Vue的router.addRoutes()不起作用解决方案
最近在学习制作后台管理系统的时候,涉及到了权限,在通过后台获取到数据后使用router.addRoutes()时不起作用。
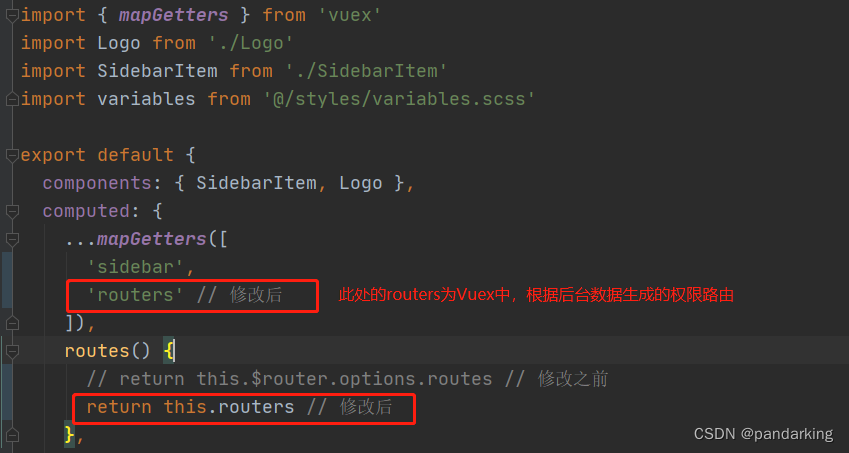
最终发现左侧菜单组件中的路由是根据this.$router.options.routes来渲染的,最终使用了Vuex中的数据来渲染的。
说明:options是传递给vuerouter构造函数的对象,之后没有修改(也就是vue实例化时在router.js中定义的那些路由),所以通过动态添加的路由是不会显示在options.routes中的,Vue就是这么设计的。所以需要将动态添加的路由存储在Vuex或者其他地方。
可参考此链接:https://segmentfault.com/q/1010000021000331/a-1020000021000766

项目说明:后台项目使用的是vue-admin-template,上面截图的文件目录路径:‘项目根目录/src/layout/components/Sidebar/index.vue’文件中






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








