我们在用echarts做图表时,默认label是一个样式。这里记录下如何修改label样式
label: {
normal: {
// position: 'inner',
fontSize:14,
formatter: function(data) {
let a = data.name.split(' ')[0];
let b = data.name.split(' ')[1];
let c = data.name.split(' ')[2];
let d = data.name.split(' ')[3];
return a +'{a|' + b + '}'+c+'{b|' + d + '}';
} , rich: {
a: {
color: '#CE4C4C',
fontSize:14,
},
b: {
color: '#F0C69E',
fontSize:14,
}
}
}
},
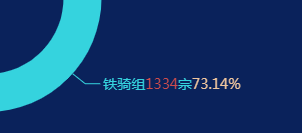
效果如下:























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








