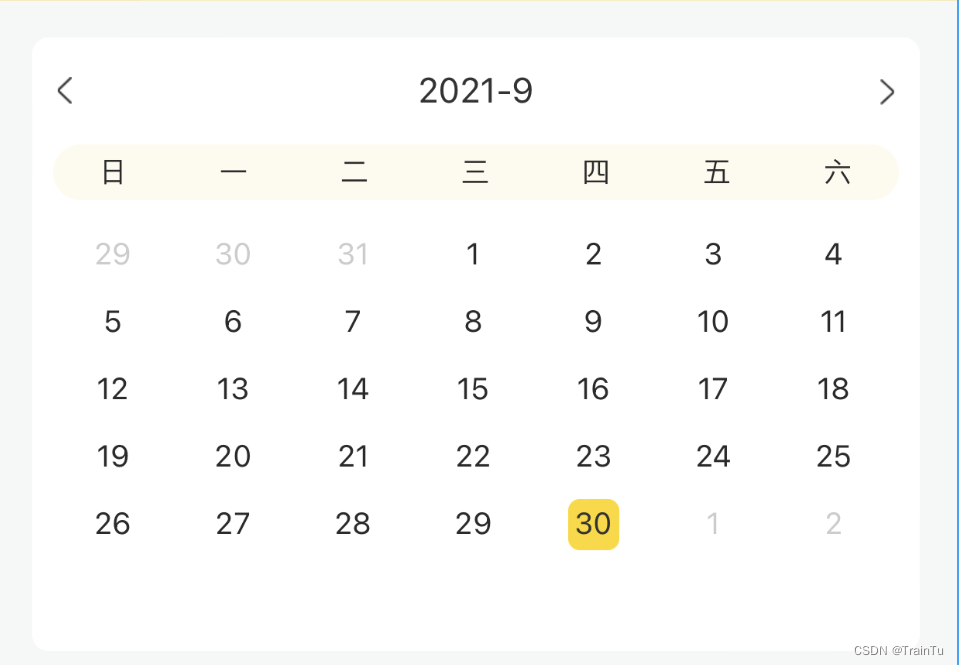
先上图:

使用方法:
1.下载安装
npm install miniprogranm-calendar2.构建引用
微信开发工具工具栏:点击工具--构建npm
3.页面中使用
(1)在需要使用的页面的json文件引用
"usingComponents": {
"calendar": "miniprogranm-calendar"
}(2)wxml文件中使用
<calendar startDate="{{startDate}}" endDate="{{endDate}}" bind:change="onDateChange"></calendar>4.属性及回调说明
startDate、endDate(非必填):开始结束时间范围,不在范围内的日期无法置灰禁用
change:点击某个日期时的事件,可获取点选的日期数据






















 1651
1651











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








