关乎vue的axios问题
最初用axios作为一个post发送,发送代码如下:
axiosN
.post(path,data)
.then(response => {
console.log(response.data)
this.dialogFormVisible = false
this.$notify({
title: "提示",
message: response.data.msg,
type: response.data.type,
duration: 2000
})
})
.catch(function (error) {
console.log(error);
return 0
});
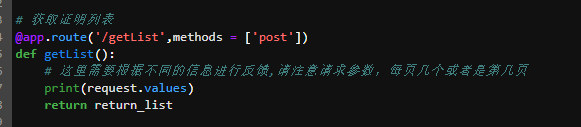
后端采用flask作为接收,代码如下:

浏览器的开发者工具显示


一切都看似正常,浏览器显示有提交数据data,也显示和后端进行了交互返回数据
后来,,项目对接给后端时,变样了,后端显示没有收到数据
也就是提交数据data,其他url都正常,唯独没有data
CombinedMultiDict([ImmutableMultiDict([])







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1063
1063











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








