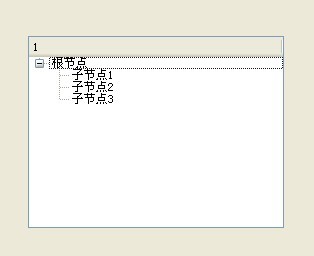
在使用QTreeWidget时,默认是带有虚线的,如下图所示:

现在需要将这些节点之间的虚线去掉,可采用两种方式,一种是在代码中添加控件的样式,另外一种是在qtcreator中直接设置样式。
第一种:qtcreator中设置样式:
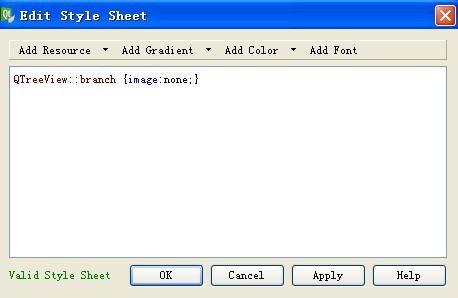
右键该控件,选择change styleSheet…菜单,然后进入到样式编辑界面,添加如下代码:
QTreeView::branch {image:none;}

点击OK之后,就可以看到效果,此前的虚线已经没有了。
第二种:直接在代码中添加样式:
代码如下:
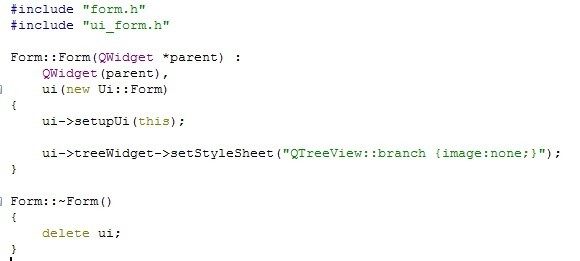
treeWidget->setStyleSheet("QTreeView::branch {image:none;}");
这里的treeWidget指的就是当前QTreeWidget对象了。
贴出源码图片:

编译运行之后就可以看到效果了。
接下来,再介绍一下,只设置顶级节点无虚线,子节点有虚线的方法:
同样可以采用在源码里设置样式和qtcreator中设置样式两种方法,这里就不再赘述,将设置的参数简单介绍一下。
在代码中添加如下方法:
treeWidget->setRootIsDecorated(false);
qtcreator中点击qtreewidget控件,在右边的设置属性里找到QTreeView那栏,将rootIs Decorated 复选框,不要勾选,即可实现该效果。
最后再送上设置item不同状态下显示背景色的代码,设置方法同上:
源码中设置:
treeWidget->setStyleSheet(
"QTreeView::item:hover{background-color:rgb(0,255,0,50)}"
"QTreeView::item:selected{background-color:rgb(255,0,0,100)}"
);
在样式设置界面,添加如下两句:
QTreeView::item:hover{background-color:rgb(0,255,0,50)}
QTreeView::item:selected{background-color:rgb(255,0,0,100)}





















 1524
1524











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








