jQuery选择器分为基本选择器、层次选择器、过滤选择器和表单选择器。
新建一个拥有多个div的html文档,代码:
<!DOCTYPE html>
<html>
<head>
<title>引入jQuery</title>
<link rel="stylesheet" type="text/css" href="jQuerystudy-01.css">
</head>
<body>
<div class="one" id="one">
id为one,class为one的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div.
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini.title为tesst</div>
</div>
<div style="display: none;" class="none">
style的display为"none"的div
</div>
<div class="hide">class为"hide"的div</div>
<div>
包含input的type为"hidden"的div<input type="hidden" size="8"/>
</div>
<span id="mover">正在执行动画的span元素.</span>
<script src="jquery-3.3.1.js" type="text/javascript"></script>
<script src="jQuerystudy-01.js" type="text/javascript"></script>
</body>
</html>div,span,p{
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini{
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
}
div.hide{
display: none;
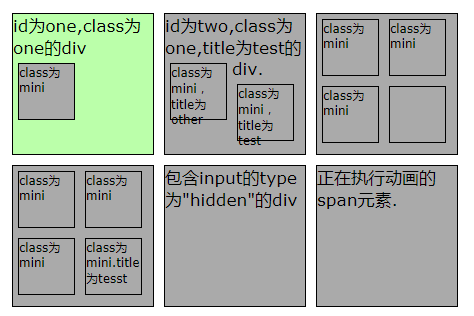
}效果图:

基本选择器
| 选择器 | 描述 | 返回 | 示例 |
| #id | 根据id选择元素 | 单个元素 | $("#test") |
| .class | 根据类名选择元素 | 集合元素 | $(".test") |
| element | 根据元素名选择元素 | 集合元素 | $("p") |
| * | 通配所有元素 | 集合元素 | $("*") |
| selector1,selector2,....,selectorN | 一次选择多个元素 | 集合元素 | $("div,span,p.myClass") 选取所有<div>,<span>,类名为myClass的<p> |
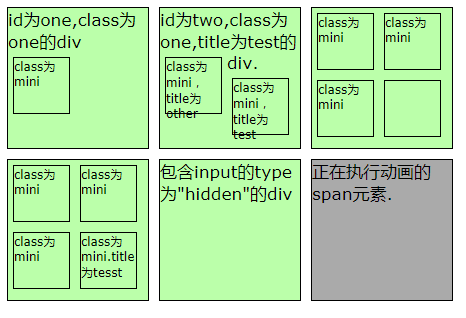
///改变id为one的元素背景色
$("#one")
.css("background","#bbffaa");

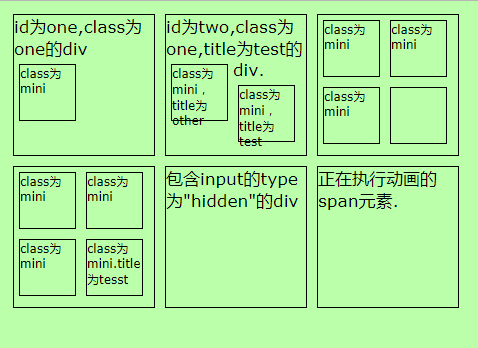
.class:
//改变class为mini的所有元素的背景色
$(".mini")
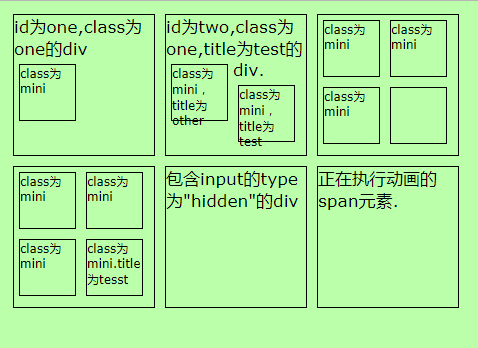
.css("background","#bbffaa");元素名:
//改变元素名为<div>的所有元素的背景色
$("div")
.css("background","#bbffaa");
通配*:

//改变所有元素的背景色
$("*")
.css("background","#bbffaa");
组合选择:
//改变所有<span>和id为two的元素背景色
$("span,#two")
.css("background","#bbffaa");























 148
148











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








