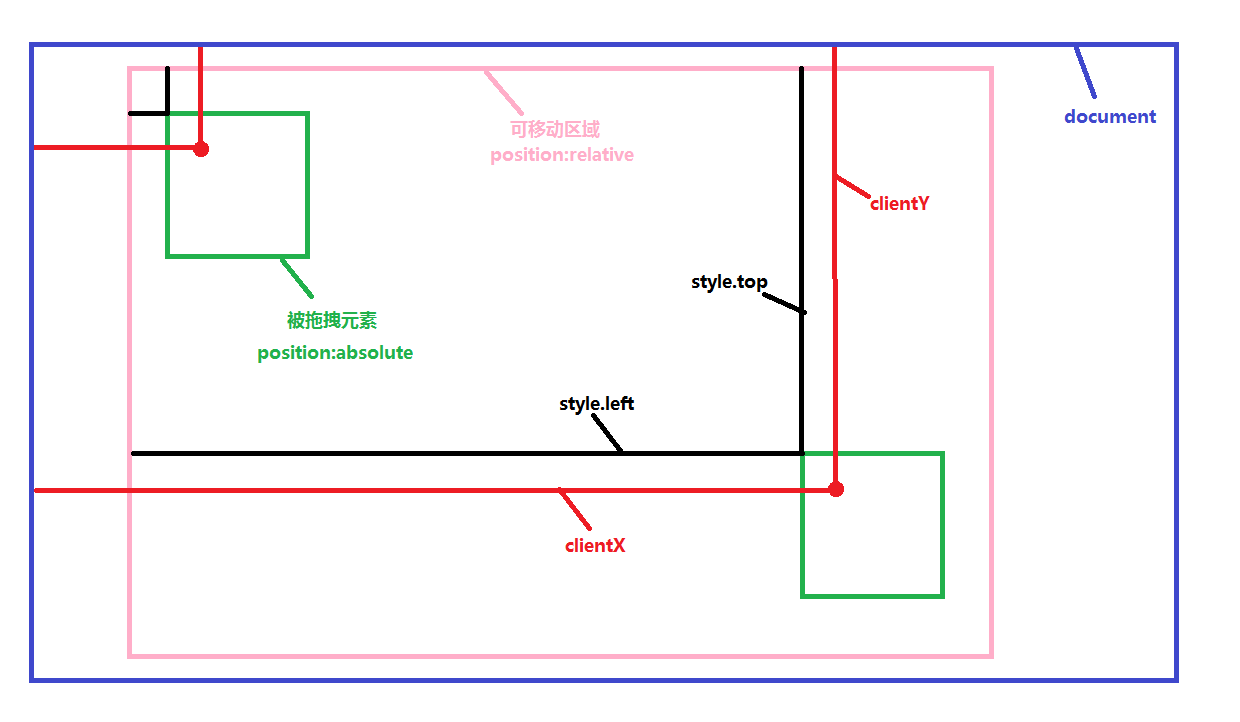
首先,看一下拖拽的原理。

被拖拽元素位置的变化,left值的变化其实就是鼠标位置水平方向的变化值,e.clientX - 鼠标左键按下时e.clientX。
top值的变化其实就是鼠标位置竖直方向的变化值,e.clientY - 鼠标左键按下时e.clientY。
另外就是设置拖拽的范围,上下左右不得超过父元素所在的区域。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
说明:moDown响应鼠标左键按下操作,moMove响应鼠标移动操作,MoUp响应鼠标抬起操作。
在moMove中增加了e.which判断,e.which ==1 表示鼠标左键按下,这是为了解决,鼠标移除可拖拽范围外,再移回时,无需按下左键,被拖拽元素就会跟着动的Bug。
使用说明:
在使用时,被拖拽元素的id是必须参数,父元素的id(即可以拖拽移动的范围)为可选参数,如果不传递父元素的id,则默认使用documentElement为可拖拽的范围。
如果传递父元素,请别忘了将父元素的定位设为position:relative或position:absolute。
在使用时,先引入拖拽插件的js文件。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
如果您想在整个窗口中拖拽,请不要设置被拖拽元素的父元素的定位,即,使其相对body定位。
如果您需要对body定位,但是又需要设置其父元素的position为非static,那么您可以对本插件进行扩展。
希望本文对您JS的学习能有所帮助。






















 66
66











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








