一、let
let关键字就是用来声明变量的,在一个大括号中,使用let关键字声明的变量才具有块级作用域,var关键字是不具备这个特点的。使用let关键字还有个好处是可以防止循环变量变成全局变量。
使用let关键字声明的变量只能先声明再使用,即不存在变量提升。
使用let关键字声明的变量具有暂时性死区特性,即在块级作用域内使用let声明的变量会被整体绑定在这个块级区域,不再受外部代码影响。
如下代码
var tmp = 123;
if (true){
tmp = 'abc';
let tmp;
}if外面有个tmp变量,但和if块内的tmp变量是毫无关系的,所以在If 大括号内,在变量声明的前面使用变量会报变量没有定义的错
// var 声明的变量往往会越域
// let 声明的变量有严格局部作用域
{
var a = 1;
let b = 2;
}
console.log(a); // 1
console.log(b); // ReferenceErroe: b is not defined
===========================================================
// var 可以声明多次
// let 只能声明一次
var m = 1
var m = 2
let n = 3
let n = 4
console.log(m) // 2
console.log(n) // Identifier 'n' has already been declared
===========================================================
// var 会变量提升
// let 不存在变量提升
console.log(x); // undefined
var x = 10;
console.log(y); // ReferenceErroe: y is not defined
let y = 20;
二、const
作用:声明常量,常量就是值(内存地址)不能变化的量
使用const关键字声明的常量也具有块级作用域
使用const关键字声明常量时必须赋初始值
// 1. 声明之后不允许改变
// 2. 一旦声明必须初始化,否则会报错
const a = 1;
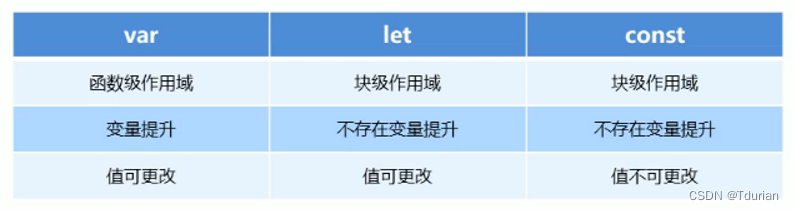
a = 3; // Uncaught TypeError: Assignment to constant variable.三、let、const、var的区别























 747
747











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








