最近 做项目,做的要是拍照后上传相片,以file格式上传。。所以 拍照 后用canvas生成base64格式再转file。。在PC和安卓都是没有问题,到IOS上面不行。。new file后就是生成一个{};
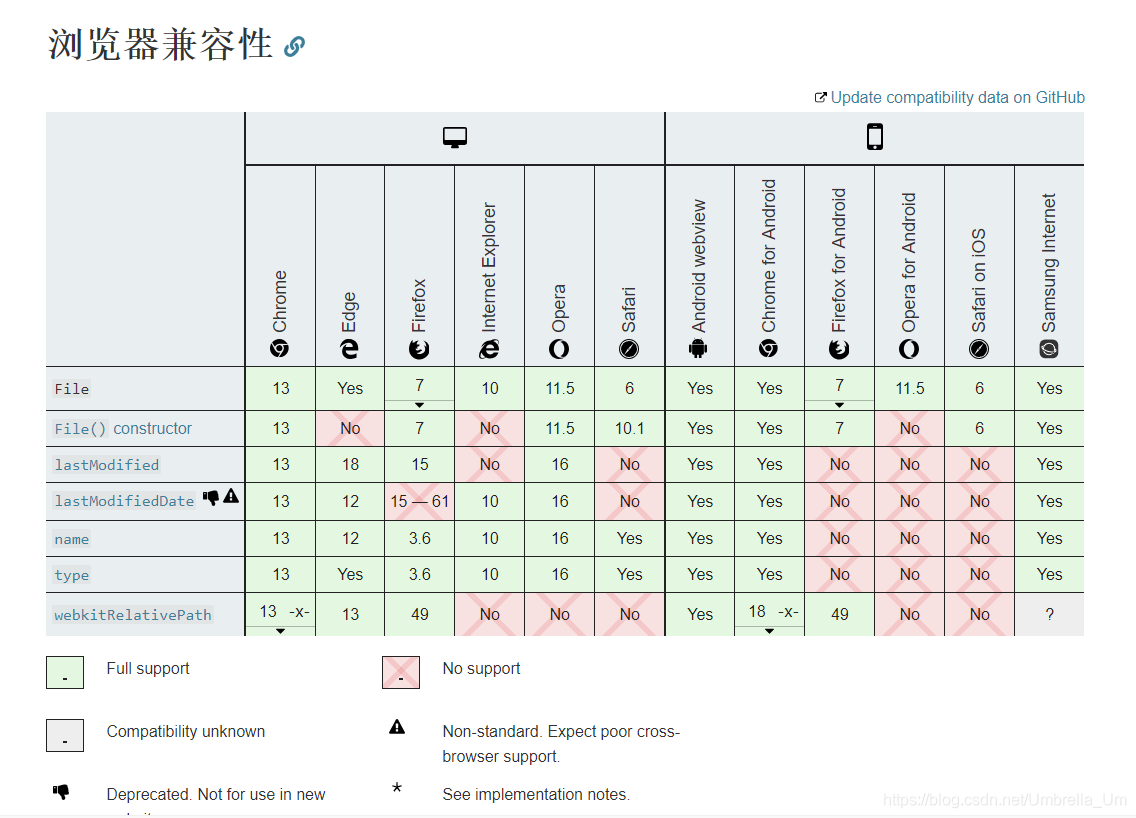
查了下file对象 ,支持的浏览器如下:

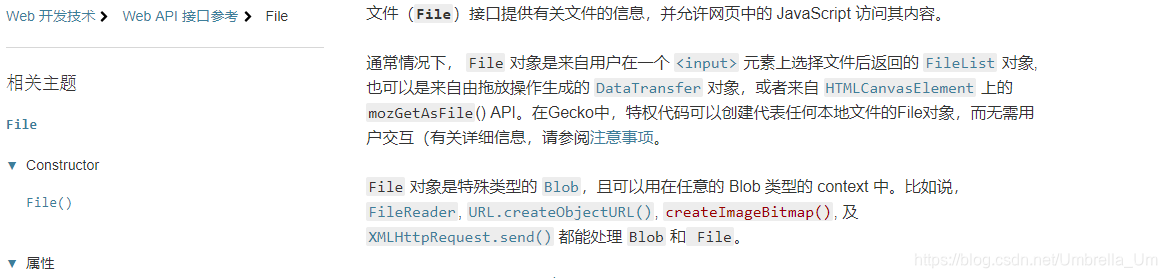
接口文档 上面 介绍的是file也是 特殊的类型blob:

而blob对象支持 主流 的浏览器 。所以转换为blob再转成file来上传,代码 如下:
//转成blob
function dataURLtoBlob(toDataURL) {
var arr = toDataURL.split(","),
mime = arr[0].match(/:(.*?);/)[1],
bstr = atob(arr[1]),
n = bstr.length,
u8arr = new Uint8Array(n);
while (n--) {
u8arr[n] = bstr.charCodeAt(n);
}
return new Blob([u8arr], { type: mime });
}
//转成file
function blobToFile(Blob, fileName) {
Blob.lastModifiedDate = new Date();
Blob.name = fileName;
return Blob;
}
// 调用如下
let bold = dataURLtoBlob(base64Url);
let file = blobToFile(bold, "fileName");
// 上传file就可以了





















 4869
4869











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








