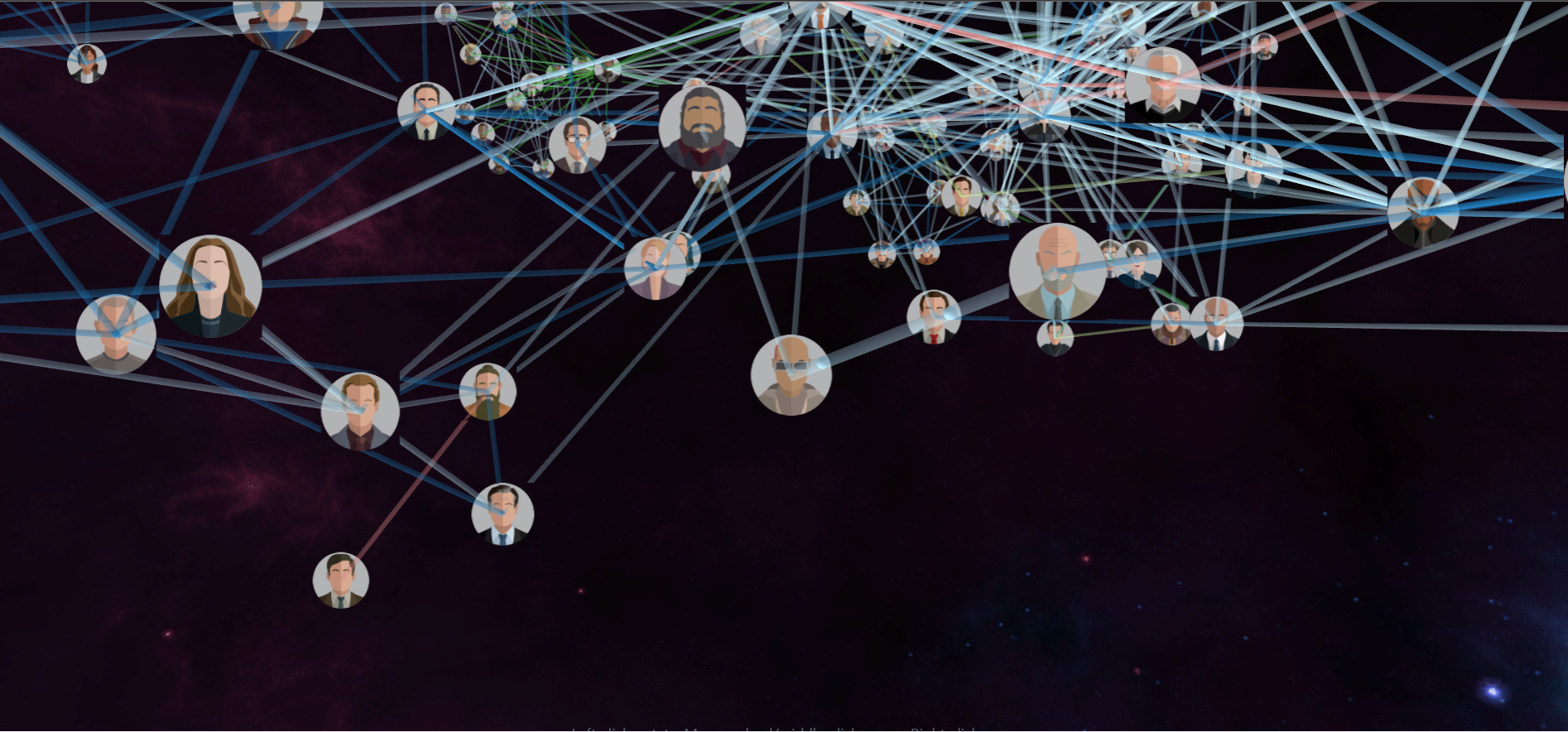
一个3D的知识图谱
官网地址:漫威电影宇宙 |海峡时报 (straitstimes.com) (魔法)

这篇文章介绍如何使用这个组件来实现相似的效果。
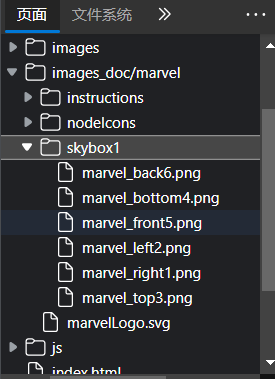
天空盒
需要注意的小细节是:用于做天空盒的图片需要1:1是个正方形,不然无法显示。
var urls = [
'cube-image/marvel_right1.png',
'cube-image/marvel_left2.png',
'cube-image/marvel_top3.png',
'cube-image/marvel_bottom4.png',
'cube-image/marvel_front5.png',
'cube-image/marvel_back6.png'
];
const Graph = ForceGraph3D()
(document.getElementById('3d-graph'))
.jsonUrl('../datasets/miserables.json')
.nodeLabel('id')
.nodeAutoColorBy('group');
var cubeLoader = new THREE.CubeTextureLoader();
Graph.scene().background = cubeLoader.load(urls); //天空盒,添加为scene中的背景其中的图片素材来源于官网

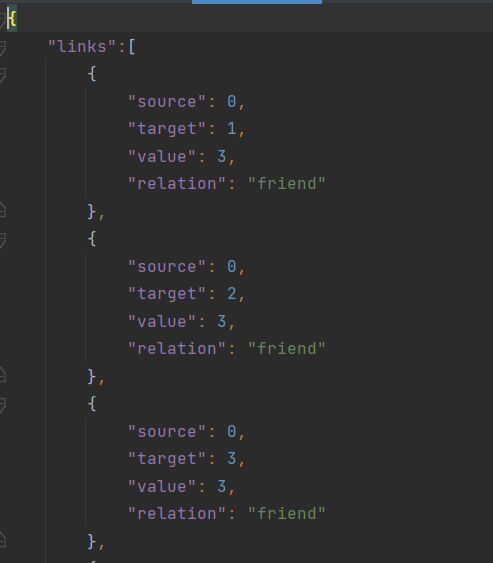
数据预处理
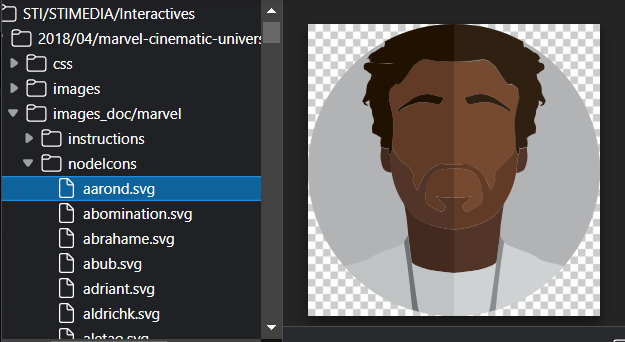
const imgs = ['tonys.svg', 'rhody.svg', 'hawke.svg', 'stever.svg', 'falcon.svg', 'nickf.svg', 'blackw.svg', 'bruceb.svg', 'vision.svg', 'wandam.svg', 'pietrom.svg', 'ultronu.svg', 'wolfgangv.svg', 'helenc.svg', ...]; //这里将人物的名字加上.svg后的字符存入列表,简单直接
const GROUPS = 12;
const relation_types = {friend:1,enemy:2,work:3,love:4,creation:5,family:6}
const gData = {
nodes: imgs.map((img, id) => ({ id, img ,relation: relation_types[data['links'][id]['relation']]})), //不同的关系有不同的颜色
links: [...Array(data['links'].length).keys()]
.filter(id => id)
.map(id => ({
source: data['links'][id]['source'],
target: data['links'][id]['target'],
}))
};csv数据获取:Python + Neo4j(安装)可视化分析漫威十年人物关系图谱_LL Leung的博客-CSDN博客
对csv文件进行了处理。

下载所有人物的图片

添加样式
样例中截取需要的部分粘贴进去,需要注意前后的顺序。
结果


线条选择较粗,为了鼠标经过时突出显示,更加显眼。
Github源码:BifYule/My-Visualization-project: 利用使用ThreeJS/WebGL的三维力定向图形组件构建漫威人物关系可视化 (github.com)





















 789
789











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








