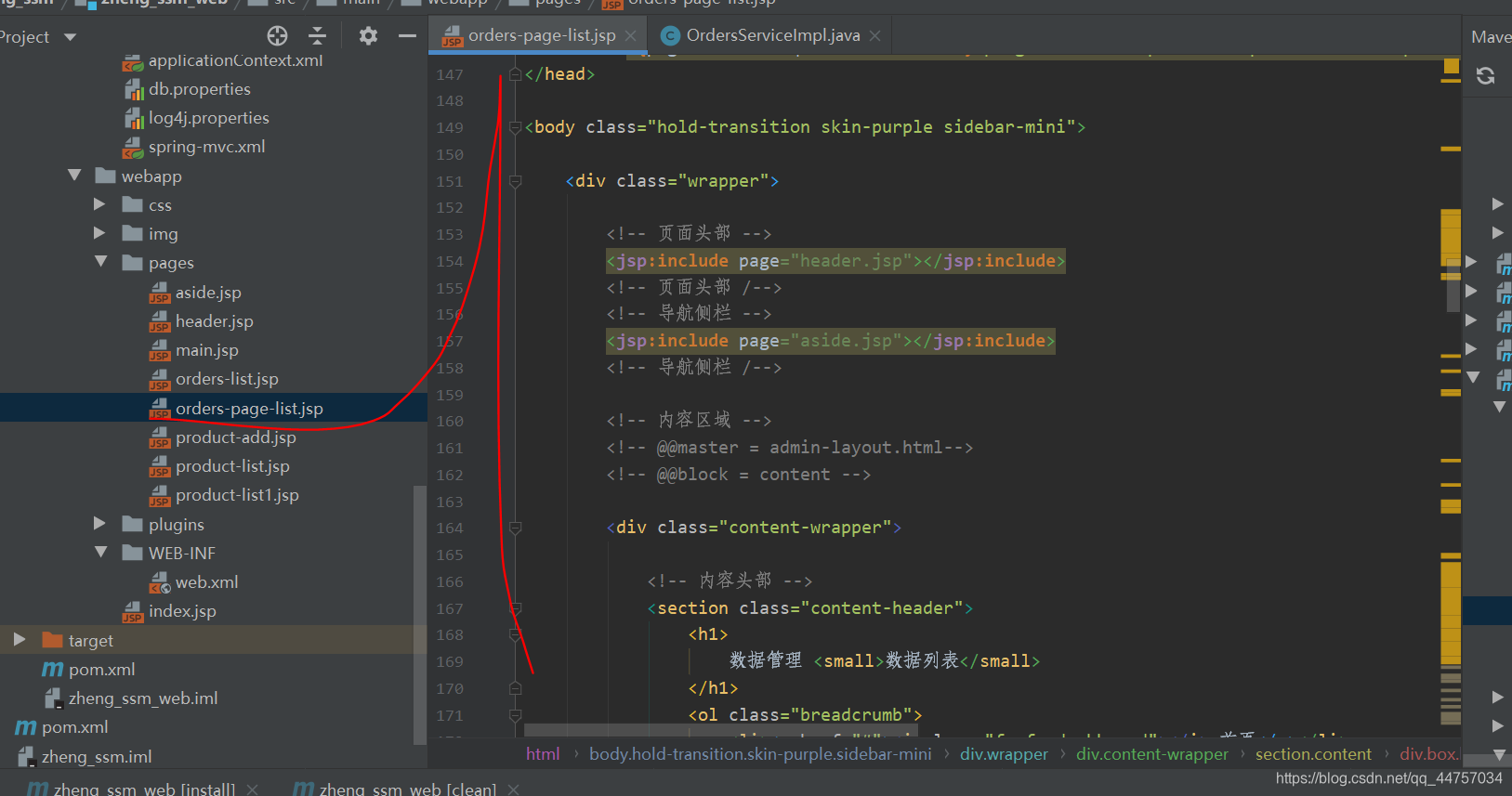
2.1 订单查询页面 order-page-list.jsp,创建该页面

<%@ page language=“java” contentType=“text/html; charset=UTF-8”
pageEncoding=“UTF-8”%>
<%@taglib uri=“http://java.sun.com/jsp/jstl/core” prefix=“c”%>
<meta
content=“width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no”
name=“viewport”>
href=“${pageContext.request.contextPath}/plugins/bootstrap/css/bootstrap.min.css”>
href=“${pageContext.request.contextPath}/plugins/font-awesome/css/font-awesome.min.css”>
href=“${pageContext.request.contextPath}/plugins/ionicons/css/ionicons.min.css”>
href=“${pageContext.request.contextPath}/plugins/iCheck/square/blue.css”>
href=“${pageContext.request.contextPath}/plugins/morris/morris.css”>
href=“${pageContext.request.contextPath}/plugins/jvectormap/jquery-jvectormap-1.2.2.css”>
href=“${pageContext.request.contextPath}/plugins/datepicker/datepicker3.css”>
href=“${pageContext.request.contextPath}/plugins/daterangepicker/daterangepicker.css”>
href=“${pageContext.request.contextPath}/plugins/bootstrap-wysihtml5/bootstrap3-wysihtml5.min.css”>
href=“${pageContext.request.contextPath}/plugins/datatables/dataTables.bootstrap.css”>
href=“${pageContext.request.contextPath}/plugins/treeTable/jquery.treetable.css”>
href=“${pageContext.request.contextPath}/plugins/treeTable/jquery.treetable.theme.default.css”>
href=“${pageContext.request.contextPath}/plugins/select2/select2.css”>
href=“${pageContext.request.contextPath}/plugins/colorpicker/bootstrap-colorpicker.min.css”>
href=“${pageContext.request.contextPath}/plugins/bootstrap-markdown/css/bootstrap-markdown.min.css”>
href=“${pageContext.request.contextPath}/plugins/adminLTE/css/AdminLTE.css”>
href=“${pageContext.request.contextPath}/plugins/adminLTE/css/skins/_all-skins.min.css”>
href=“${pageContext.request.contextPath}/css/style.css”>
href=“${pageContext.request.contextPath}/plugins/ionslider/ion.rangeSlider.css”>
href=“${pageContext.request.contextPath}/plugins/ionslider/ion.rangeSlider.skinNice.css”>
href=“${pageContext.request.contextPath}/plugins/bootstrap-slider/slider.css”>
href=“${pageContext.request.contextPath}/plugins/bootstrap-datetimepicker/bootstrap-datetimepicker.css”>
<jsp:include page=“header.jsp”></jsp:include>
<jsp:include page=“aside.jsp”></jsp:include>
数据管理 数据列表
- 首页
- 数据管理
- 数据列表
列表
<button type=“button” class=“btn btn-default” title=“新建”
οnclick=“location.href=‘${pageContext.request.contextPath}/pages/product-add.jsp’”>
新建
删除
开启
屏蔽
刷新
<input type=“text” class=“form-control input-sm”
placeholder=“搜索”> <span
class=“glyphicon glyphicon-search form-control-feedback”>
class=“table table-bordered table-striped table-hover dataTable”>
id=“selall” type=“checkbox” class=“icheckbox_square-blue”>
ID 订单编号 产品名称 金额 下单时间 订单状态 操作<c:forEach items=“${pageInfo.list}” var=“orders”>
${orders.id } ${orders.orderNum } ${orders.product.productName } ${orders.product.productPrice } ${orders.orderTimeStr } ${orders.orderStatusStr }订单
详情
编辑
</c:forEach>
新建
删除
开启
屏蔽
刷新
<input type=“text” class=“form-control input-sm”
placeholder=“搜索”> <span
class=“glyphicon glyphicon-search form-control-feedback”>
总共2 页,共14 条数据。 每页
1 2 3 4 5条
- 上一页
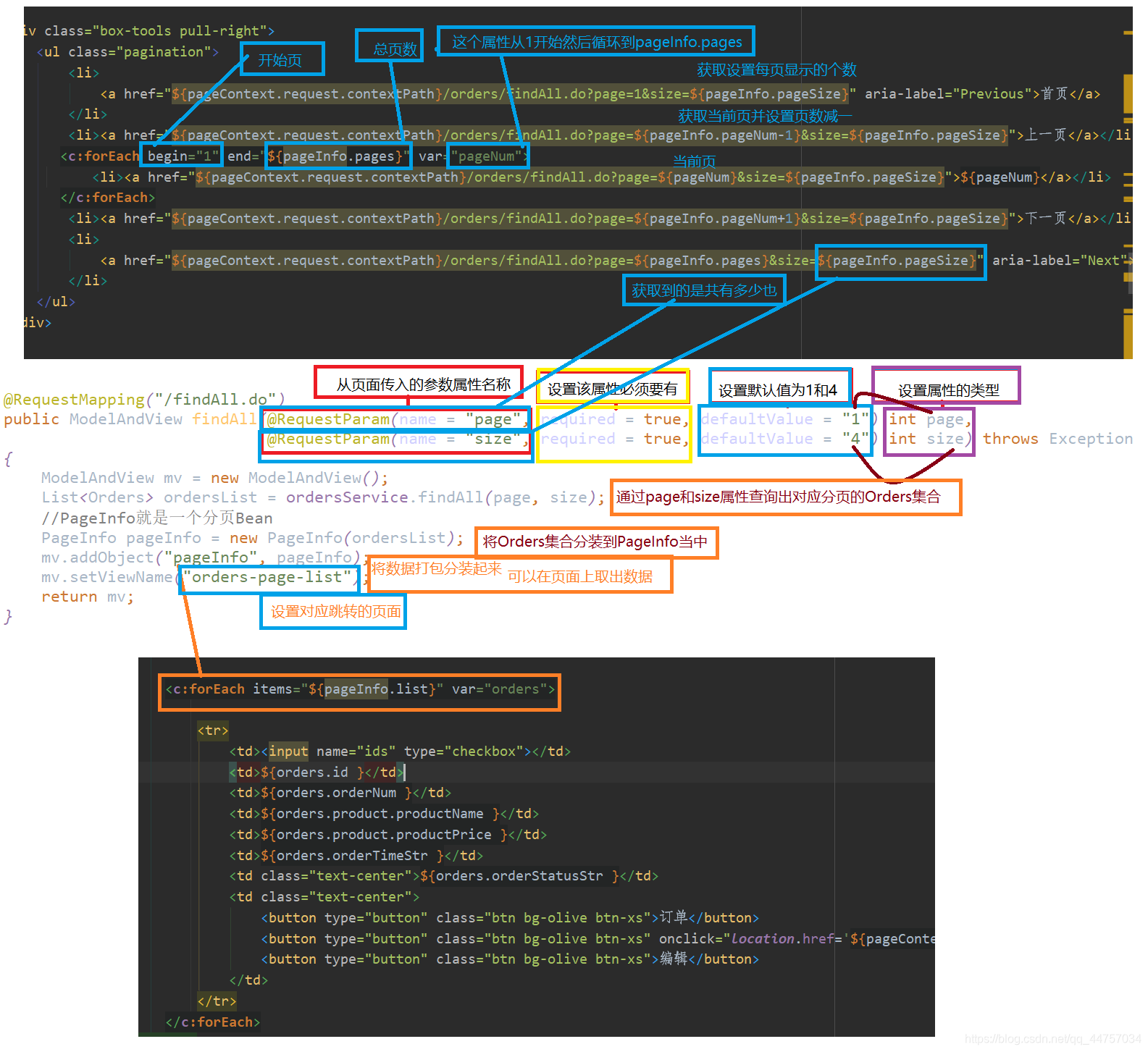
<c:forEach begin=“1” end=“${pageInfo.pages}” var=“pageNum”>
- ${pageNum}
</c:forEach>
- 下一页
-
Version 1.0.8
Copyright © 2014-2017 <a
href=“http://www.itcast.cn”>研究院研发部.
All rights reserved.
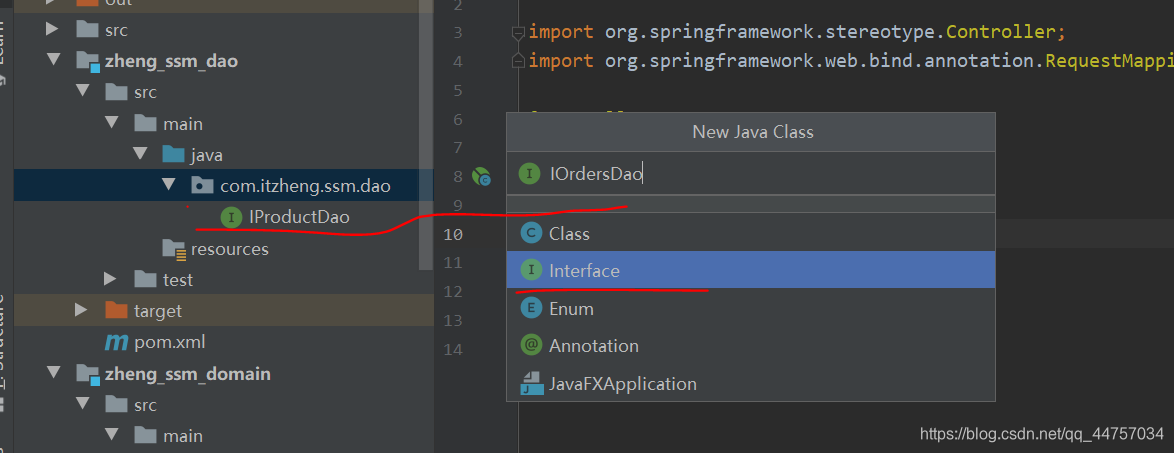
2.2 创建IOrdersDao接口


package com.itzheng.ssm.dao;
import com.itzheng.ssm.domain.Orders;
import org.apache.ibatis.annotations.One;
import org.apache.ibatis.annotations.Result;
import org.apache.ibatis.annotations.Results;
import org.apache.ibatis.annotations.Select;
import java.util.List;
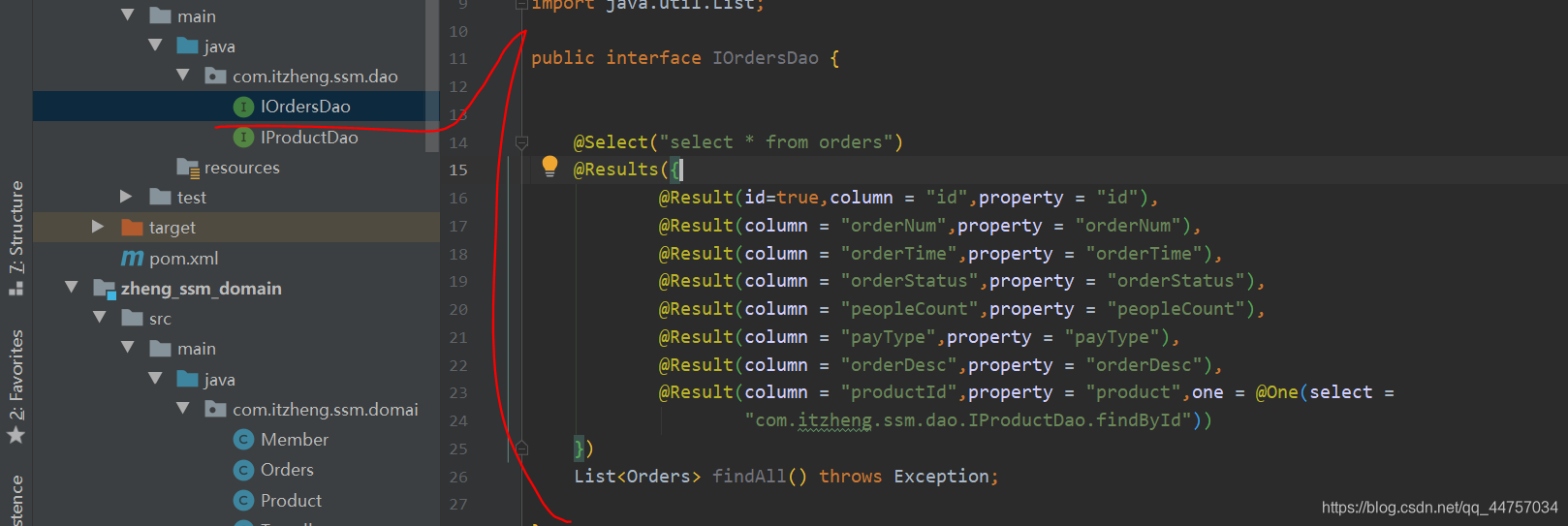
public interface IOrdersDao {
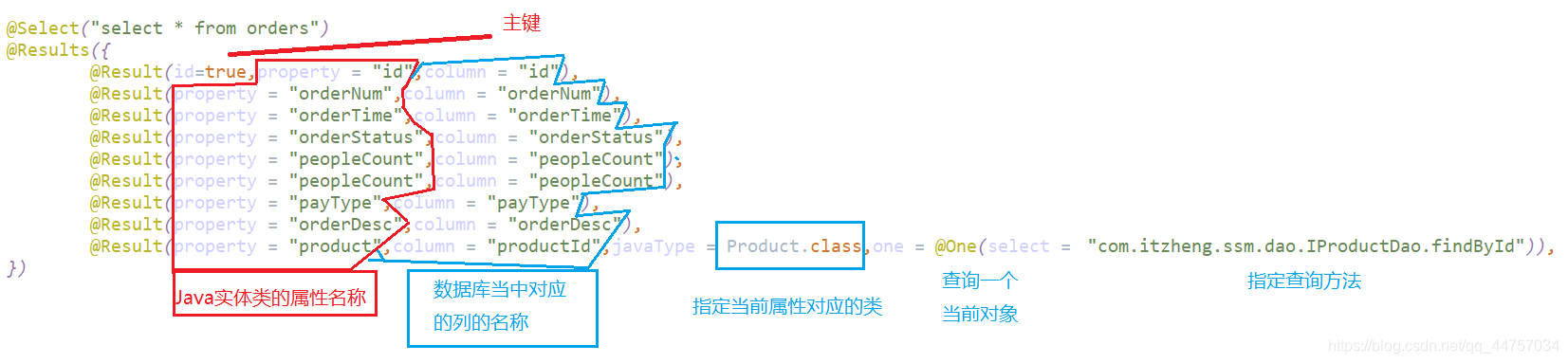
@Select(“select * from orders”)
@Results({
@Result(id=true,column = “id”,property = “id”),
@Result(column = “orderNum”,property = “orderNum”),
@Result(column = “orderTime”,property = “orderTime”),
@Result(column = “orderStatus”,property = “orderStatus”),
@Result(column = “peopleCount”,property = “peopleCount”),
@Result(column = “payType”,property = “payType”),
@Result(column = “orderDesc”,property = “orderDesc”),
@Result(column = “productId”,property = “product”,one = @One(select =
“com.itzheng.ssm.dao.IProductDao.findById”))
})
List findAll() throws Exception;
}

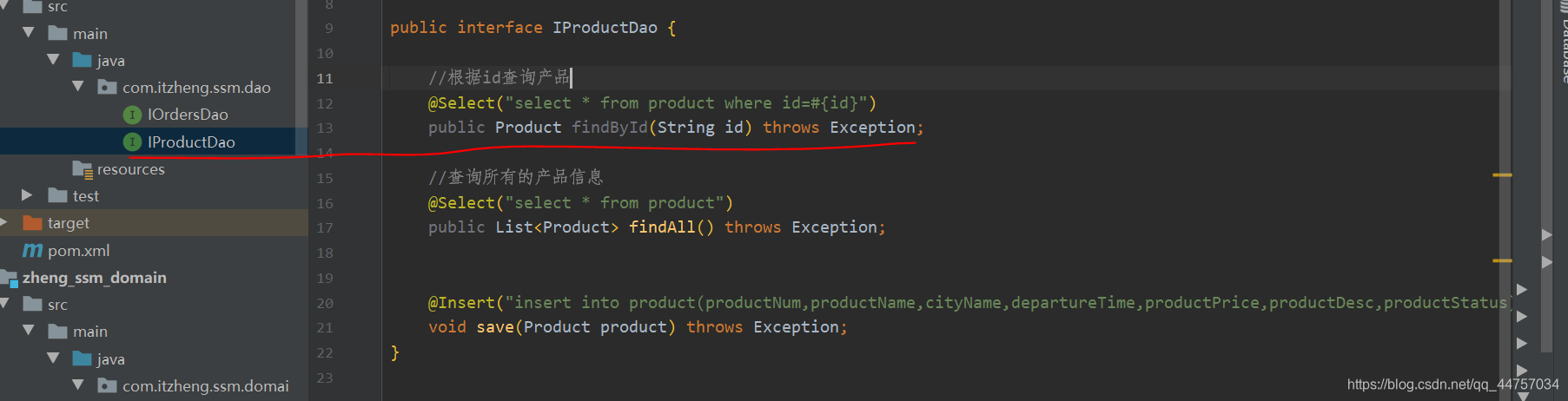
2.3 修改IProductDao,添加通过i查询的方法

//根据id查询产品
@Select(“select * from product where id=#{id}”)
public Product findById(String id) throws Exception;
3.订单分页查询
3.1 PageHelper介绍
PageHelper是国内非常优秀的一款开源的mybatis分页插件,它支持基本主流与常用的数据库,例如mysql、
oracle、mariaDB、DB2、SQLite、Hsqldb等。
本项目在 github 的项目地址:https://github.com/pagehelper/Mybatis-PageHelper
本项目在 gitosc 的项目地址:http://git.oschina.net/free/Mybatis_PageHelper
3.2 PageHelper使用
3.2.1.集成
引入分页插件有下面2种方式,推荐使用 Maven 方式。
3.2.1.1. 引入 Jar 包
你可以从下面的地址中下载最新版本的 jar 包
https://oss.sonatype.org/content/repositories/releases/com/github/pagehelper/pagehelper/
http://repo1.maven.org/maven2/com/github/pagehelper/pagehelper/
由于使用了sql 解析工具,你还需要下载 jsqlparser.jar:
http://repo1.maven.org/maven2/com/github/jsqlparser/jsqlparser/0.9.5/
3.2.1.2. 使用 Maven
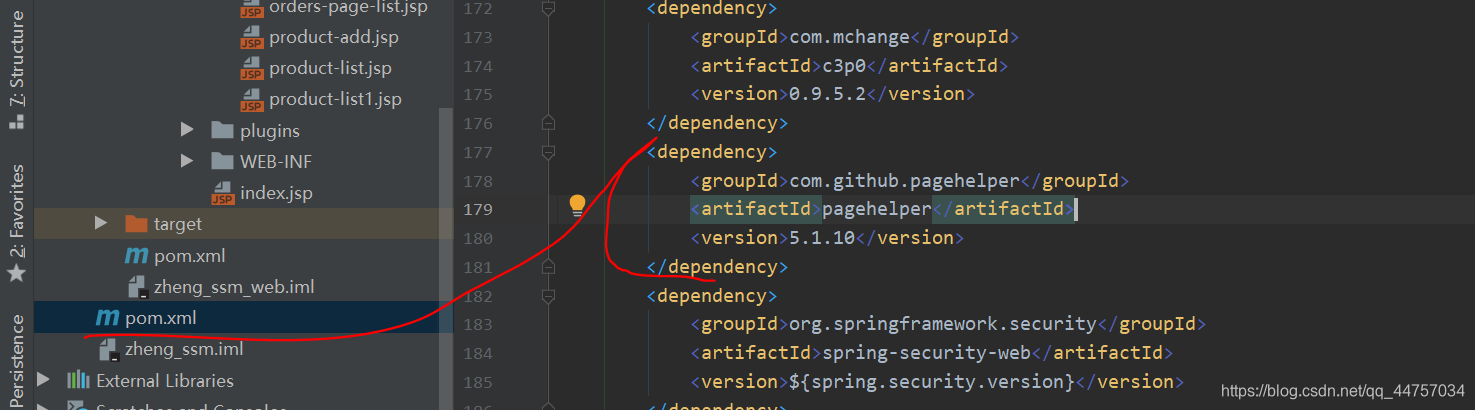
在 pom.xml 中添加如下依赖:

com.github.pagehelper
pagehelper
5.1.10
3.2. 2.配置
特别注意,新版拦截器是 com.github.pagehelper.PageInterceptor 。 com.github.pagehelper.PageHelper 现
在是一个特殊的 dialect 实现类,是分页插件的默认实现类,提供了和以前相同的用法。
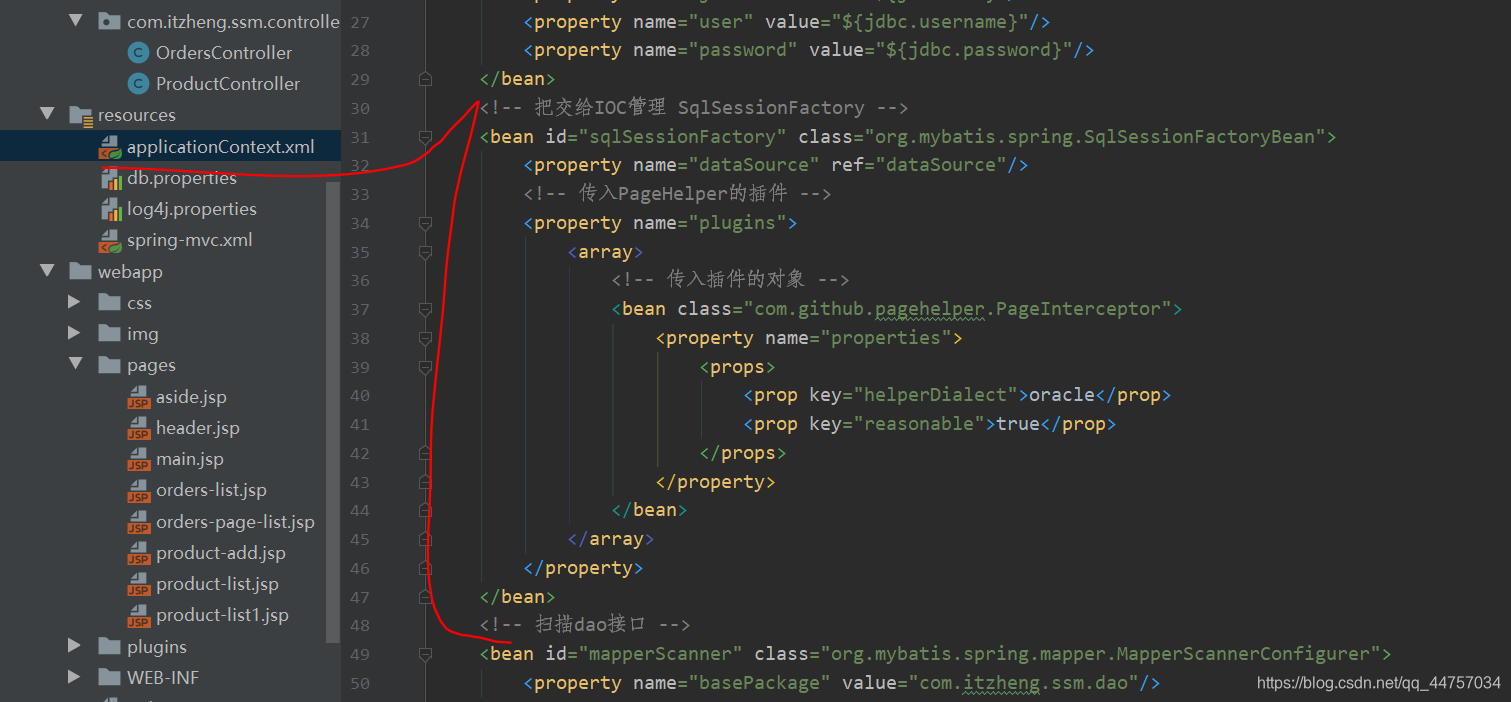
3.2.2.1. 在 Spring 配置文件中配置拦截器插件
使用 spring 的属性配置方式,可以使用 plugins 属性像下面这样配置:

oracle
true
3.3 订单分页查询
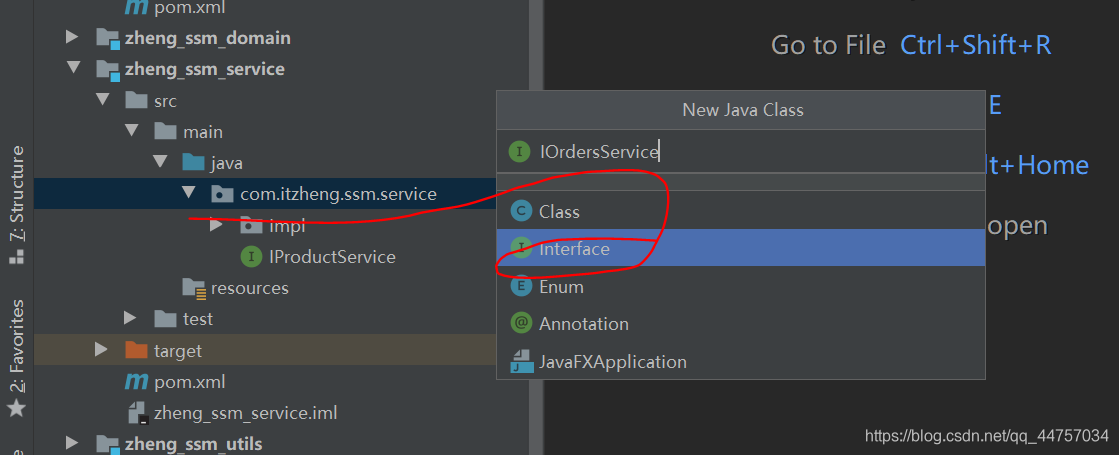
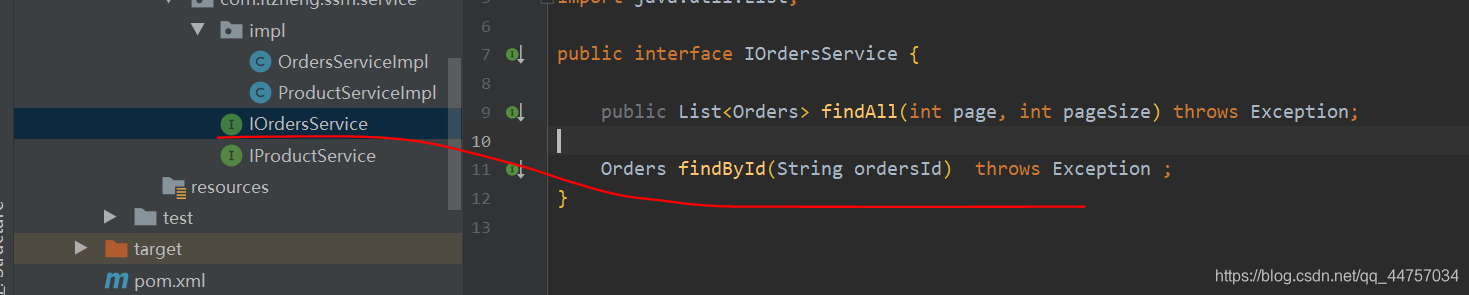
3.3.1 Service,创建接口和实现类


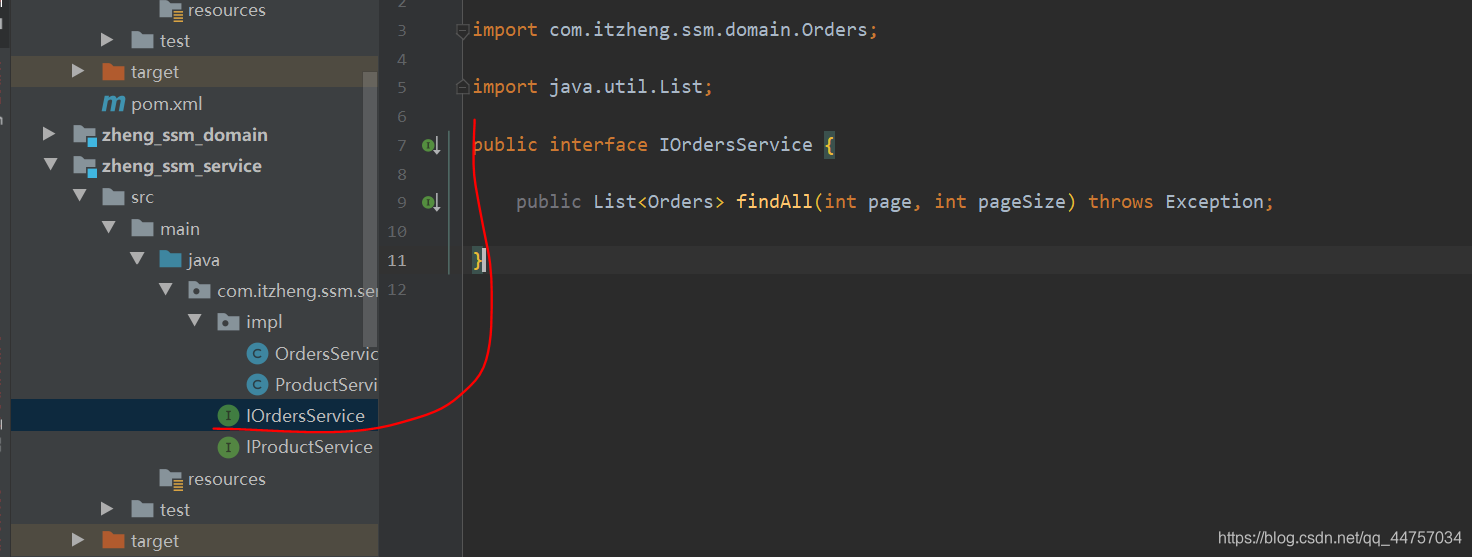
package com.itzheng.ssm.service;
import com.itzheng.ssm.domain.Orders;
import java.util.List;
public interface IOrdersService {
public List findAll(int page, int pageSize) throws Exception;
}
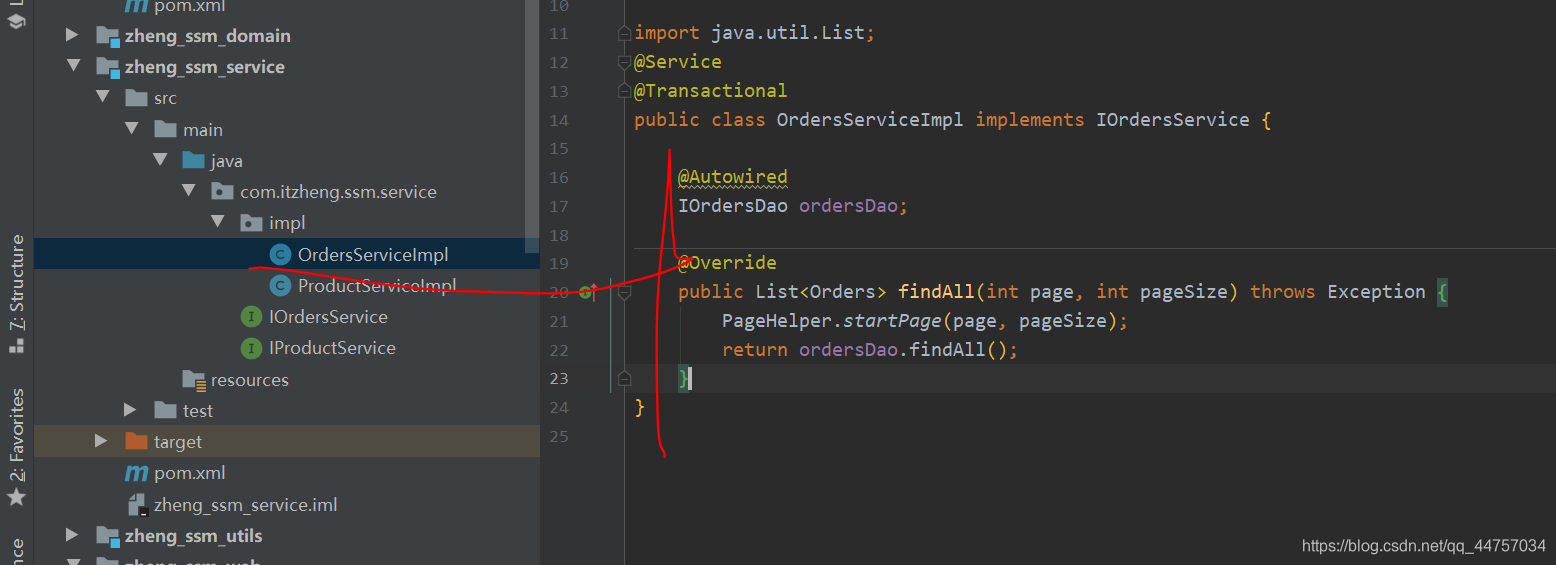
实现类当中

package com.itzheng.ssm.service.impl;
import com.github.pagehelper.PageHelper;
import com.itzheng.ssm.dao.IOrdersDao;
import com.itzheng.ssm.domain.Orders;
import com.itzheng.ssm.service.IOrdersService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Transactional;
import java.util.List;
@Service
@Transactional
public class OrdersServiceImpl implements IOrdersService {
@Autowired
IOrdersDao ordersDao;
@Override
public List findAll(int page, int pageSize) throws Exception {
PageHelper.startPage(page, pageSize);
return ordersDao.findAll();
}
}
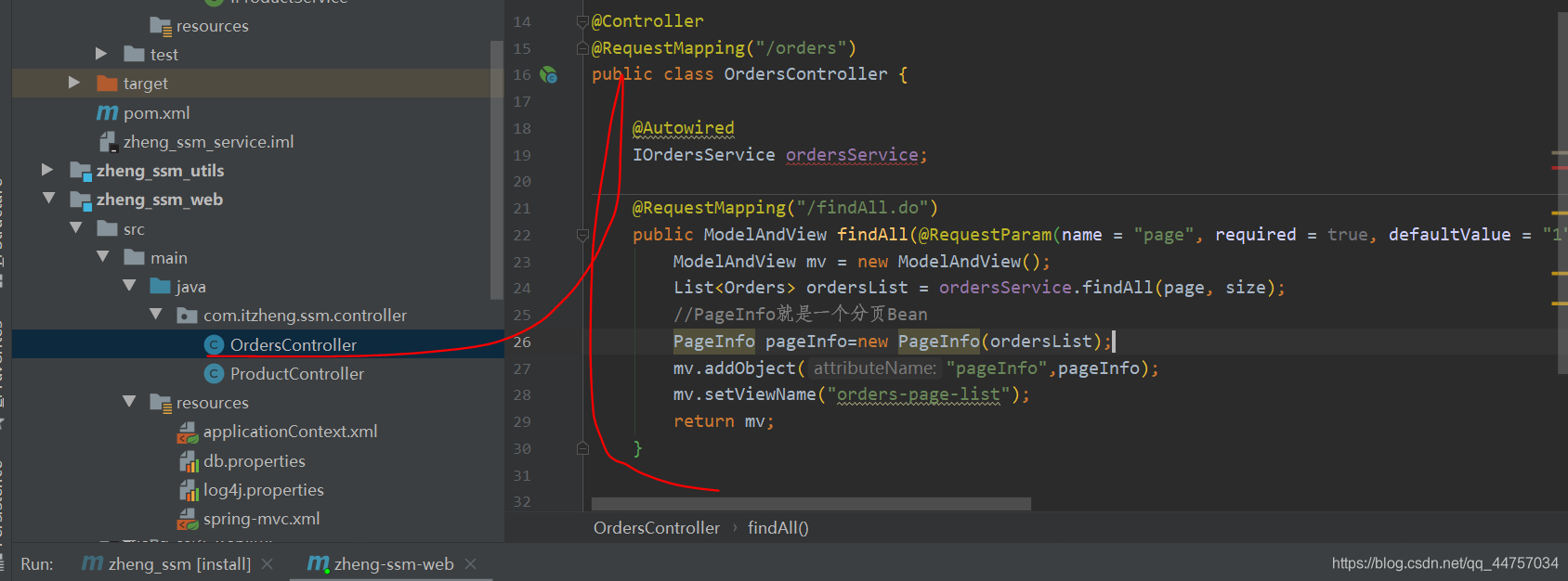
3.3.2 Controller
OrdersController当中

package com.itzheng.ssm.controller;
import com.github.pagehelper.PageInfo;
import com.itzheng.ssm.domain.Orders;
import com.itzheng.ssm.service.IOrdersService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.servlet.ModelAndView;
import java.util.List;
@Controller
@RequestMapping(“/orders”)
public class OrdersController {
@Autowired
IOrdersService ordersService;
@RequestMapping(“/findAll.do”)
public ModelAndView findAll(@RequestParam(name = “page”, required = true, defaultValue = “1”) int page, @RequestParam(name = “size”, required = true, defaultValue = “4”) int size) throws Exception {
ModelAndView mv = new ModelAndView();
List ordersList = ordersService.findAll(page, size);
//PageInfo就是一个分页Bean
PageInfo pageInfo=new PageInfo(ordersList);
mv.addObject(“pageInfo”,pageInfo);
mv.setViewName(“orders-page-list”);
return mv;
}
}
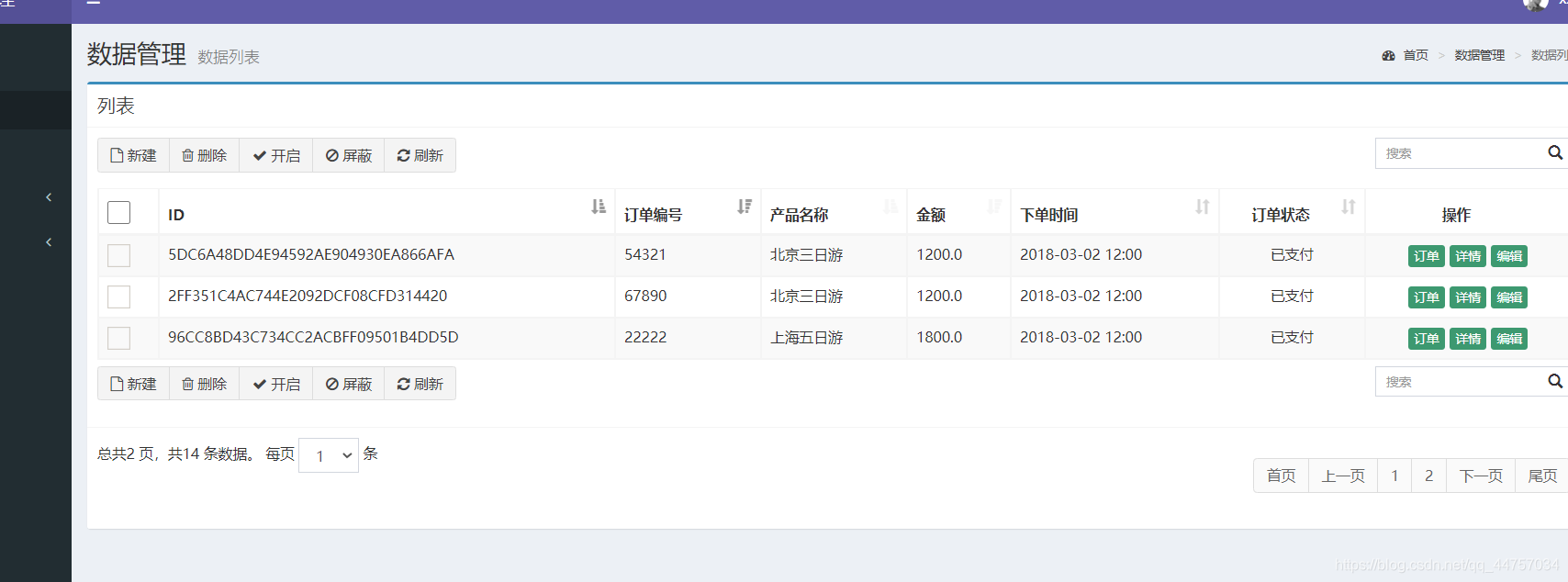
3.3.3 运行测试



设置每页展示的条数
4.订单详情的查询实现
4.1 通过id查询
(1)dao的实现
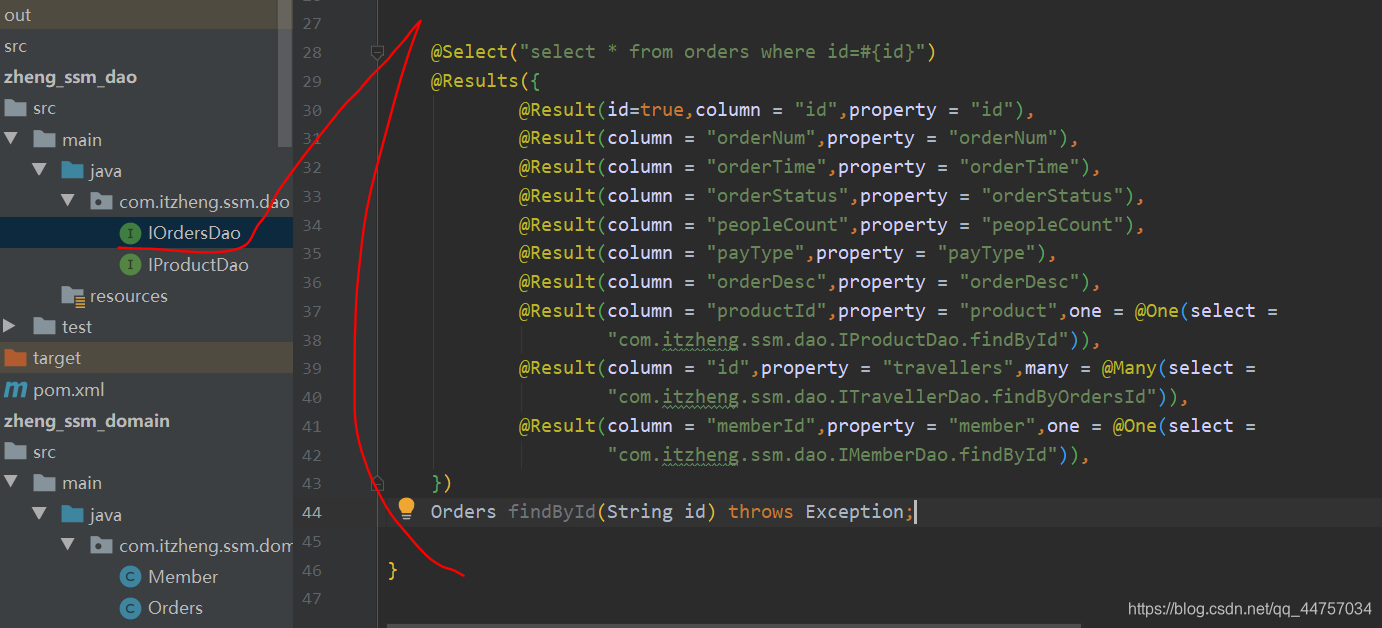
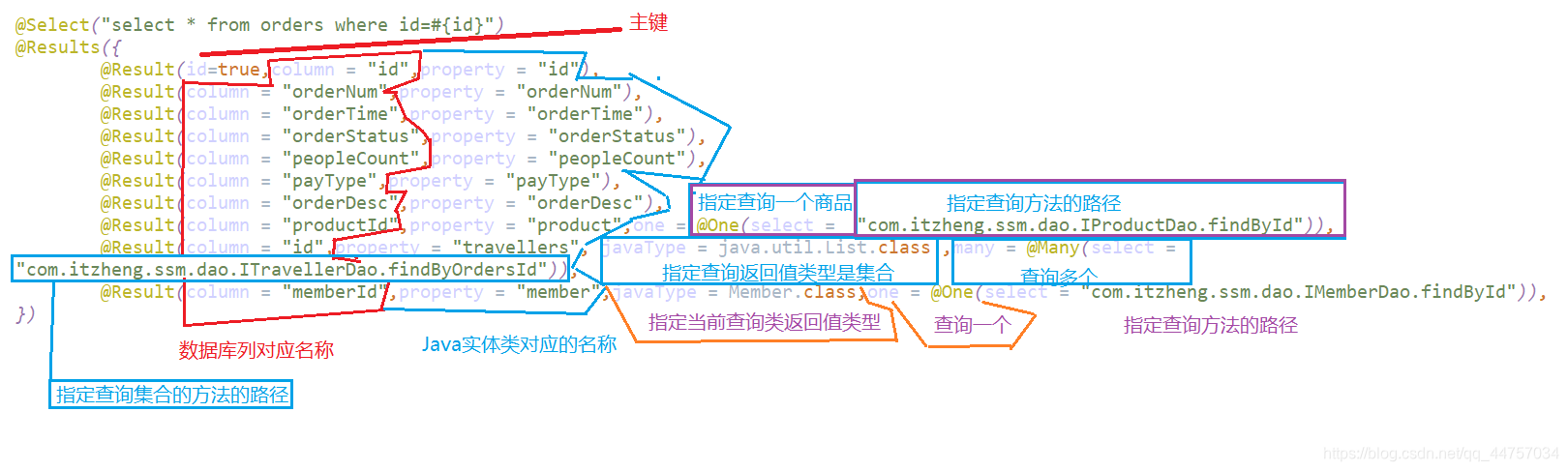
IOrdersDao的findById方法

@Select(“select * from orders where id=#{id}”)
@Results({
@Result(id=true,column = “id”,property = “id”),
@Result(column = “orderNum”,property = “orderNum”),
@Result(column = “orderTime”,property = “orderTime”),
@Result(column = “orderStatus”,property = “orderStatus”),
@Result(column = “peopleCount”,property = “peopleCount”),
@Result(column = “payType”,property = “payType”),
@Result(column = “orderDesc”,property = “orderDesc”),
@Result(column = “productId”,property = “product”,one = @One(select =
“com.itzheng.ssm.dao.IProductDao.findById”)),
@Result(column = “id”,property = “travellers”,many = @Many(select =
“com.itzheng.ssm.dao.ITravellerDao.findByOrdersId”)),
@Result(column = “memberId”,property = “member”,one = @One(select =
“com.itzheng.ssm.dao.IMemberDao.findById”)),
})
Orders findById(String id) throws Exception;

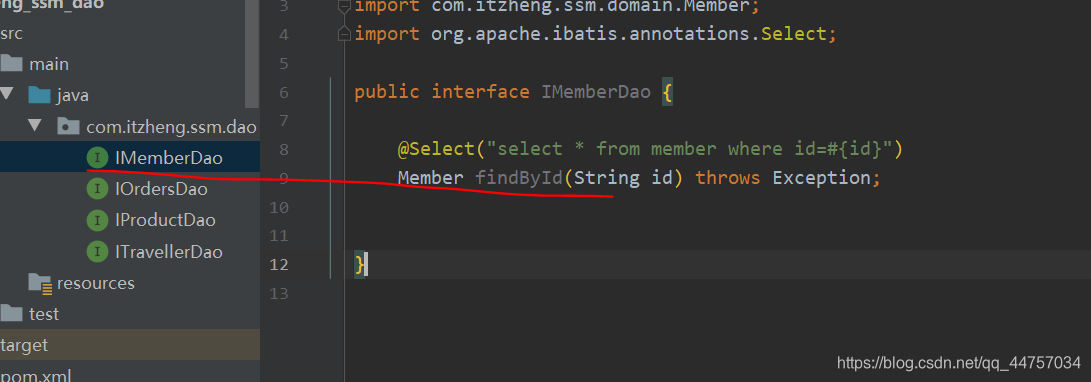
IMemberDao的findById方法

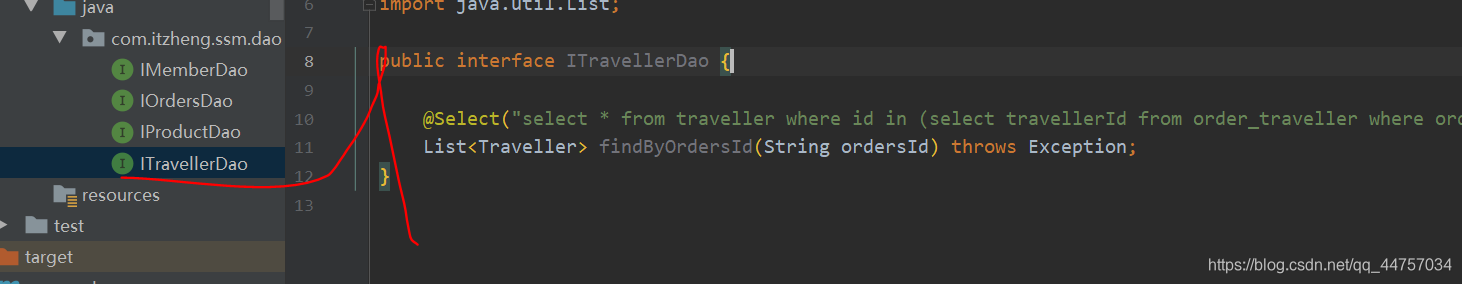
ITravellerDao.findByOrdersId方法

package com.itzheng.ssm.dao;
import com.itzheng.ssm.domain.Traveller;
import org.apache.ibatis.annotations.Select;
import java.util.List;
public interface ITravellerDao {
@Select(“select * from traveller where id in (select travellerId from order_traveller where orderId=#{ordersId})”)
List findByOrdersId(String ordersId) throws Exception;
}
(2)Service的实现

Orders findById(String ordersId) throws Exception ;

@Override
public Orders findById(String ordersId) throws Exception {
return ordersDao.findById(ordersId);
}
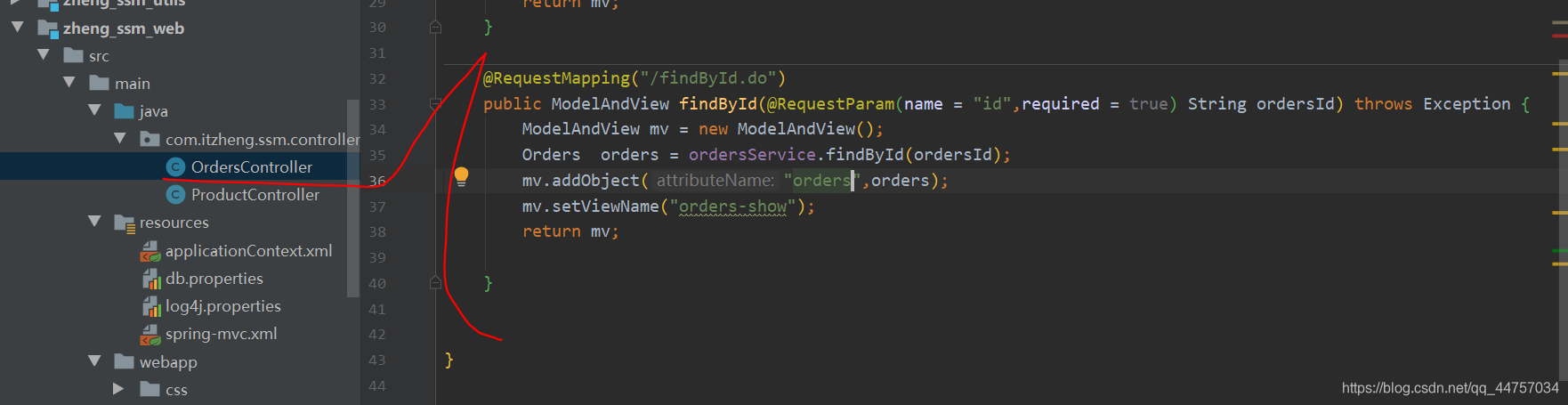
(3)在OrdersController当中创建findById方法

@RequestMapping(“/findById.do”)
public ModelAndView findById(@RequestParam(name = “id”,required = true) String ordersId) throws Exception {
ModelAndView mv = new ModelAndView();
Orders orders = ordersService.findById(ordersId);
mv.addObject(“orders”,orders);
mv.setViewName(“orders-show”);
return mv;
}
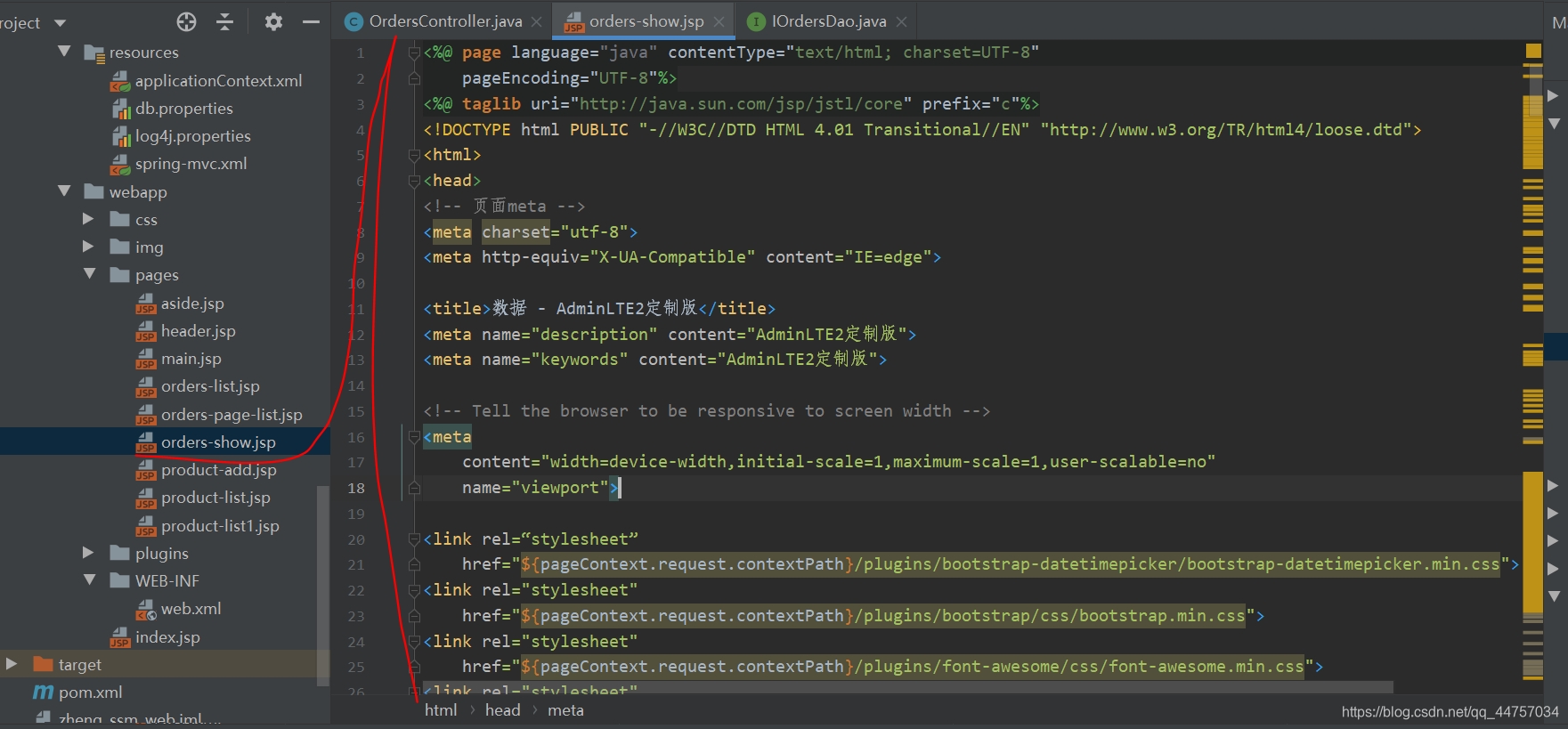
(4)创建orders-show.jsp

<%@ page language=“java” contentType=“text/html; charset=UTF-8”
pageEncoding=“UTF-8”%>
<%@ taglib uri=“http://java.sun.com/jsp/jstl/core” prefix=“c”%>
数据 - AdminLTE2定制版 <meta
content=“width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no”
name=“viewport”>
href=“${pageContext.request.contextPath}/plugins/bootstrap-datetimepicker/bootstrap-datetimepicker.min.css”>
href=“${pageContext.request.contextPath}/plugins/bootstrap/css/bootstrap.min.css”>
href=“${pageContext.request.contextPath}/plugins/font-awesome/css/font-awesome.min.css”>
href=“${pageContext.request.contextPath}/plugins/ionicons/css/ionicons.min.css”>
href=“${pageContext.request.contextPath}/plugins/iCheck/square/blue.css”>
href=“${pageContext.request.contextPath}/plugins/morris/morris.css”>
href=“${pageContext.request.contextPath}/plugins/jvectormap/jquery-jvectormap-1.2.2.css”>
href=“${pageContext.request.contextPath}/plugins/datepicker/datepicker3.css”>
href=“${pageContext.request.contextPath}/plugins/daterangepicker/daterangepicker.css”>
href=“${pageContext.request.contextPath}/plugins/bootstrap-wysihtml5/bootstrap3-wysihtml5.min.css”>
href=“${pageContext.request.contextPath}/plugins/datatables/dataTables.bootstrap.css”>
href=“${pageContext.request.contextPath}/plugins/treeTable/jquery.treetable.css”>
href=“${pageContext.request.contextPath}/plugins/treeTable/jquery.treetable.theme.default.css”>
href=“${pageContext.request.contextPath}/plugins/select2/select2.css”>
href=“${pageContext.request.contextPath}/plugins/colorpicker/bootstrap-colorpicker.min.css”>
href=“${pageContext.request.contextPath}/plugins/bootstrap-markdown/css/bootstrap-markdown.min.css”>
href=“${pageContext.request.contextPath}/plugins/adminLTE/css/AdminLTE.css”>
href=“${pageContext.request.contextPath}/plugins/adminLTE/css/skins/_all-skins.min.css”>
href=“${pageContext.request.contextPath}/css/style.css”>
href=“${pageContext.request.contextPath}/plugins/ionslider/ion.rangeSlider.css”>
href=“${pageContext.request.contextPath}/plugins/ionslider/ion.rangeSlider.skinNice.css”>
href=“${pageContext.request.contextPath}/plugins/bootstrap-slider/slider.css”>
href=“${pageContext.request.contextPath}/plugins/bootstrap-datetimepicker/bootstrap-datetimepicker.css”>
<jsp:include page=“header.jsp”></jsp:include>
<jsp:include page=“aside.jsp”></jsp:include>
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Java工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Java开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Java开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注Java获取)

难道这样就够了吗?不,远远不够!
提前多熟悉阿里往年的面试题肯定是对面试有很大的帮助的,但是作为技术性职业,手里有实打实的技术才是你面对面试官最有用的利器,这是从内在散发出来的自信。
备战阿里时我花的最多的时间就是在学习技术上,占了我所有学习计划中的百分之70,这是一些我学习期间觉得还是很不错的一些学习笔记
我为什么要写这篇文章呢,其实我觉得学习是不能停下脚步的,在网络上和大家一起分享,一起讨论,不单单可以遇到更多一样的人,还可以扩大自己的眼界,学习到更多的技术,我还会在csdn、博客、掘金等网站上分享技术,这也是一种学习的方法。
今天就分享到这里了,谢谢大家的关注,以后会分享更多的干货给大家!



《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!
h}/plugins/ionslider/ion.rangeSlider.skinNice.css">href=“${pageContext.request.contextPath}/plugins/bootstrap-slider/slider.css”>
href=“${pageContext.request.contextPath}/plugins/bootstrap-datetimepicker/bootstrap-datetimepicker.css”>
<jsp:include page=“header.jsp”></jsp:include>
<jsp:include page=“aside.jsp”></jsp:include>
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Java工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Java开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。[外链图片转存中…(img-OIKmwYiW-1712593161373)]
[外链图片转存中…(img-TuKpDpkE-1712593161373)]
[外链图片转存中…(img-rDmMiF6X-1712593161374)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Java开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注Java获取)

难道这样就够了吗?不,远远不够!
提前多熟悉阿里往年的面试题肯定是对面试有很大的帮助的,但是作为技术性职业,手里有实打实的技术才是你面对面试官最有用的利器,这是从内在散发出来的自信。
备战阿里时我花的最多的时间就是在学习技术上,占了我所有学习计划中的百分之70,这是一些我学习期间觉得还是很不错的一些学习笔记
我为什么要写这篇文章呢,其实我觉得学习是不能停下脚步的,在网络上和大家一起分享,一起讨论,不单单可以遇到更多一样的人,还可以扩大自己的眼界,学习到更多的技术,我还会在csdn、博客、掘金等网站上分享技术,这也是一种学习的方法。
今天就分享到这里了,谢谢大家的关注,以后会分享更多的干货给大家!
[外链图片转存中…(img-yN5Ue8Q3-1712593161374)]
[外链图片转存中…(img-R2YMjv0G-1712593161374)]
[外链图片转存中…(img-xxJGH0Xt-1712593161375)]
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!






















 4579
4579











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








