
let chart = echarts.init(this.$refs.radar_chart);
let option = {
title: {
text: '关键过程指标',
},
grid: {
left: '0',
},
legend: {
data: ['个人', '小组', '团队'],
bottom: '0',
itemWidth: 6,
itemHeight: 6,
},
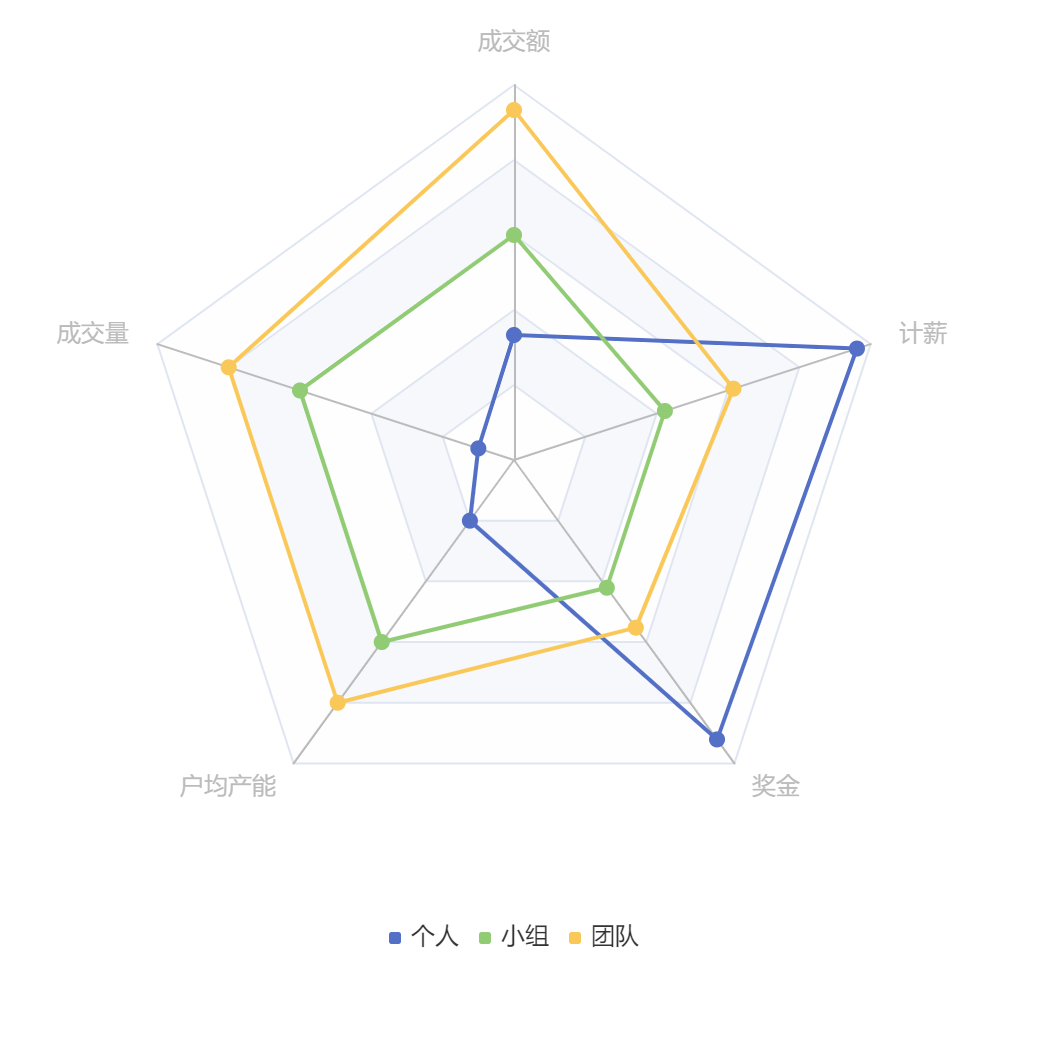
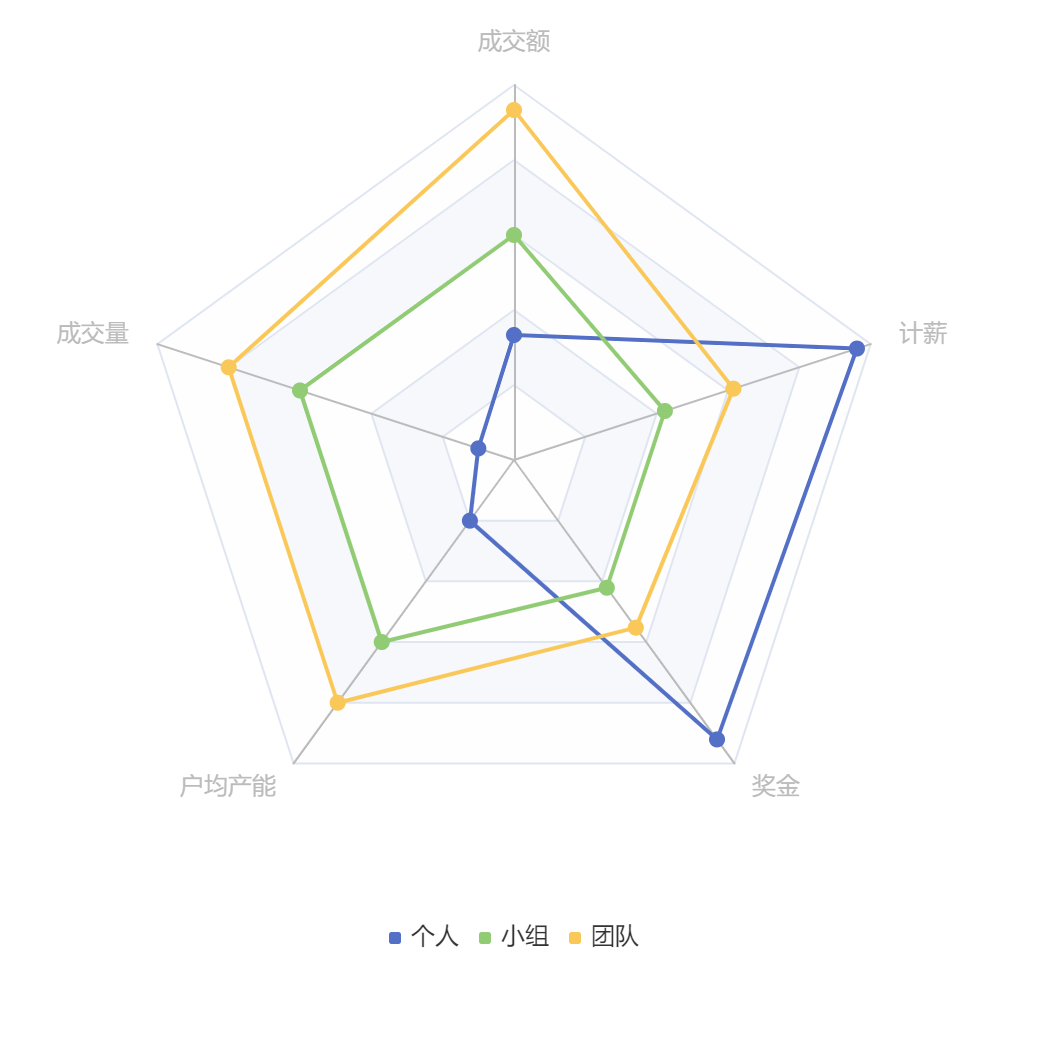
radar: {
indicator: [
{ name: '成交额', max: 30000 },
{ name: '成交量', max: 100 },
{ name: '户均产能', max: 500 },
{ name: '奖金', max: 38000 },
{ name: '计薪', max: 52000 },
],
},
series: [
{
name: 'Budget vs spending',
type: 'radar',
data: [
{
value: [10000, 10, 100, 35000, 50000],
name: '个人',
},
{
value: [18000, 60, 300, 16000, 22000],
name: '小组',
},
{
value: [28000, 80, 400, 21000, 32000],
name: '团队',
},
],
},
],
};
chart.setOption(option);





















 4660
4660











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








