如css 一样,jQuery可通过DOM元素之间的关系来选择特定的元素,如后代元素、子元素、相邻元素和同辈元素等。css选择器参考(坐标:网页底部)。
| 选择器 | 描述 | 返回 | 示例 |
| $("ancestor descendant") | 选取ancestor元素里的所有descendant(后代)元素,后代:子代,孙代等等 | 集合元素 | $("div span")选取<div>里所有的<span> |
| $("parent>child") | 选取parent元素的子元素 | 集合元素 | $("div>span")选取<div>元素下的子代<span> |
| $("prev+next") | 选取紧接在prev元素后的next元素 | 集合元素 | $(".one+div")选取class为one的下一个<div>同辈元素 |
| $("prev~siblings") | 选取prev元素之后的所有siblings元素 | 集合元素 | $("#two~div")选取id为two的元素后面的所有<div>同辈元素 |
沿用《锋利的jQuery》--基本选择器中的HTML和CSS代码,链接:《锋利的jQuery》--基本选择器
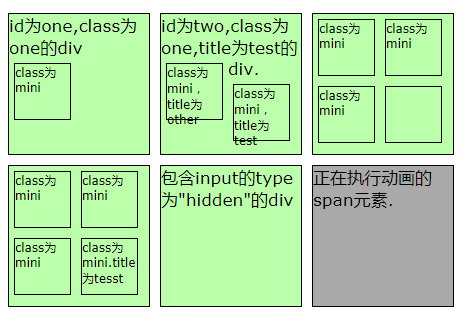
演示:$("ancestor descendant"):
//改变<body>内所有<div>的背景色
$("body div")
.css("background","#bbffaa")
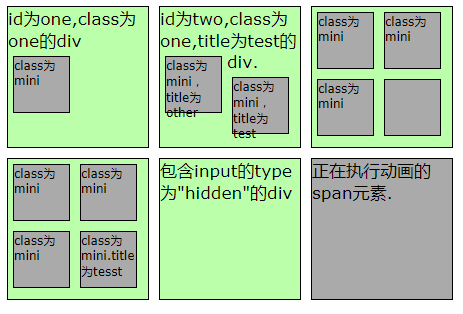
$("parent>child"):
//改变<body>内子<div>元素背景
$("body>div")
.css("background","#bbffaa")
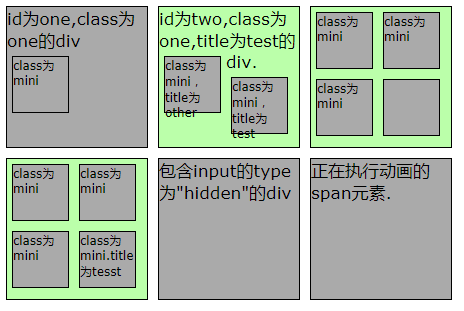
$("prev+next"):


//改变class为one的下一个<div>同辈元素背景
$(".one+div")
.css("background","#bbffaa")
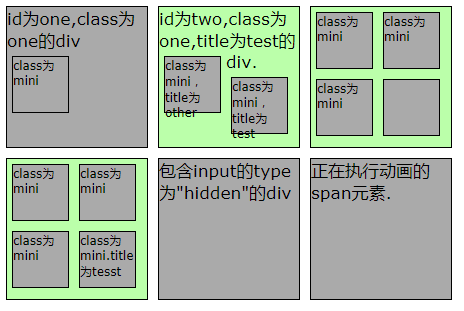
$("prev~siblings"):
//改变id为two元素后面所有<div>同辈元素背景
$("#two~div")
.css("background","#bbffaa")
上述四种选择器,后两种有更为简单的等价方法:
1.$(".one+div")可以写成$(".one").next("div")
2.$("#prev~div")可以写成$("#prev").nextAll("div")






















 887
887











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








