//写一个构造函数 用来创建学生对象
//属性:姓名 年龄 身高 体重
//行为:学习 吃饭 看片 把妹
function
Student
(name){
this
.
name
= name
;
this
.
study
=
function
(){
console
.
log
(
"好好学习 天天向上"
)
;
}
}
//如果构造函数没有参数,那么在调用的时候小括号可以省略
var
stu =
new
Student
(
"胡一天"
)
;
stu.
study
()
;
var
stu1 =
new
Student
(
"沈悦"
)
;
stu1.
study
()
;
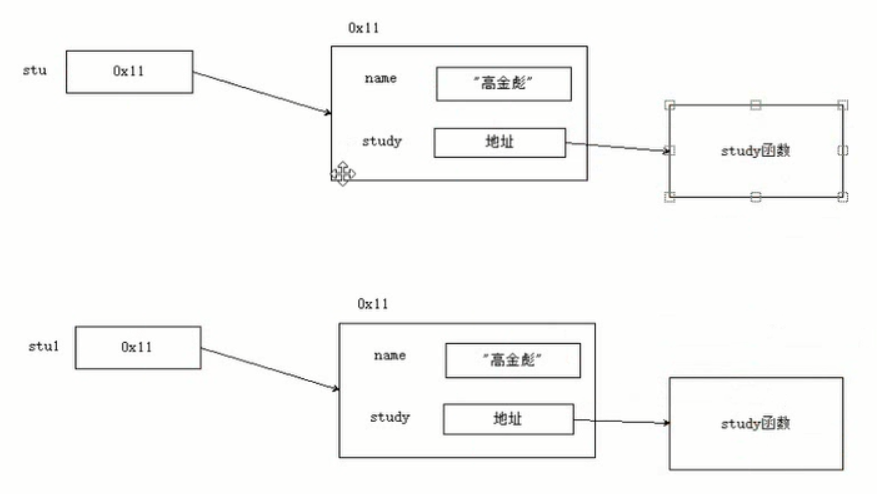
//上面两个对象的实际情况如下图:
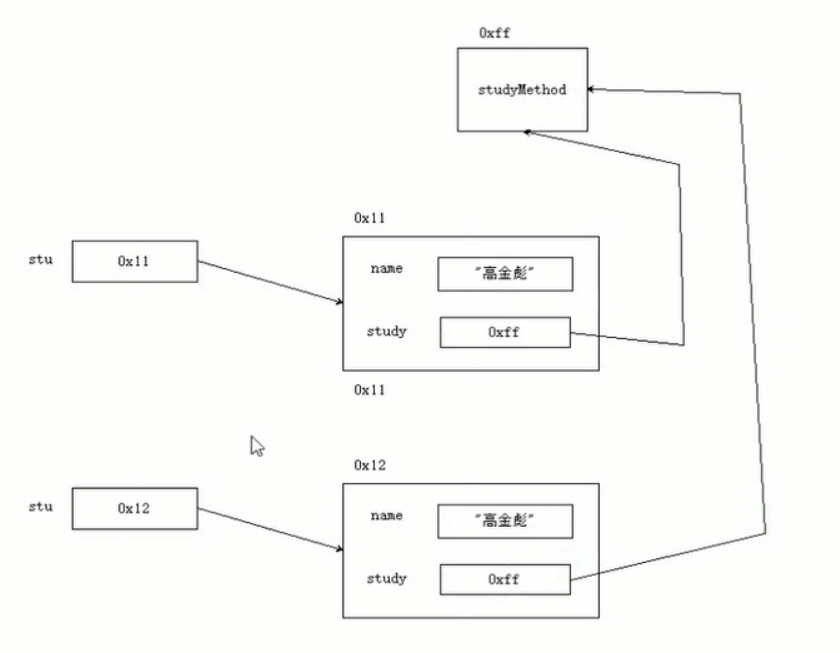
每个学生对象的study函数都是同一句代码,那同样的代码在内存里面占两份就不合适。因为封装函数是为了复用,所以这个情况就要考虑封装函数
function
studyMethod
(){
console
.
log
(
"好好学习 天天向上"
)
;
}
function
Student
(name){
this
.
name
= name
;
this
.
study
=
studyMethod
;
}
//如果在构造函数内部定义函数,那么每次创建对象时都会重新创建该函数
//但是函数内部代码完全相同就造成了资源浪费
//为了解决这个问题,就要让所有的对象共用一个方法
//在构造函数外部定义好该函数,将该函数赋值给构造函数内的方法
//使用这种方式写好的方法中的this指向的是调用该方法的对象
//this 谁调用就是谁
//如果没有对象调用则默认是window调用,即this默认指向window
//使用这种方式存在的问题
//1、全局变量增多造成污染
//2、代码结构混乱,不易维护























 540
540

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








