1、配置前端包
-
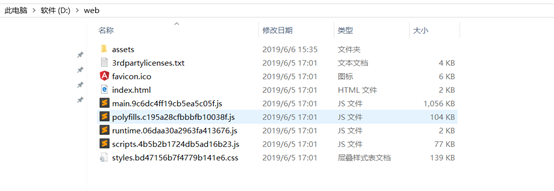
解压前端包,将前端代码放置D:\web文件夹(自行创建)下

-
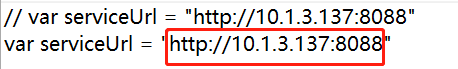
配置url,打开assets->js->service_url->service_url.js
url:服务器IP+tomcat端口号

2、安装与配置nginx
-
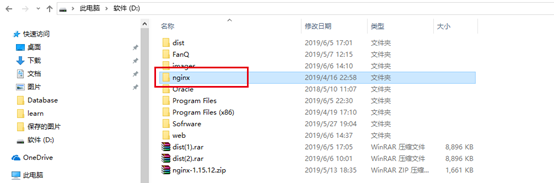
解压nginx压缩包并重命名为nginx

-
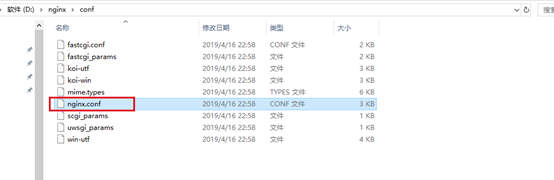
记事本打开 nginx -> conf -> nginx.conf

-
配置listen,默认端口号80,若端口已被占用,需修改为未使用的端口
-
添加root D:/web/;
D:/web/;为前端代码路径 -
配置location
location / {
index index.html index.htm;
try_files $uri $uri/ /index.html;
}

3、启动nginx
- 打开cmd命令,切换到nginx安装路径下,启动nginx

- 浏览器访问http://127.0.0.1:8001,显示登录首页





















 388
388











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








