MugLife app是一款可以将静态照片变成3D动画的手机应用,如下效果图所示:
大家可以看到,这个静态图具有了类3D的动画特效,是不是很好玩?
这种算法是如何实现的呢?
这里给出一篇论文“Bringing Portraits to Life”Siggraph Asia 2017
这篇论文就是通过二维图像算法来实现静态图的3D动画效果的。
下面我们来讲解一下具体的算法实现过程:
首先根据一段视频,将目标静态图动画处理
整体流程:
将视频帧定义为S(i),目标静态图为T;
根据S(i)生成T(i);
1,单张图处理:
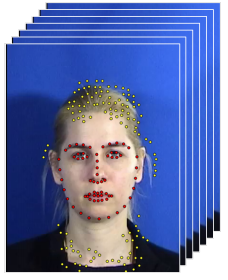
①人脸识别+点位对齐
红色点为人脸特征点68个;
黄色点为估算点位;
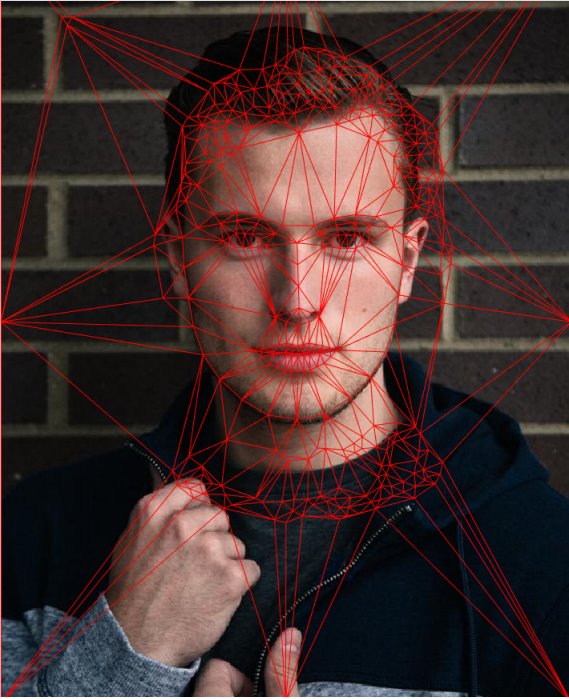
②构建三角网格变形
③根据S(i)的点位变化,预测T(i)点位变化,对T(i)进行三角变形
效果图:
2,细节修复
①嘴巴填充
泊松融合
②脸部皱纹阴影迁移
上述流程串起来,就是整个算法过程,用户输入一张照片,导入动画模版即可实现照片动画效果了,Muglife因该就是根据这篇论文来做的,不过可能在此基础上添加了其他的算法优化等等。
本人的效果如下:
原图:
效果图
上述效果仅仅是一个人脸左右旋转,其他效果可以替换不同的视频帧序列模型即可。算法原理就讲解到这里了,代码就不贴了。
本人QQ1358009172































 1754
1754

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










