最近在做的在线商城项目,因为数据量大,循环操作较多,所以项目性能优化先从循环开始;以下是JS几种常见遍历方式用例和性能对比:
// 模拟数据
let arr = [{
name: 'zs',
age: '11'}, {
name: 'zs',
age: '11'}, {
name: 'zs',
age: '11'}, {
name: 'zs',
age: '11'}, {
name: 'zs',
age: '11'}, {
name: 'zs',
age: '11'}, ]
// 开始对比
console.time('循环性能检测1:forEach')
let testnum = 0
arr.forEach((item, index) => {
testnum = index + 1
item.name = item.name + index
item.number = '0000' + index + item.age
item.number11 = '0011' + index + item.age
item.number22 = '0022' + index + item.age
item.number33 = '0033' + index + item.age
item.number44 = '0044' + index + item.age
delete item.name
})
console.timeEnd('循环性能检测1:forEach')
console.time('循环性能检测2:for循环')
for (let i = 0; i < arr.length; i++) {
testnum = i + 1
arr[i].name = arr[i].name + i
arr[i].number = '0000' + i + arr[i].age
arr[i].number11 = '0011' + i + arr[i].age
arr[i].number22 = '0022' + i + arr[i].age
arr[i].number33 = '0033' + i + arr[i].age
arr[i].number44 = '0044' + i + arr[i].age
delete arr[i].name
}
console.timeEnd('循环性能检测2:for循环')
console.time('循环性能检测3:反向for循环')
for (let i = arr.length-1; i >= 0; i--) {
testnum = i + 1
arr[i].name = arr[i].name + i
arr[i].number = '0000' + i + arr[i].age
arr[i].number11 = '0011' + i + arr[i].age
arr[i].number22 = '0022' + i + arr[i].age
arr[i].number33 = '0033' + i + arr[i].age
arr[i].number44 = '0044' + i + arr[i].age
delete arr[i].name
}
console.timeEnd('循环性能检测3:反向for循环')
console.timeEnd('循环性能检测3:反向for循环')
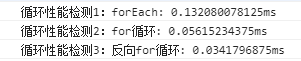
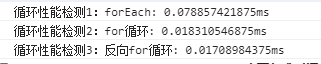
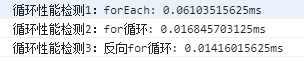
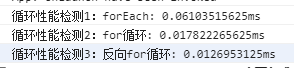
测试结果
模拟数据的体积很小,但是也足以看出,forEach循环性能明显差于for循环;反向for循环又稍微优于普通的for循环。

























 4417
4417











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








