全局安装@vue/cli
首先确保电脑里已经安装了node(安装node时会自动安装npm)
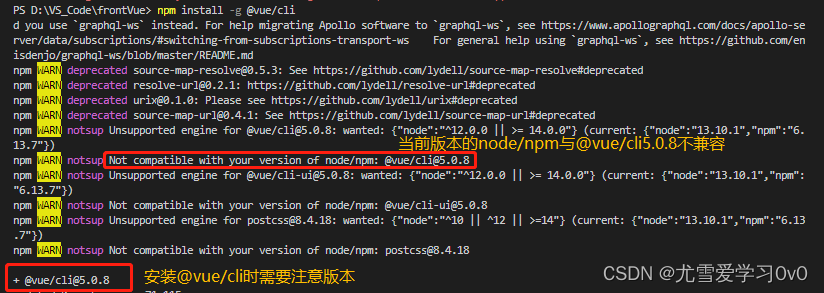
npm install -g @vue/cli
直接使用以上命令安装可能造成node版本与@vue/cli版本不兼容的问题,如下:

安装时忽略这个问题的话,下一步使用vue创建项目的时候会报错:
You are using Node v13.10.1, but this version of @vue/cli requires Node ^12.0.0 || >= 14.0.0.
解决方法
1. 切换node的版本
查看当前电脑下安装的node版本:nvm list
切换node版本:nvm use 版本号
切换node版本这个并不适用于所有情况,大多数的情况都是固定了node的版本不能修改
2. 安装@vue/cli时指定版本
npm install -g @vue/cli@5.0.8
node与@vue/cli对应相兼容的版本博主也在搜寻中,会持续更新
路过的大佬有资源可以在评论区交流一下
使用命令创建vue项目
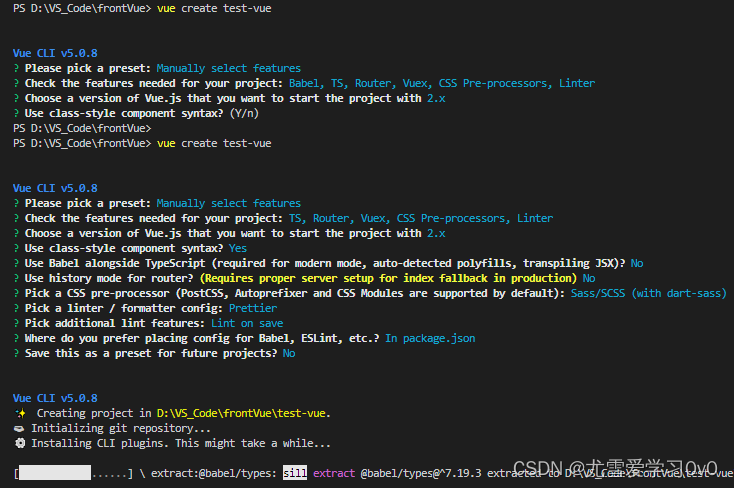
vue create 项目名

以上仅仅是博主自己的选择,也可以选择其他的功能。
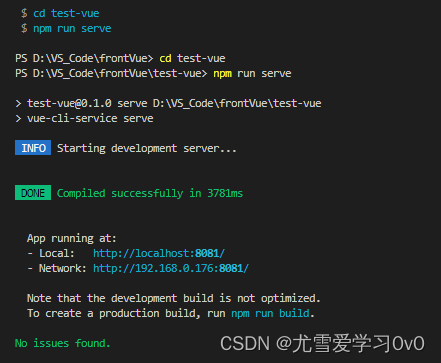
运行vue项目
npm run serve

总结
1. 全局安装: npm install -g @vue/cli@版本号
安装后查看vue版本 : vue -V 或vue --version
2. 创建vue项目: vue create 项目名
3. 运行: npm run serve

补充:
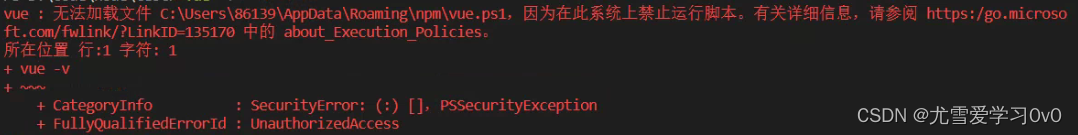
创建vue项目时出现以下报错:

解决方法:
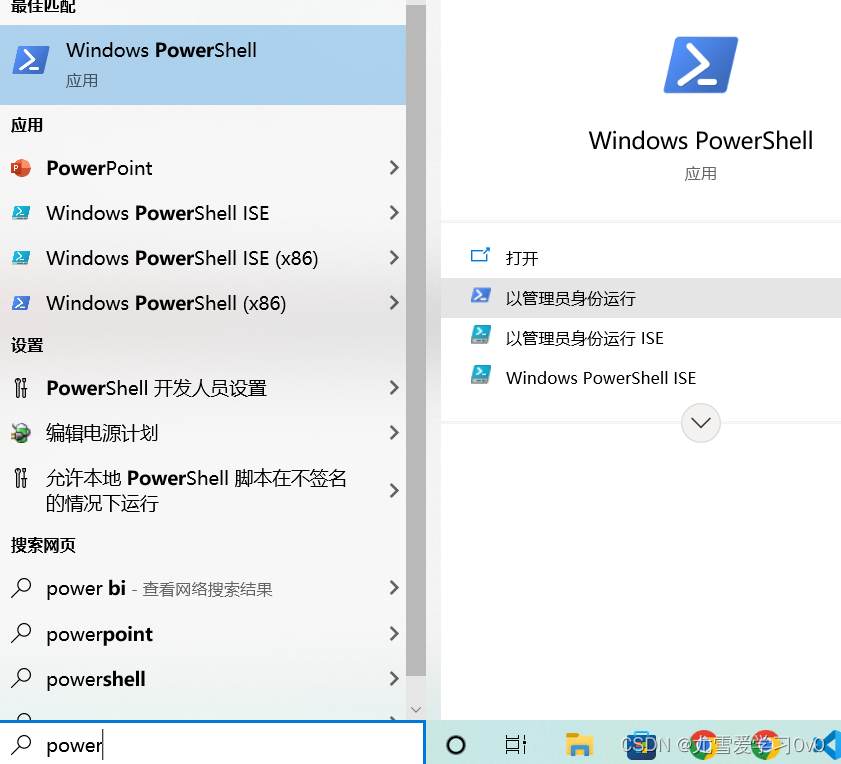
第一步:在左下角搜索框搜索powerShell并以管理员身份运行

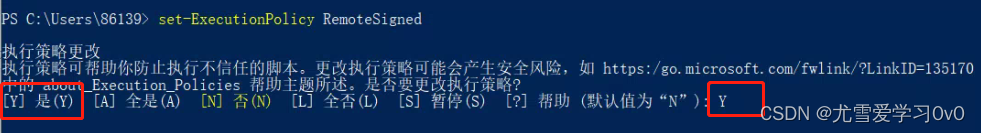
第二步:输入以下内容后输入Y更改执行策略
set-ExecutionPolicy RemoteSigned






















 3131
3131











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








