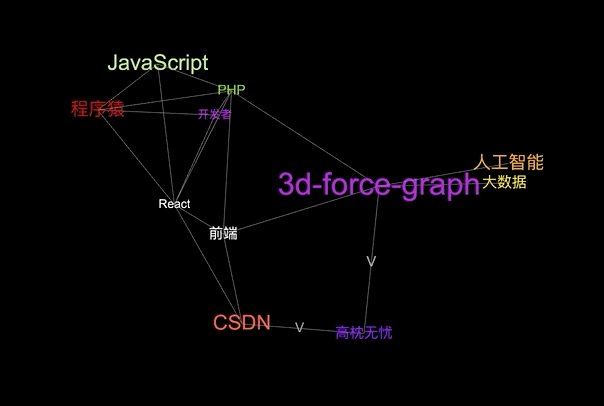
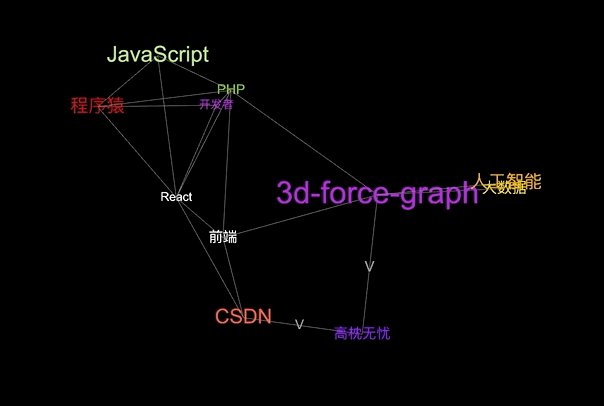
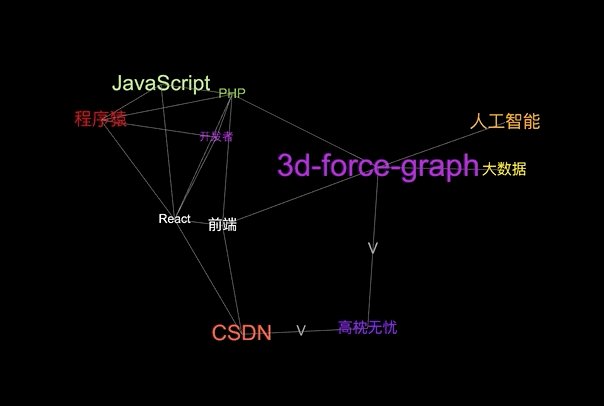
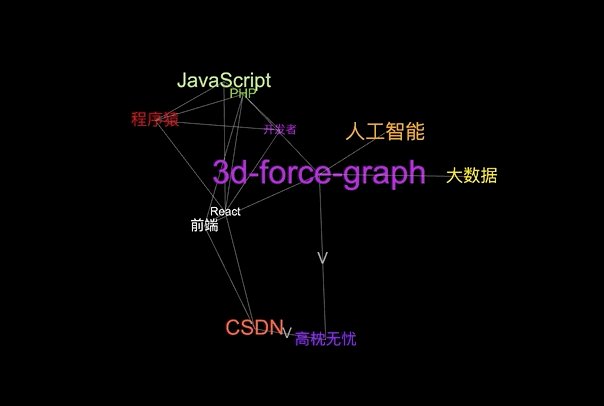
3d-force-graph文本可以使用2D文本或精灵文本SpriteText,后者有3D透视效果,近大远小,性能会有折扣。
3D字体需要下载字体文件,各项开销较大,按需使用。

关系线对象用2D文本表达的简单示例:
.linkThreeObjectExtend(true)
.linkThreeObject(link => {
let text_div = document.createElement('div');
text_div.id = node.id;
text_div.textContent = node.name;
let text = new THREE.CSS2DObject(text_div);
text.position.set(0, 0, 0);
return text;
})
使用three-spritetext:
.linkThreeObjectExtend(true)
.linkThreeObject(link => {
const sprite = new SpriteText(link.relation);
sprite.color = '#5e89cd';
sprite.textHeight = 1.5;
return sprite;
})

three-spritetext
GitHub:https://github.com/vasturiano/three-spritetext
一个面向ThreeJS的基于精灵的文本组件。文本被绘制到画布上,转换成纹理,然后作为精灵的材质使用。因为使用的是精灵,所以文本将始终面向摄像机,并且它的方向相对于摄像机是固定的。






















 1453
1453











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








