前后端分离开发时,需要用到这个,再回头来复习一下,希望记录同时能够帮助到大家

基础概念
1、作用:
确定当前请求数据的用户是否为真实的用户
2、目前流行的开发模式:
前后端分离开发、服务器渲染开发
Session认证
1、http协议的无状态管理:
指的是客户端每次的http请求是独立的,连续多个请求之间没有直接关系,服务器不会主动的去保存每次http的请求状态
2、为了突破http的无状态性的限制:
采用cookie来解决,主要的核心思想‘会员卡认证机制’
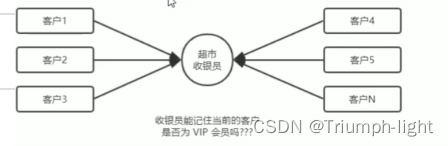
对于cookie的实现身份认证的举例讲解:
它就类似于在超市购物:
超市就是服务器,客户就是客户端,当出示会员卡即可知道他的身份
3、cookie的基础概念:
它是存储在用户浏览器中一般不超过4Kb的字符串,有有一个名称、一个值、其他控制cookie有效期、安全性、适用范围的可选属性组成。
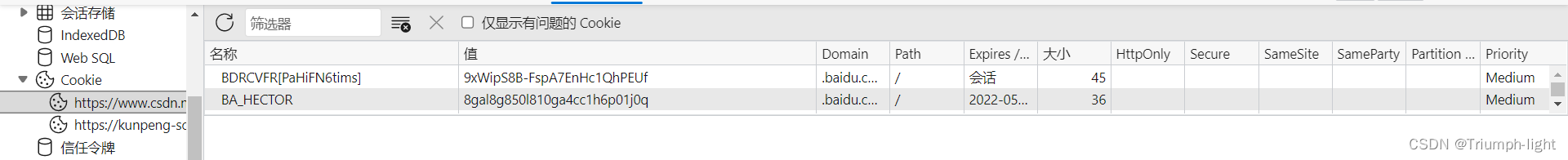
4、cookie的形式:

5、cookie的特性:
自动存储、自动发送、域名独立、过期时限、4kb限制
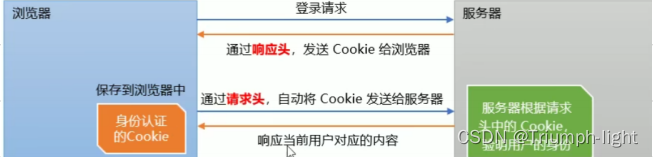
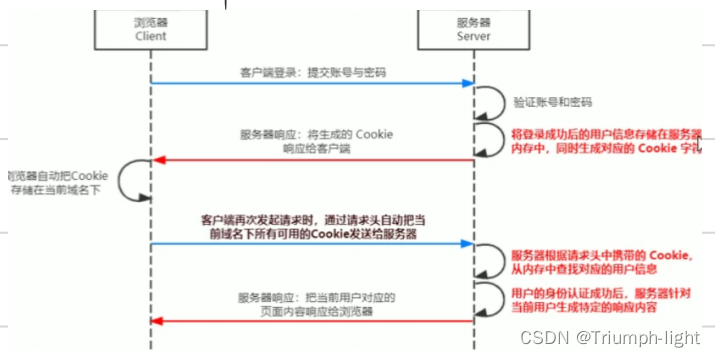
6、在身份认证中的作用:
当客户端第一次请求服务器端是,服务器将会通过响应头来讲所有的cookie一次性发送到客户端,客户端将会自动的把cookie存储在浏览器当中,当下一次请求服务器时,浏览器将会自动通过请求头将cookie发送到服务器,服务器将会验证身份。
流程图:

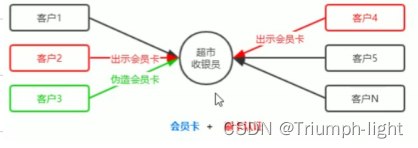
7、cookie不具有安全性:
由于cookie是存储在用户浏览器的,于是可以对cookie进行伪造,并且cookie里面不能存放关键信息
那么提高身份认证的安全性是什么?
‘会员卡+刷卡’机制,Session的核心原理

8、Session的工作流程:

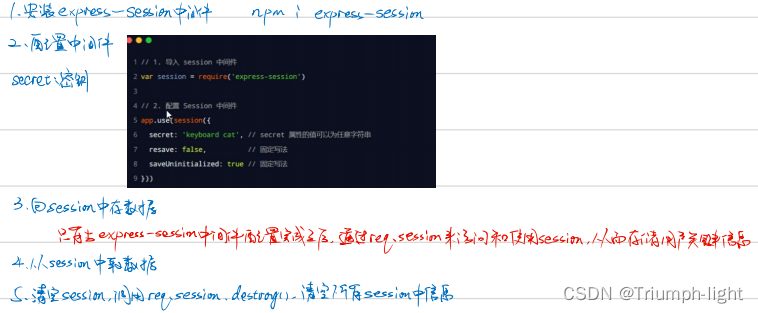
9、使用:

JWT认证机制(JSON WEB TOKEN)
1、Session认证的局限性:
由于cookie是Session认证的必须品,而cookie默认是不支持跨域访问的,因此当涉及到前端跨域请求后端会去做更多的配置,才能实现Session认证
因此,当服务器端渲染:Session认证机制;当前后端分离:JWT认证机制
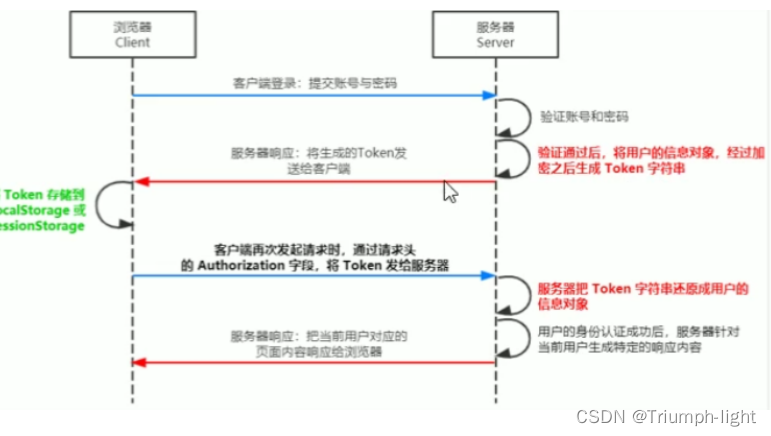
2、JWT的工作原理:
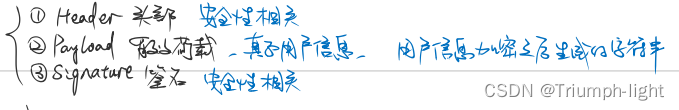
3、Token的组成:

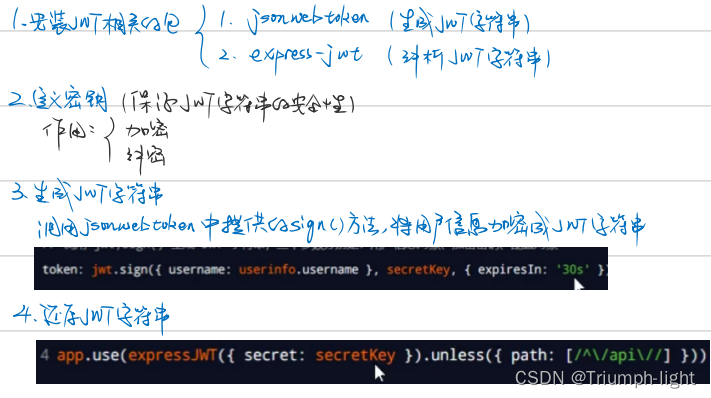
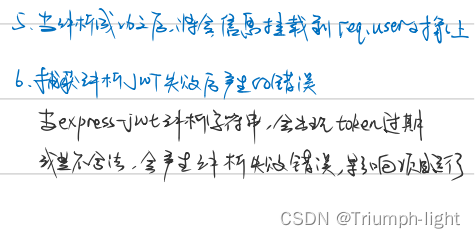
4、使用:

























 379
379











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










