在先前的文章"在Ubuntu上的传感器"中,我们已经从QML中,展示了如何在Ubuntu平台中利用Sensor来给我所需要的数据.在今天的例程中,我们将通过C++的API例举所有的Sensor,并展示他们所有的属性.本文章基于Qt的例程"Qt Sensors - Explorer QML Example".该例程可以在Ubuntu手机上运行.
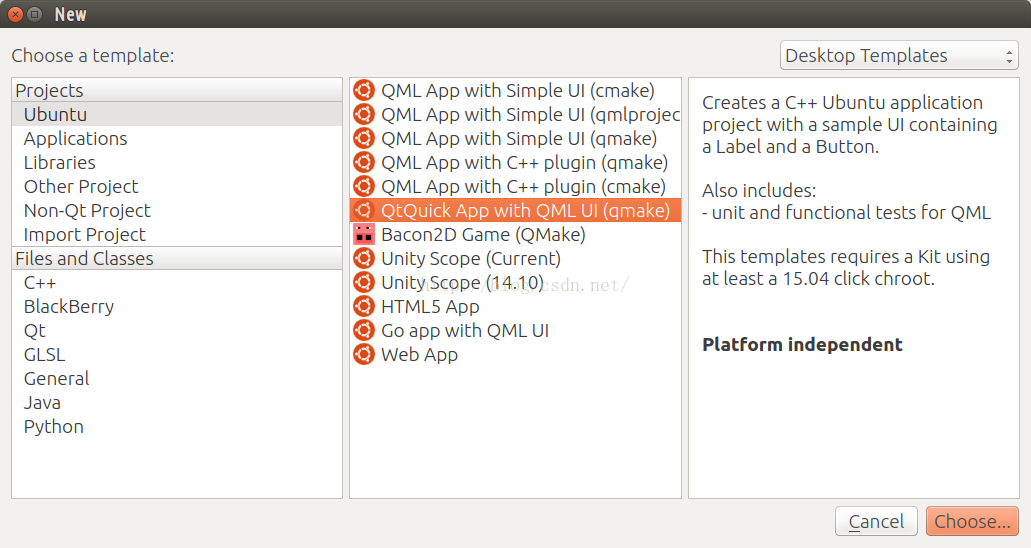
为了能够更好地使用C++在QML中的运用,我们选择了如下的模版:
为了更好地展示我们的数据,我们设计两个TableView来展示我们的数据:
TableView.qml
import QtQuick 2.0
import Ubuntu.Components 1.2
Item {
property alias model:listview.model
ListView {
id: listview
clip: true
anchors.fill: parent
delegate: ListItem {
id: del
width: listview.width
height: layout.childrenRect.height + units.gu(1)
Rectangle {
anchors.fill: parent
color: index%2 == 0 ? "Azure" : "Beige"
}
Column {
id: layout
width: listview.width
spacing: units.gu(1)
Item {
width: parent.width
height: sensorid.height
Label { id: sensorid; x: units.gu(1); text: model.id; fontSize: "large"}
Label { id: start; x: del.ListView.view.width/2; text: model.start; fontSize: "large"}
MouseArea {
anchors.fill: parent
onClicked: {
explorer.selectedSensorItem = explorer.availableSensors[index];
console.log("selectedSensorItem: " + explorer.selectedSensorItem);
explorer.selectedSensorItem.start = true;
listview1.model = explorer.selectedSensorItem.properties
properlist.title = model.id
pageStack.push(properlist);
}
}
}
}
}
}
}
这里我们使用了一个ListView来展示我们的Table数据.这个TableView是用来展示所有的Sensors.同样我们也设计了一个TableView来展示我们的sensor的properties.
TableViewProperties.qml
import QtQuick 2.0
import Ubuntu.Components 1.2
ListView {
clip: true
delegate: ListItem {
id: del1
width: listview1.width
height: layout1.childrenRect.height + units.gu(1)
Rectangle {
anchors.fill: parent
color: index%2 == 0 ? "Azure" : "Beige"
}
Column {
id: layout1
width: listview1.width
spacing: units.gu(1)
Item {
width: parent.width
height: name2.height
Label { id: name2; x: units.gu(1); text:model.name; fontSize: "large"}
Label {
id: value2
x: del1.ListView.view.width/2
text: model.value;
fontSize: "large"
visible: !model.isWriteable
}
Loader { // Initialize text editor lazily to improve performance
id: loaderEditor
x: del1.ListView.view.width/2
height:name2.height;
visible: model.isWriteable
Connections {
target: loaderEditor.item
onAccepted: {
explorer.selectedSensorItem.changePropertyValue(propertyList.selectedItem, loaderEditor.item.text);
}
}
sourceComponent: editor
Component {
id: editor
TextInput {
id: textinput
text: model.value
color:"blue"
MouseArea {
id: mouseArea
anchors.fill: parent
hoverEnabled: true
onClicked: textinput.forceActiveFocus()
}
}
}
}
}
}
}
}
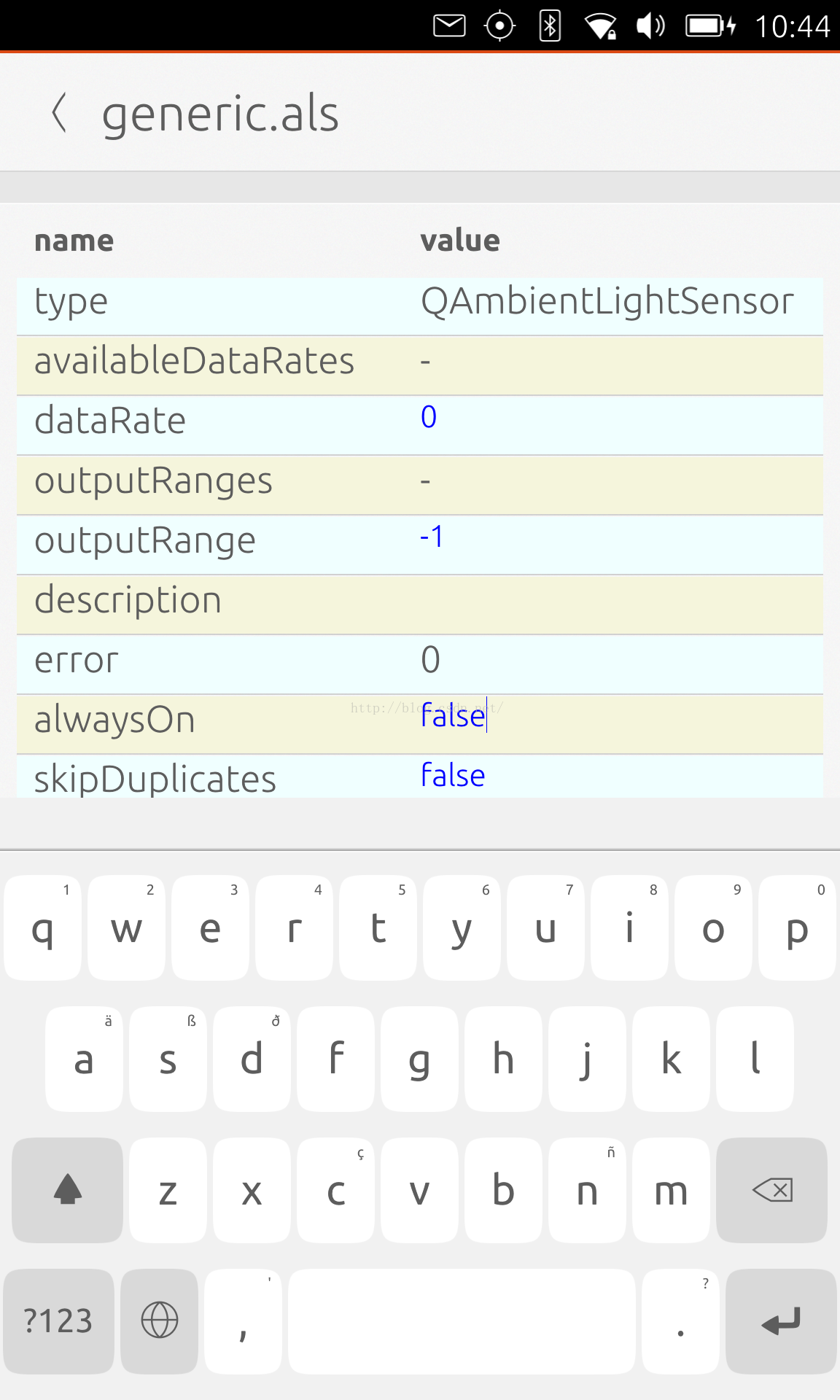
当一个property是可以改写的情况下,我们就用蓝色的标示显示出来.
我们的主程序Main.qml也比较简单:
Main.qml
import QtQuick 2.0
import Ubuntu.Components 1.2
import SensorExplorer 1.0
/*!
\brief MainView with a Label and Button elements.
*/
MainView {
// objectName for functional testing purposes (autopilot-qt5)
objectName: "mainView"
// Note! applicationName needs to match the "name" field of the click manifest
applicationName: "sensorexplorer.liu-xiao-guo"
/*
This property enables the application to change orientation
when the device is rotated. The default is false.
*/
//automaticOrientation: true
width: units.gu(60)
height: units.gu(85)
SensorExplorer {
id: explorer
}
PageStack {
id: pageStack
Component.onCompleted: push(sensorlist)
Page {
id: sensorlist
title: i18n.tr("Sensor explorer")
visible: false
Column {
anchors.fill: parent
anchors.margins: units.gu(1)
spacing: units.gu(1)
Item {
id: title
width: parent.width
height:id1.height*1.1
Label { id: id1; x: units.gu(1); text: "ID"; font.bold: true }
Label { id: running; x: parent.width/2; text: "Running"; font.bold: true }
}
TableView {
id: sensors
width: parent.width
height: parent.height - title.height
model: explorer.availableSensors
}
}
}
Page {
title: "properties"
id: properlist
visible: false
Column {
anchors.fill: parent
anchors.margins: units.gu(1)
spacing: units.gu(1)
Item {
id: title1
width: parent.width
height:name1.height*1.1
Label { id: name1; x: units.gu(1); text: "name"; font.bold: true }
Label { id: value1; x: parent.width/2; text: "value"; font.bold: true }
}
TableViewProperties {
id: listview1
width: parent.width
height: parent.height - title1.height
}
}
}
}
}
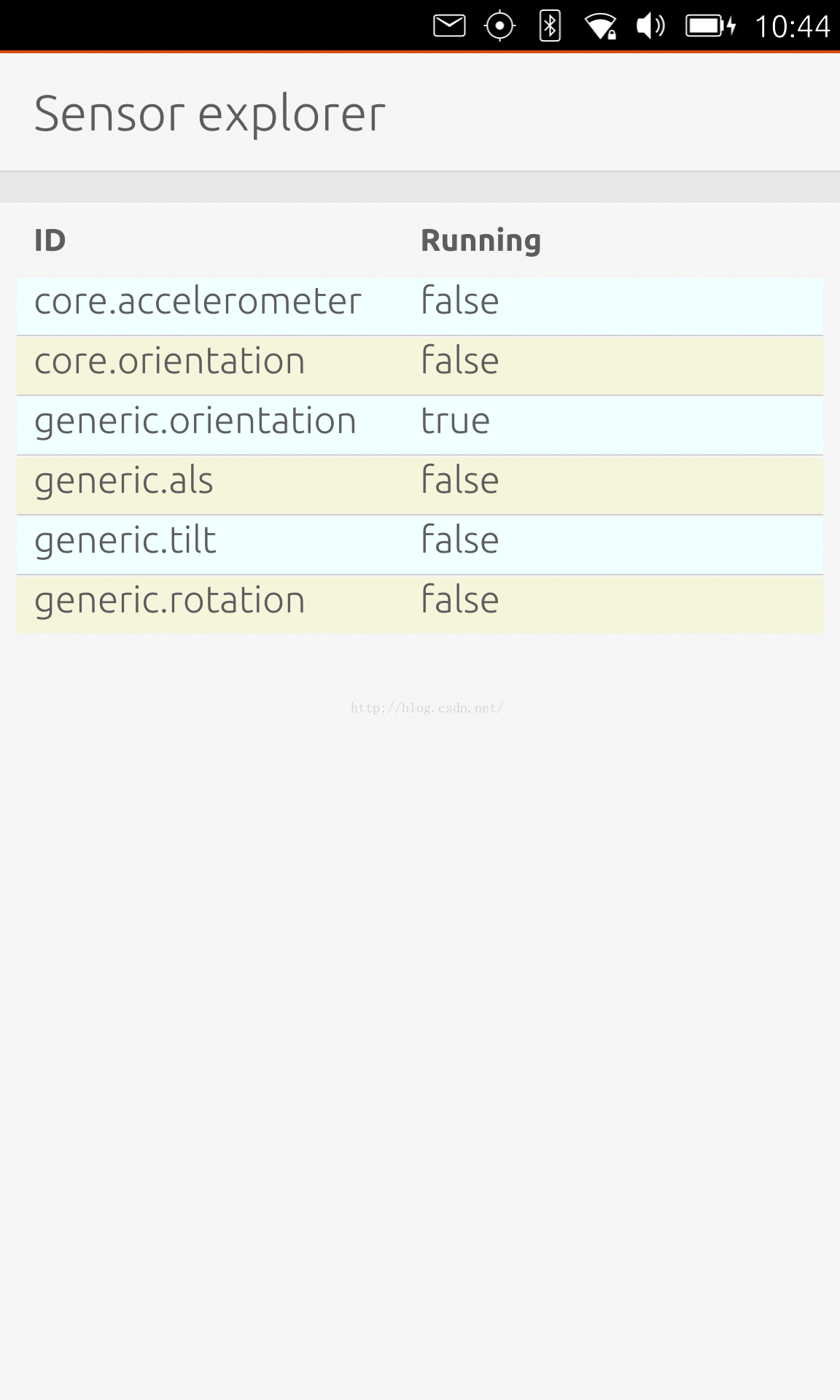
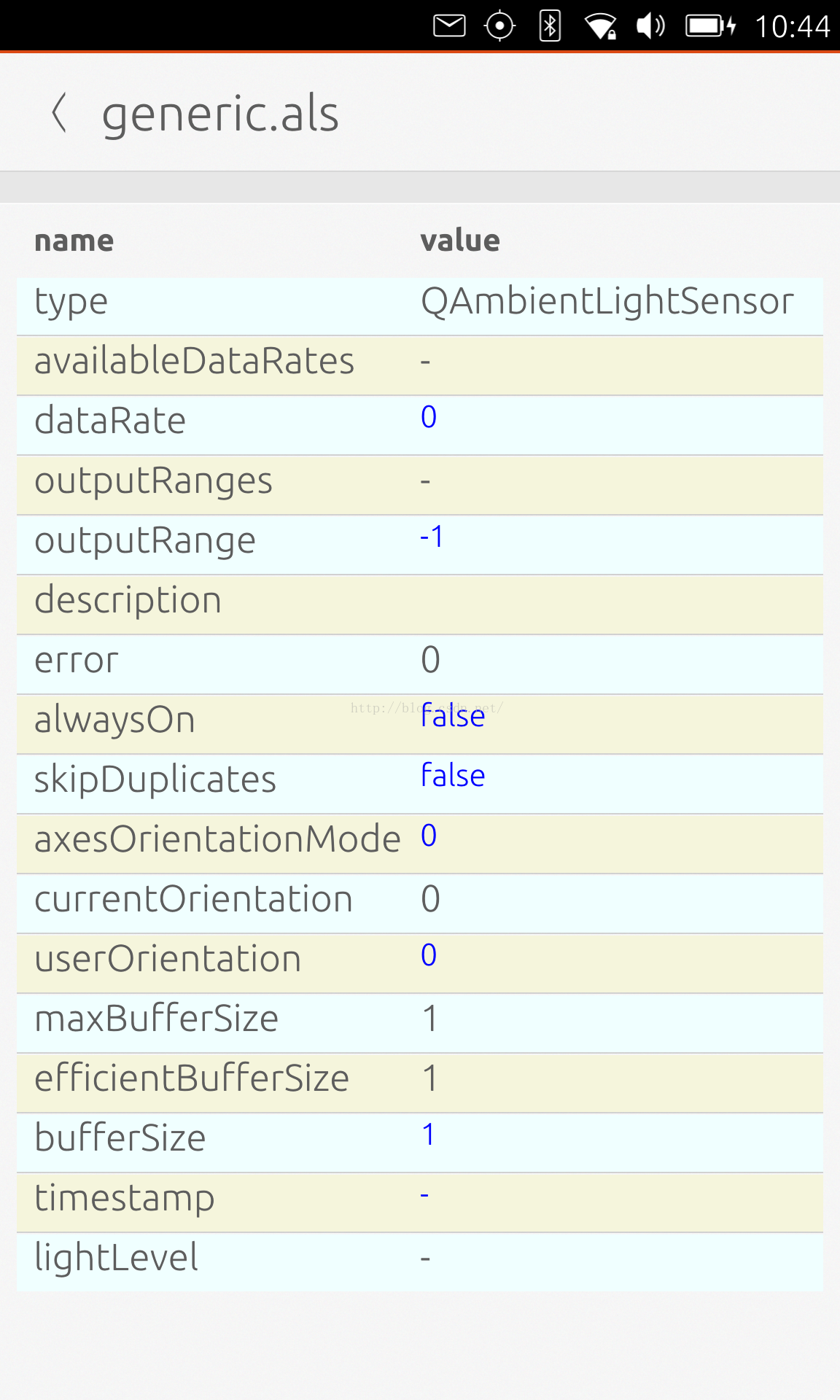
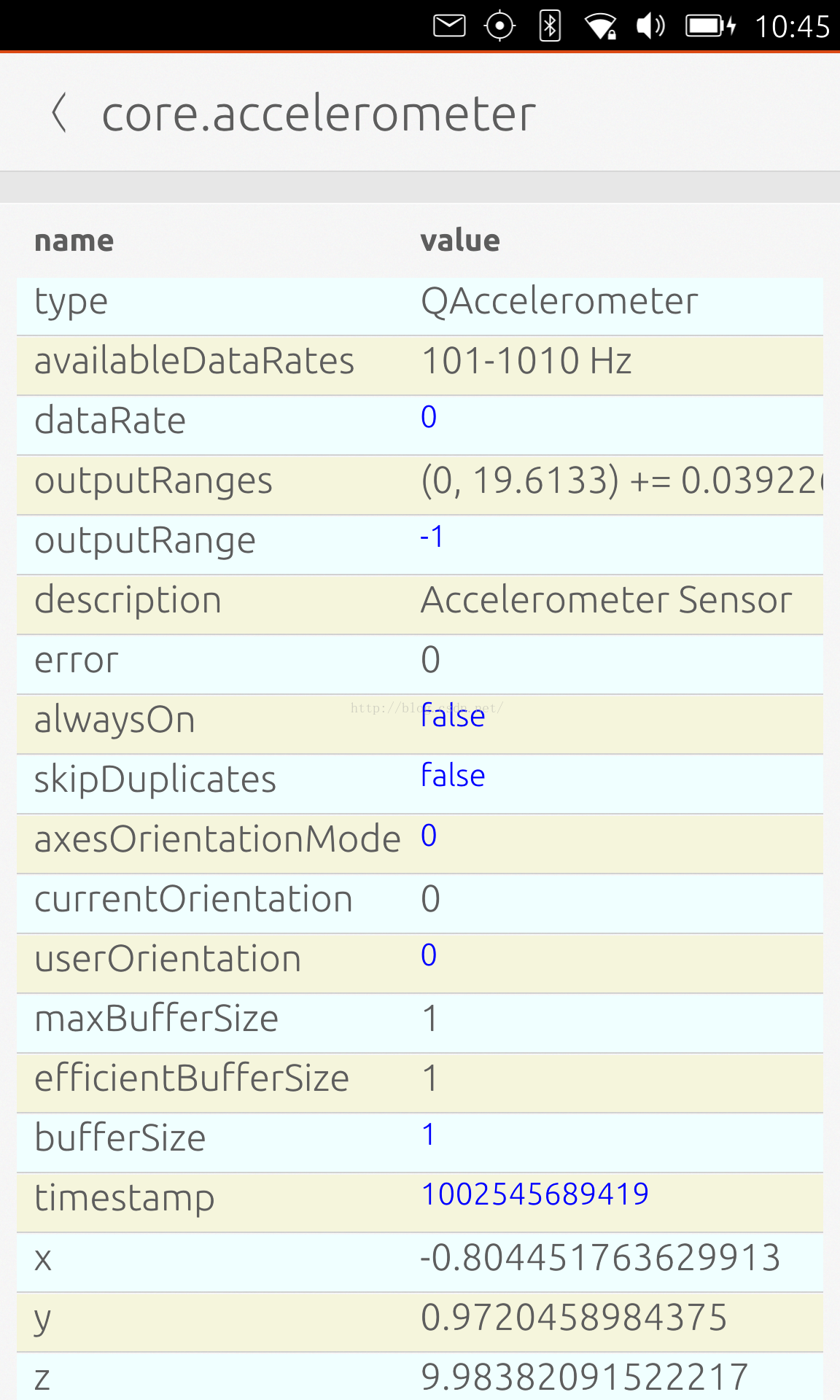
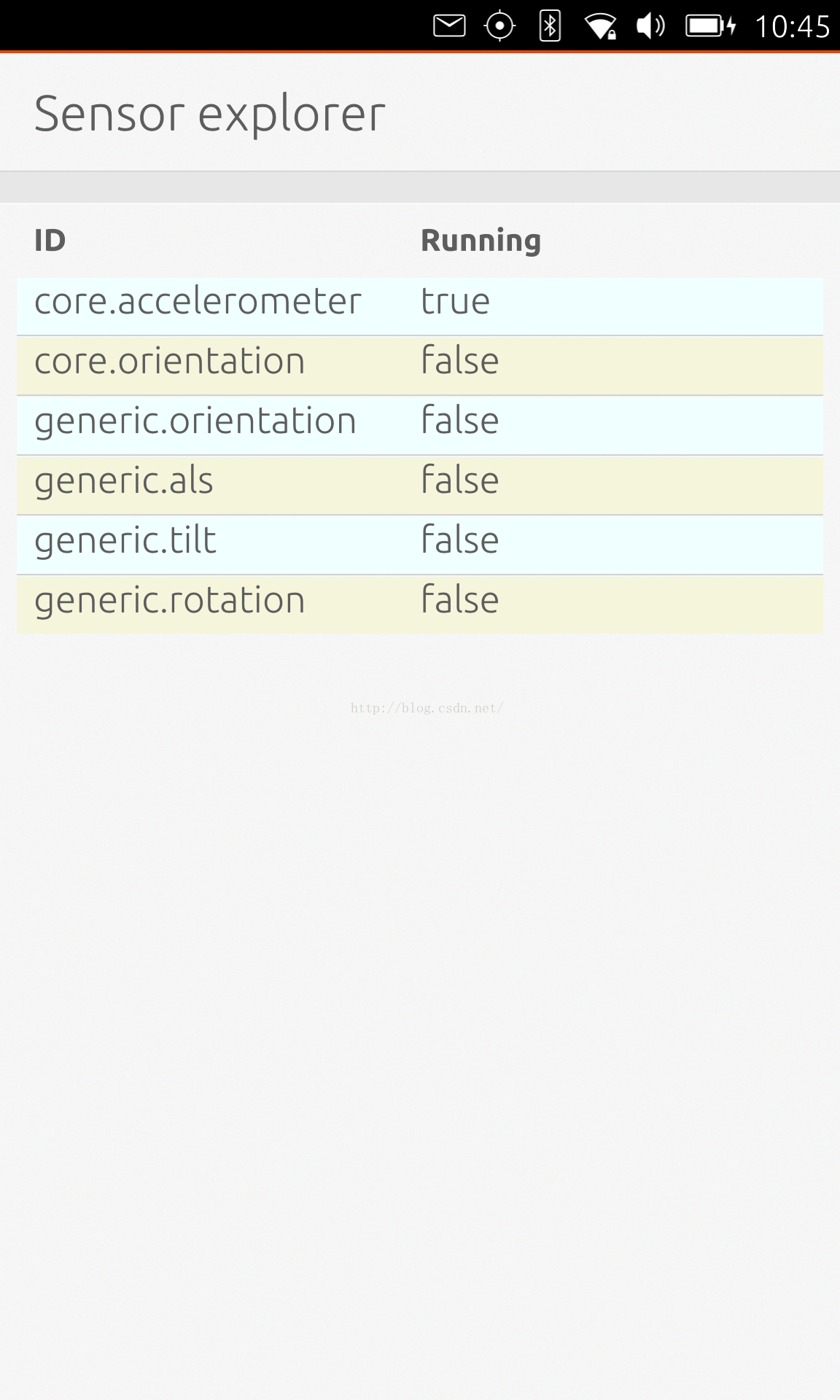
运行我们的应用:






























 1388
1388











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








